Do you wish there was a way to build your own eLearning site without learning how to code? Well, you can do just that with WordPress and Tutor LMS. Developing a website using this platform requires little to no coding skills.
Creating web pages with WordPress is very simple. In 2018, WordPress introduced the Gutenberg Block Editor, which really changed the way things were done. You can use this editor along with an additional plugin like Tutor LMS to effortlessly transform a generic WordPress site into a fully-fledged eLearning hub.
Tutor LMS is a WordPress LMS plugin that has everything you can think of like:
- A powerful course builder,
- Advanced quiz builder,
- Zoom integration,
- and so much more!
In this article, we’ll go over what are eLearning Gutenberg blocks and how you can use them to design your eLearning Platform.
What Is Gutenberg?

Gutenberg is a Block Editor for WordPress that has changed the way people design web pages. The editor approaches each piece of content as a block, and you can use these to effortlessly build your web pages by arranging them in various ways.
Benefits of Using Gutenberg & It’s Blocks
You’ll find this editor to be beneficial in many aspects. For instance, the block concept will give you more flexibility with the content structure. You’ll also be able to clearly see what your page looks like during the making process.
The editor has a mobile-friendly interface, so you can easily create pages on the go. Moreover, Gutenberg offers a reusable block feature that allows you to save any blocks that you want to reuse. This is handy when you customize a block to your liking and need to use it repeatedly.
Tutor LMS eLearning Gutenberg Blocks

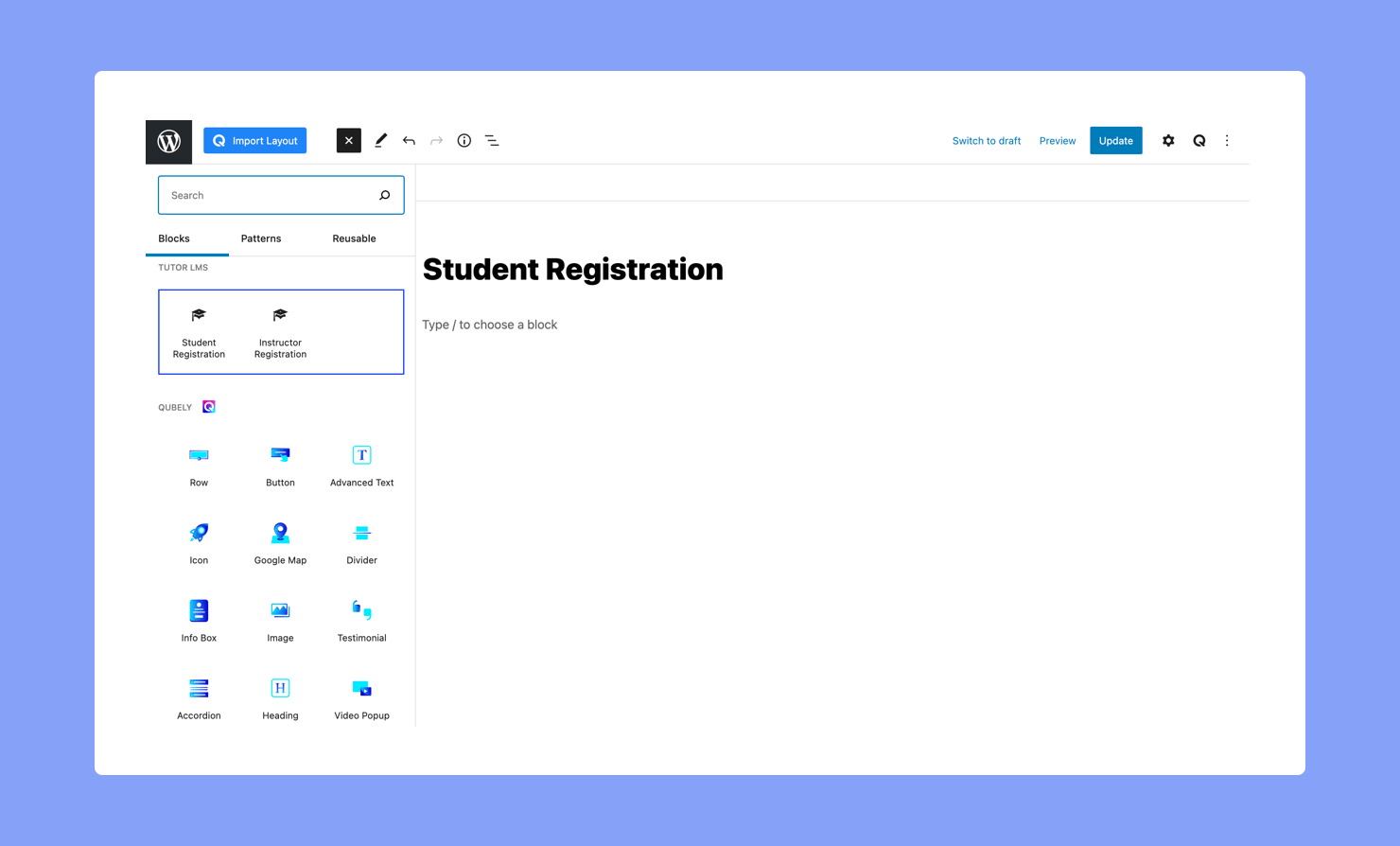
Apart from the core Gutenberg blocks, you may even find blocks specific to any plugins or themes you have installed. With Tutor LMS, you’ll get access to two eLearning Gutenberg blocks and they are:
- Student Registration
- Instructor Registration
A registration page is a must have if you want users (Instructors & Students) to sign up, and with these blocks, you don’t have to spend too much of your time and effort to create them from scratch.
Initially, these blocks were shortcodes that have now been converted into blocks for the Gutenberg editor. Apart from them is another shortcode known as Tutor Student Dashboard that was never converted but will be very soon. To see this block in action, keep an eye out for our next update!
How To Use Them

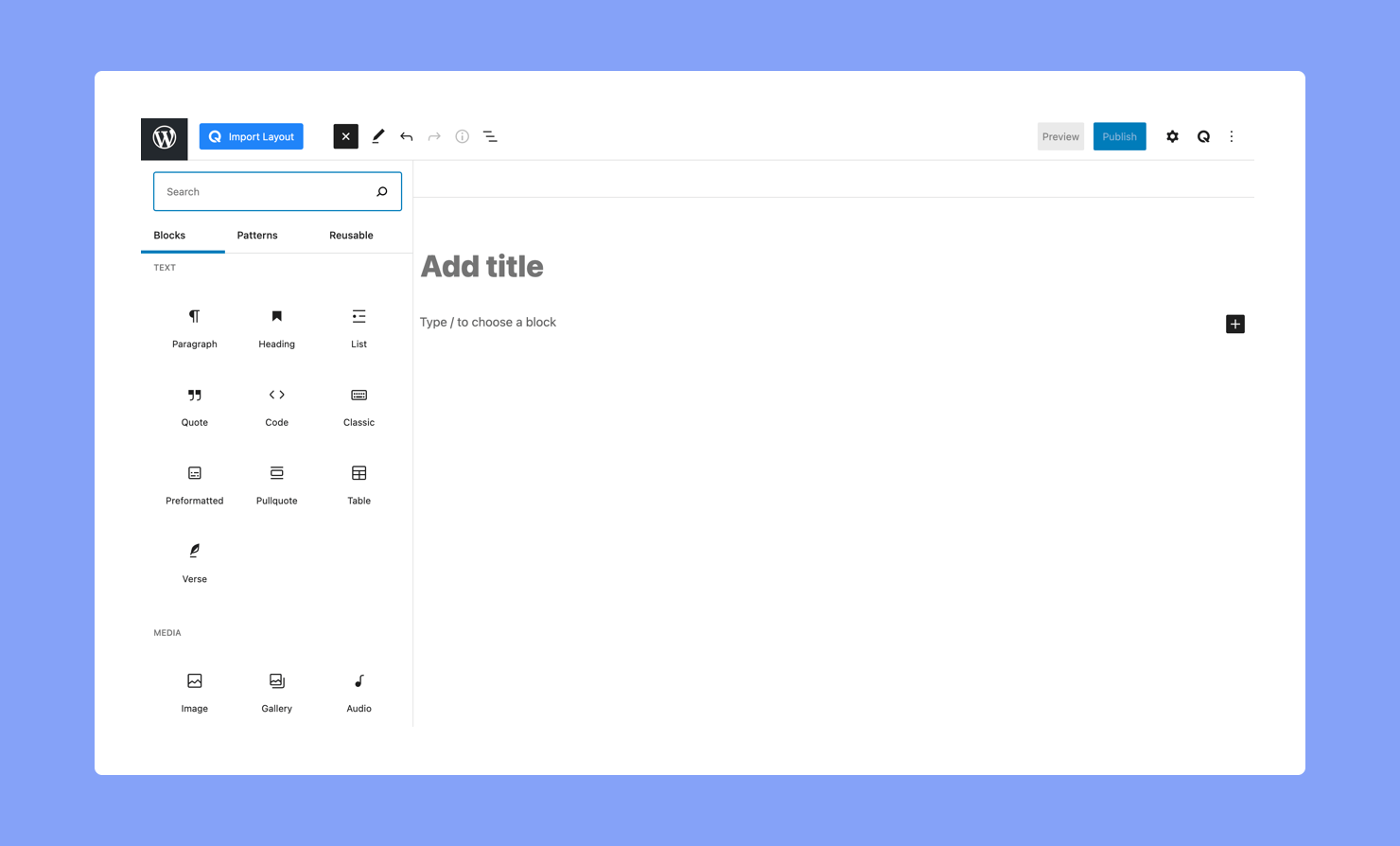
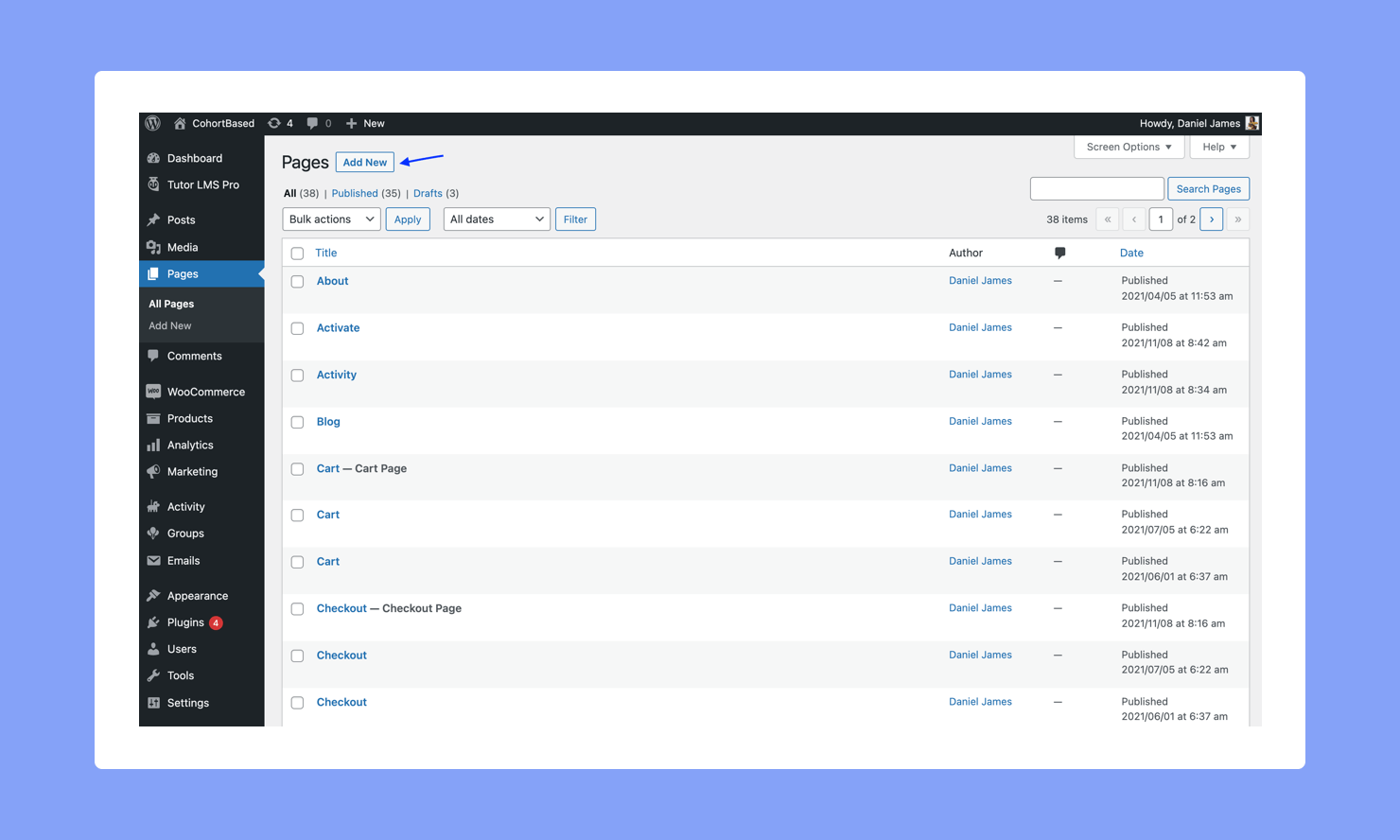
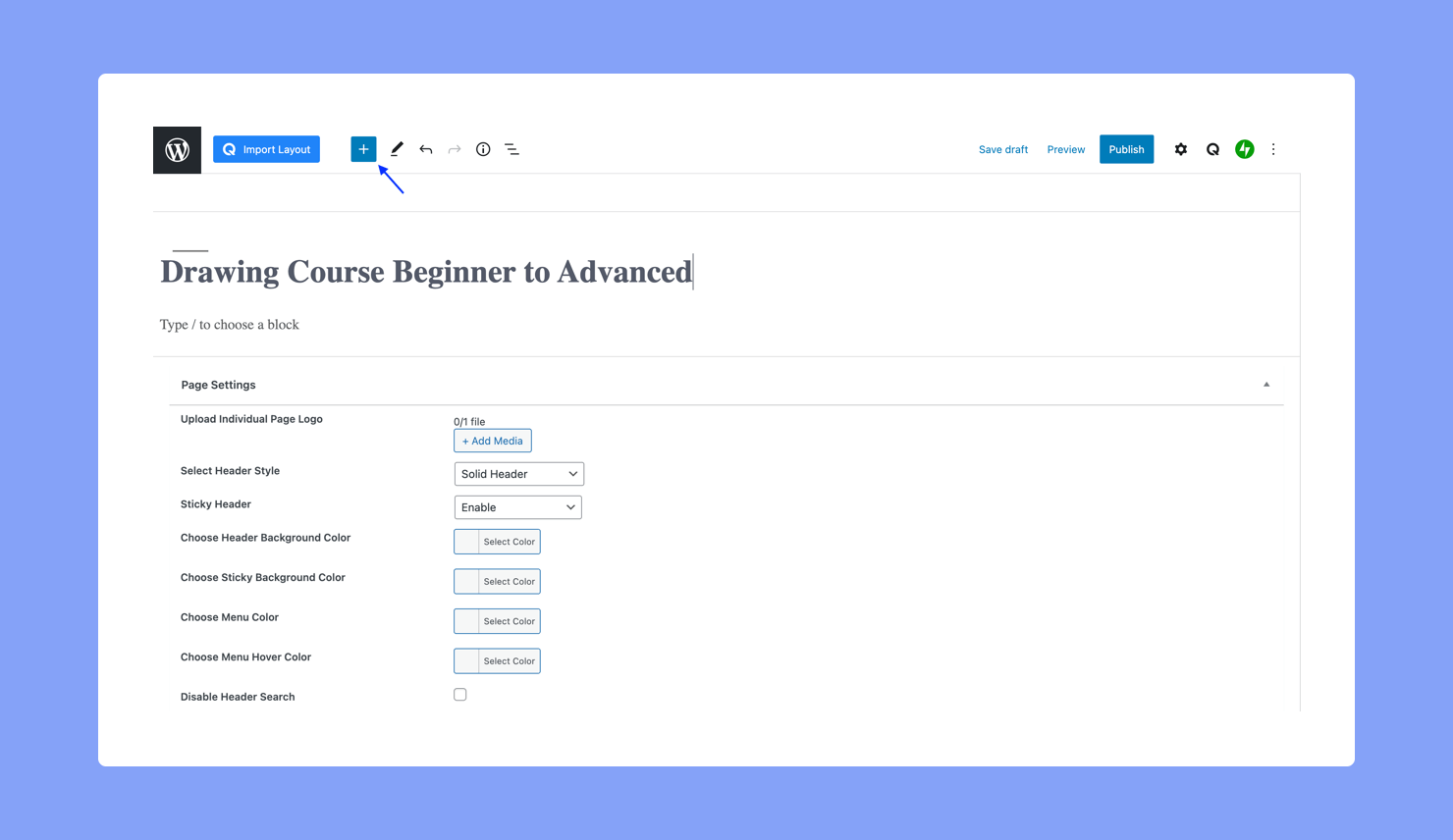
First and foremost, make sure you have Tutor LMS installed and activated. Next, head over to WordPress Dashboard > Pages. Click on Add New to create a new page. Give it a name and click on the plus symbol at the top.

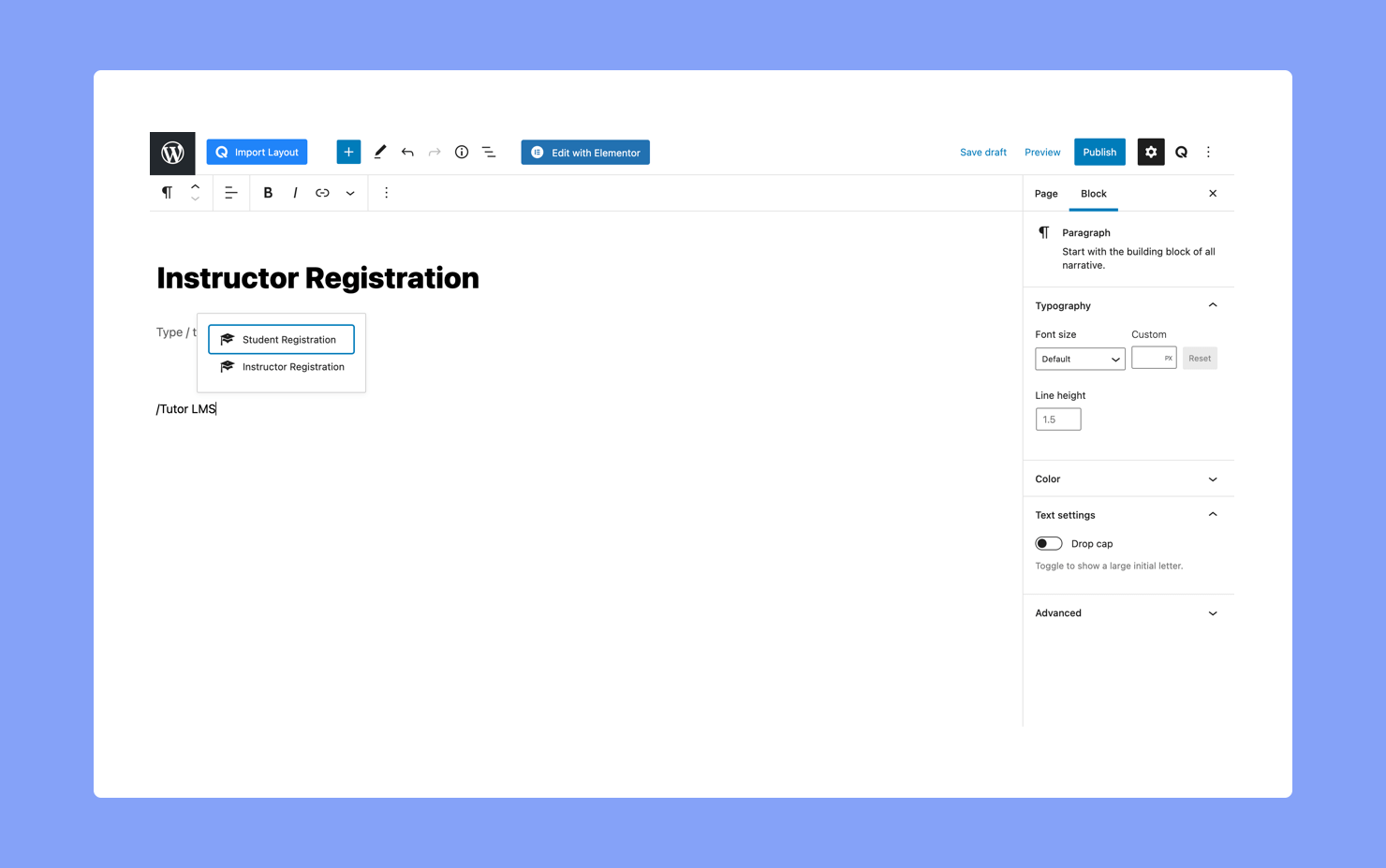
Then, find the Tutor LMS section and click on Instructor Registration. Since you’re signed in, the block will display a success message. However, once it’s published, those who aren’t registered will be able to see a signup form. You can also add these blocks by typing /Tutor LMS on the whitespace.

To check what this form looks like, hit Publish and visit this page while you’re logged out or in incognito mode.

The success message after the instructor is registered should look like the image above.
You can also add the Student Registration block in the same way. Just create a new page, select this block and hit publish. The form for students is pretty much identical to the instructor’s but once a student is registered, they’ll be taken directly to their Tutor LMS Frontend Dashboard instead.
Skillate eLearning Gutenberg Blocks
As we said before, many themes also come with their own Gutenberg blocks. Here, we’ll talk about some incredible eLearning Gutenberg blocks provided by Skillate.
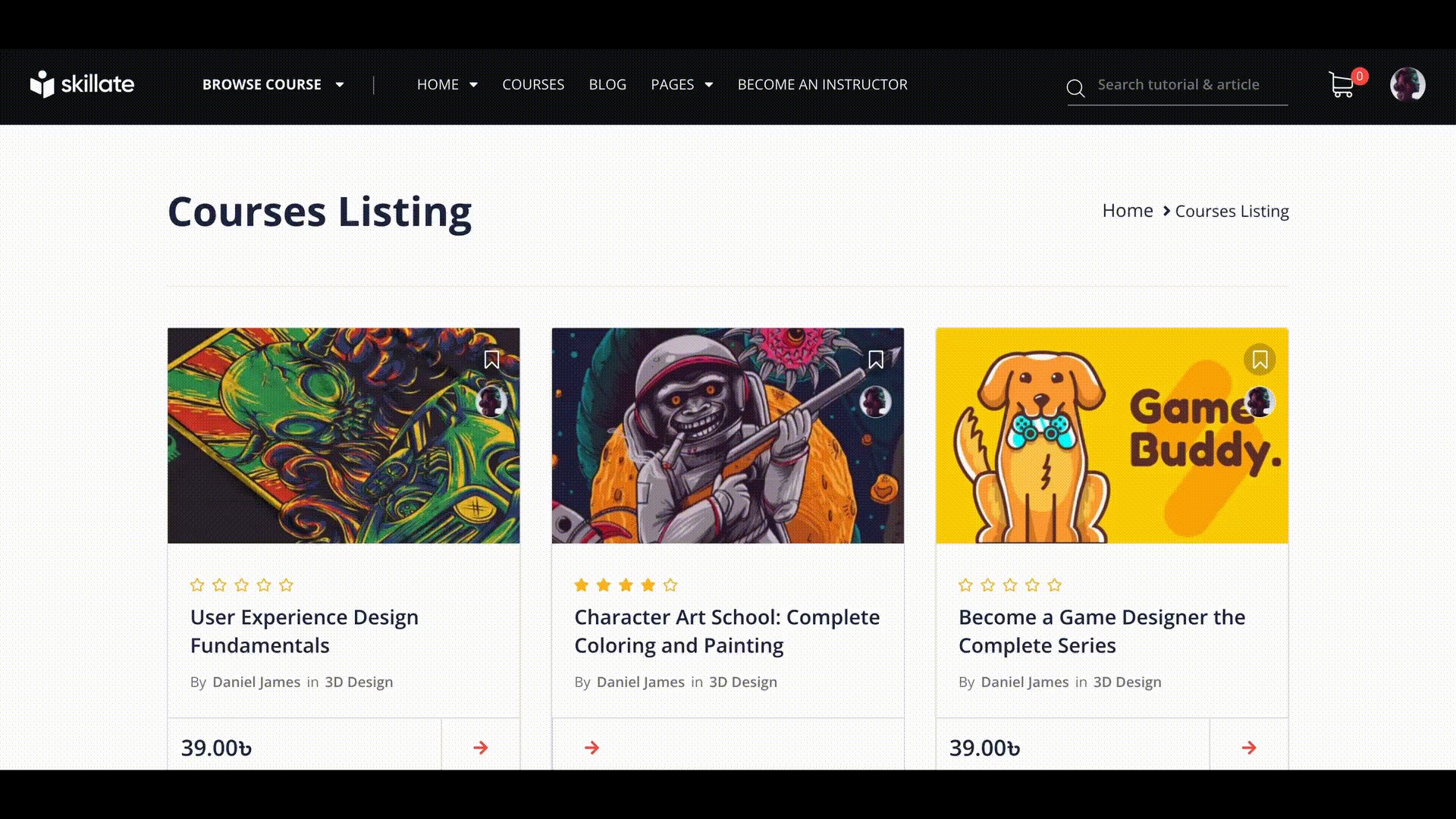
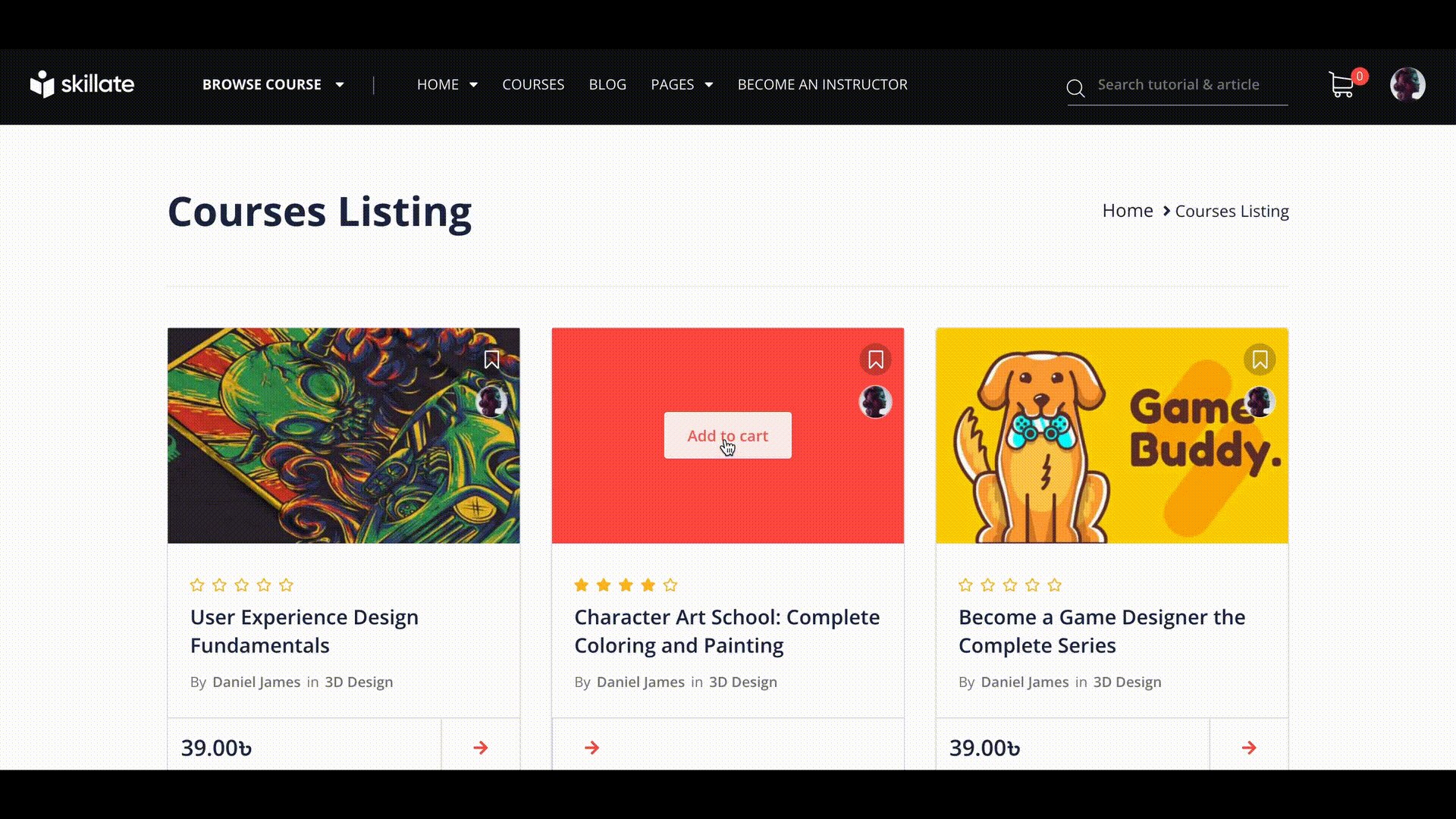
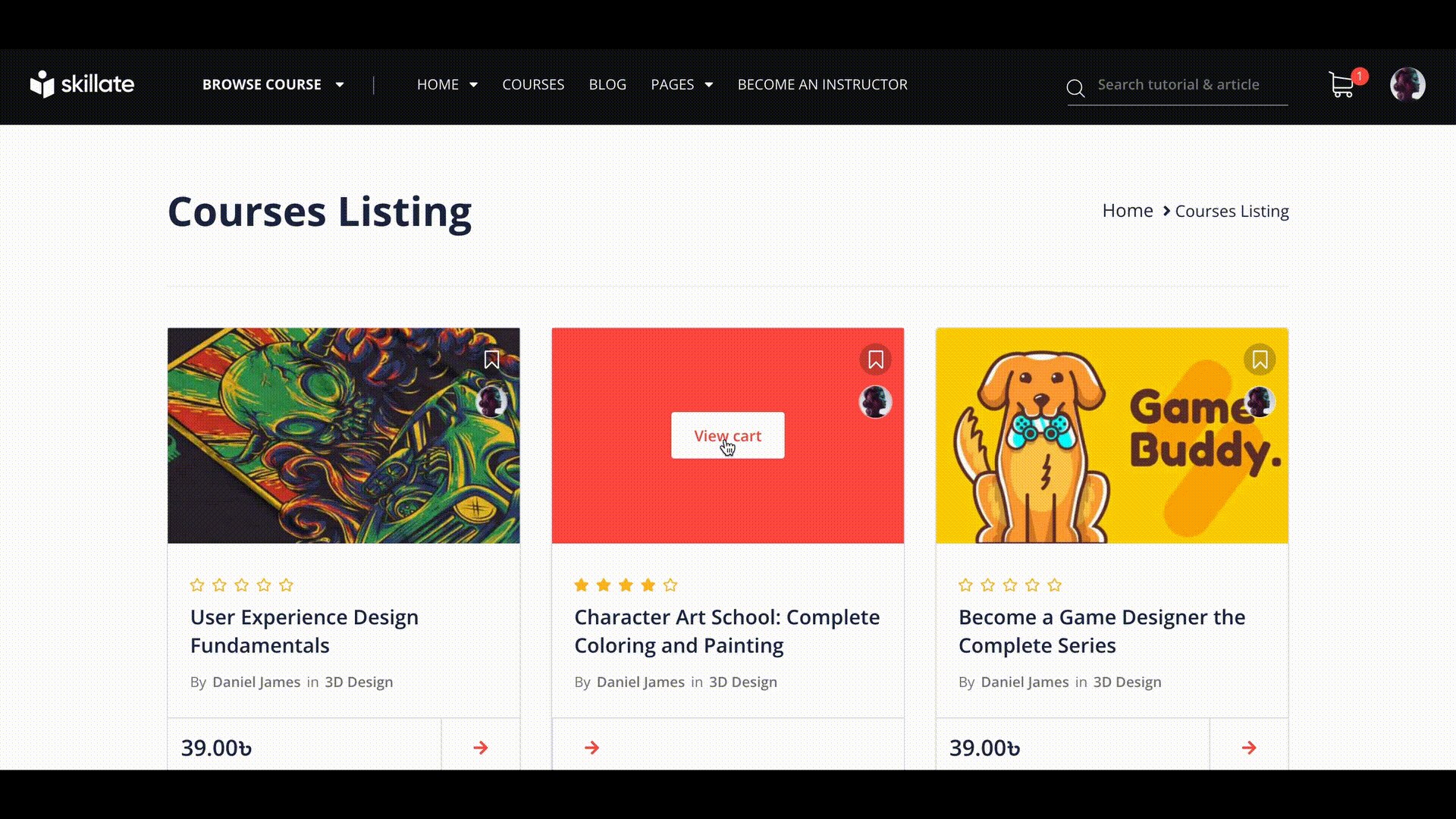
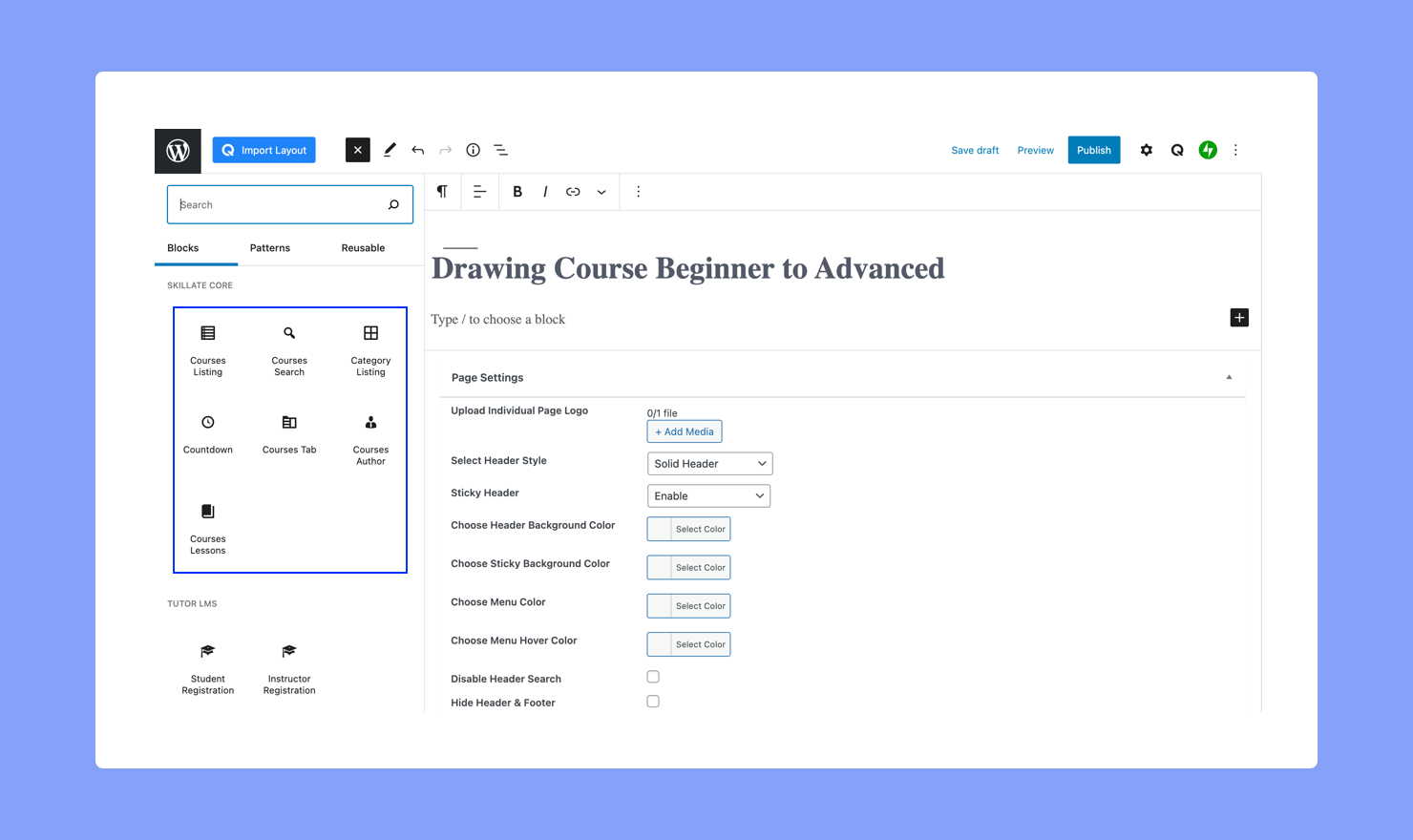
Courses Listing

The Courses Listing block basically lists all of your courses in a grid format that looks well organized and pleasant to the eyes. It displays each courses’ featured image, star rating, instructor, category, and price.
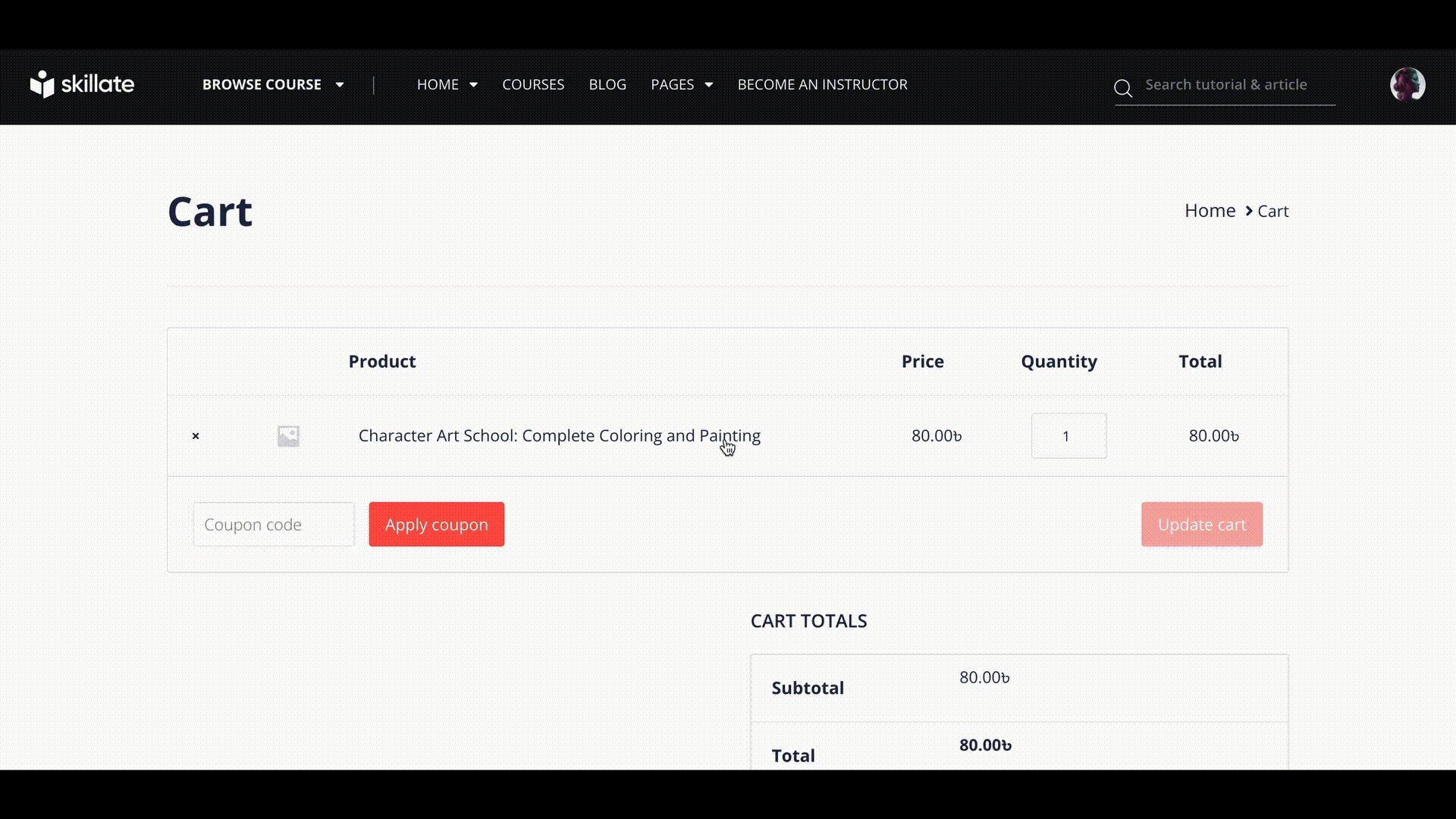
An Add to Cart button will appear when users hover over each thumbnail, and after they add a course to the cart, that course’s button will show View Cart instead.
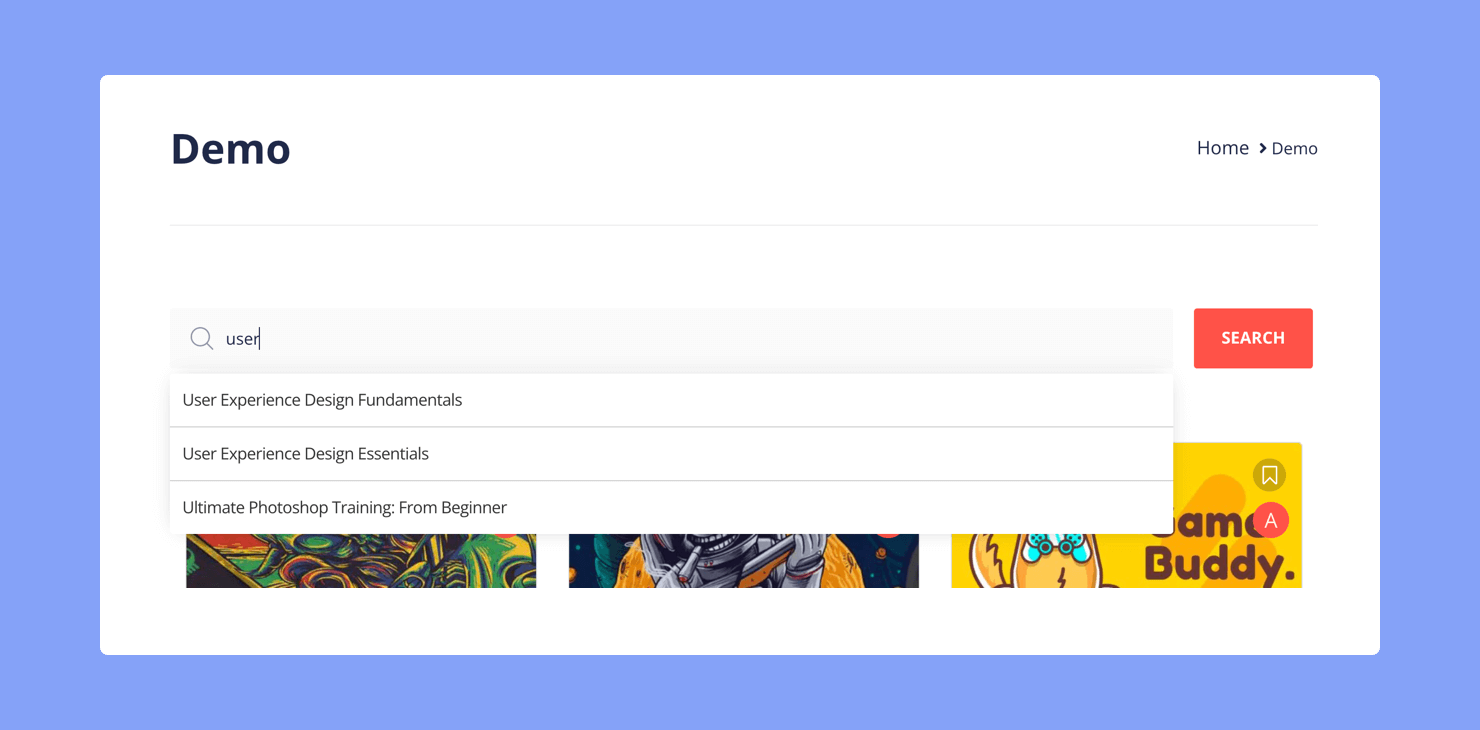
Courses Search

This block is an autocomplete search bar for courses. Adding this feature to your site can come in handy for users looking for a specific course.
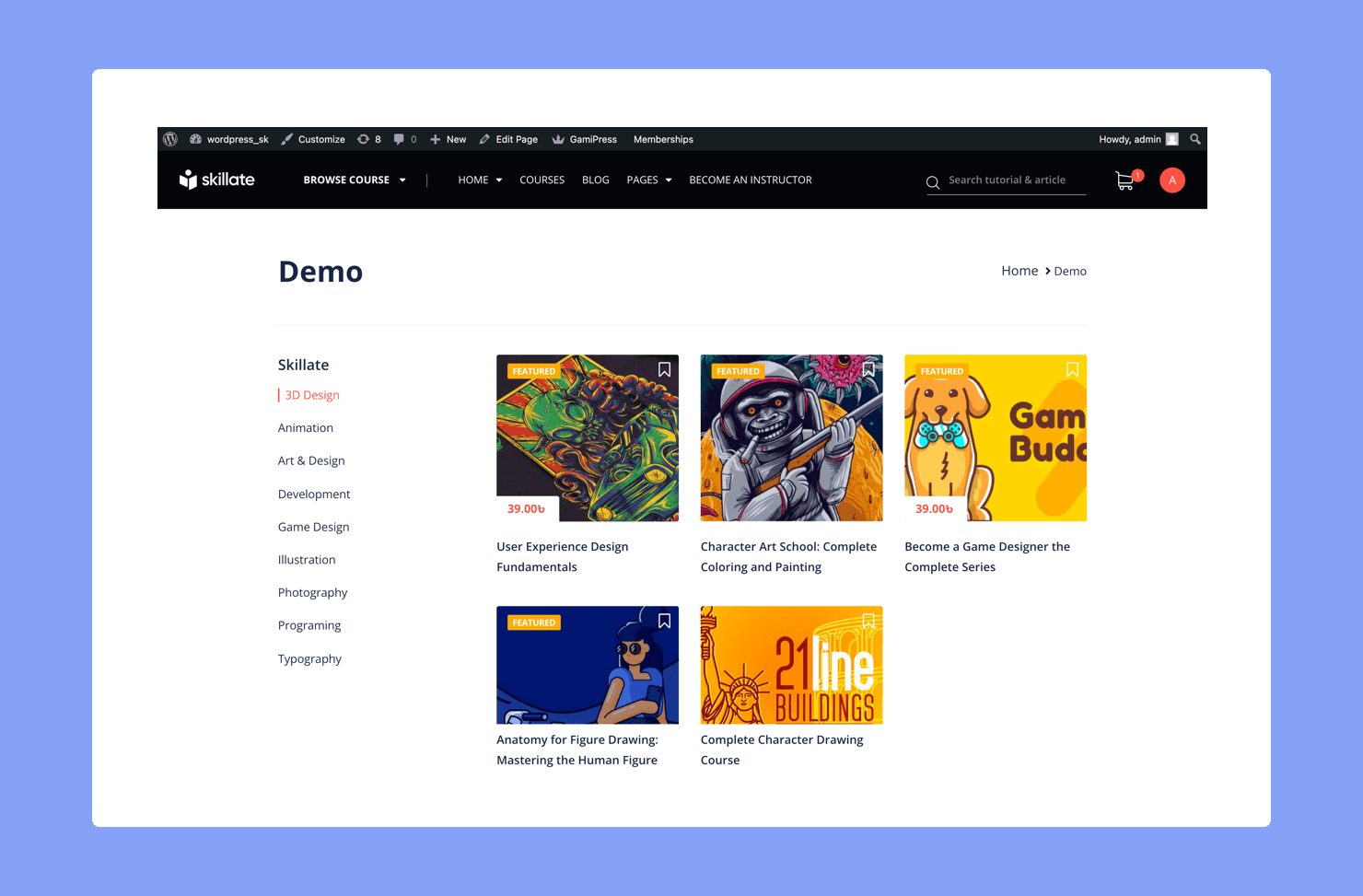
Courses Tab

The Courses Tab block also lists courses in a grid format but with a twist. There are tabs on the left-hand side that list course categories with the courses divided according to them. Users can click on each category to see what is available and directly purchase any course by clicking on the Add to Cart button.
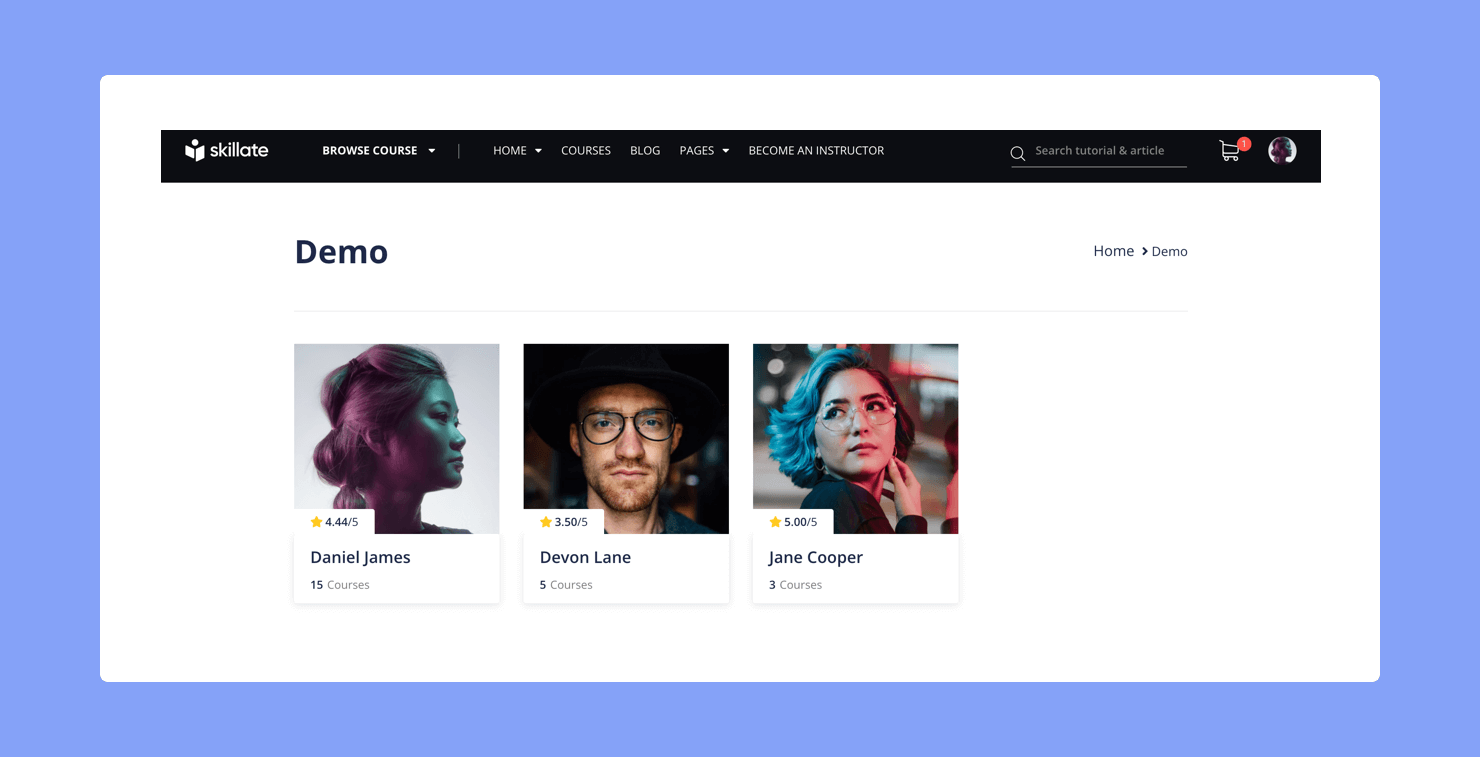
Courses Author

This block displays a series of cards with a few details about each instructor. Each card consists of an instructor’s:
- profile image,
- name,
- star rating,
- and how many courses they have.
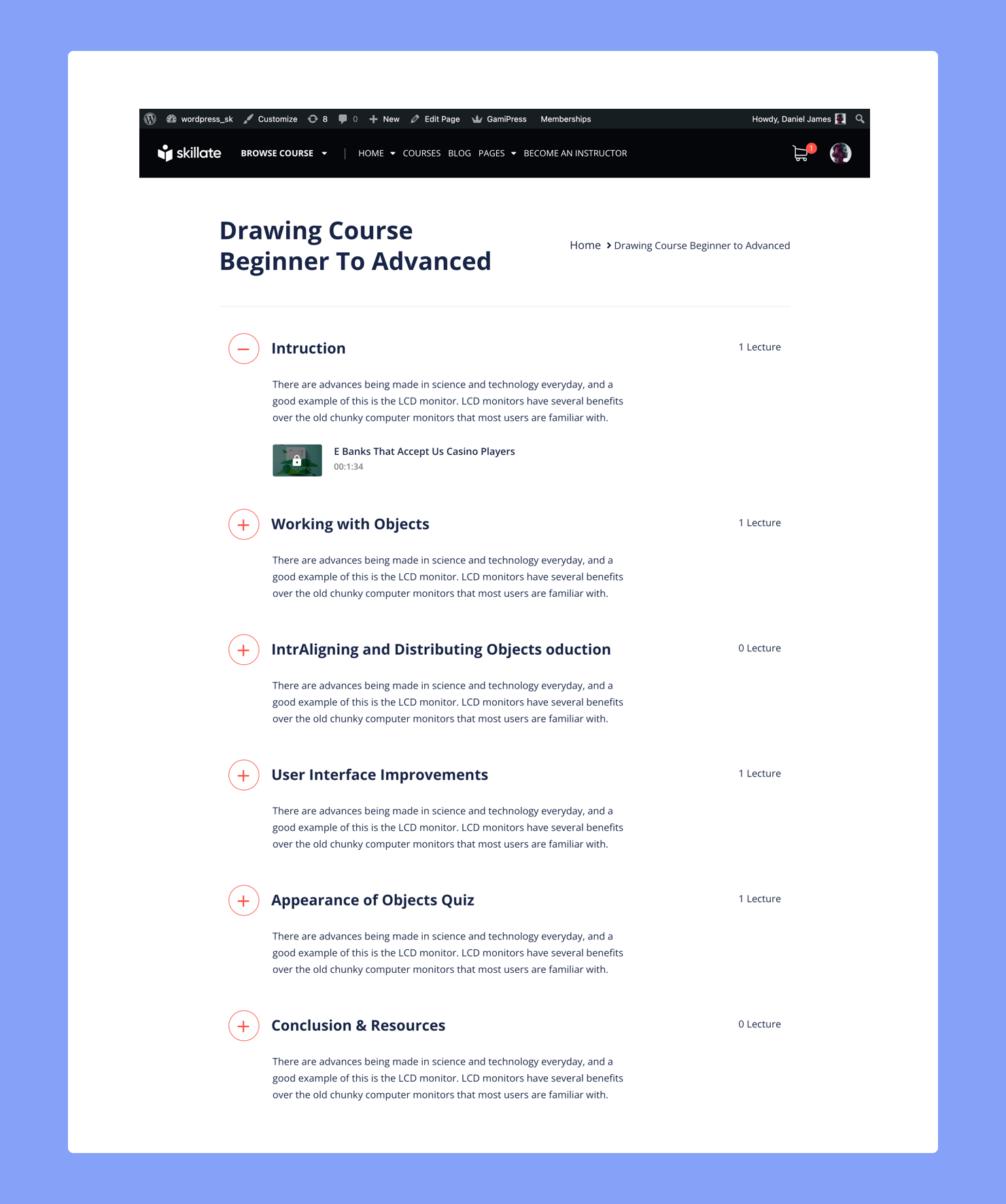
Courses Lessons

Courses Lessons block is an accordion that lists all topics and lessons of a course. You can use this element to create an overview page or something similar. Students will find this beneficial as it’ll give them an idea of what to expect in each course.
How to Use Them

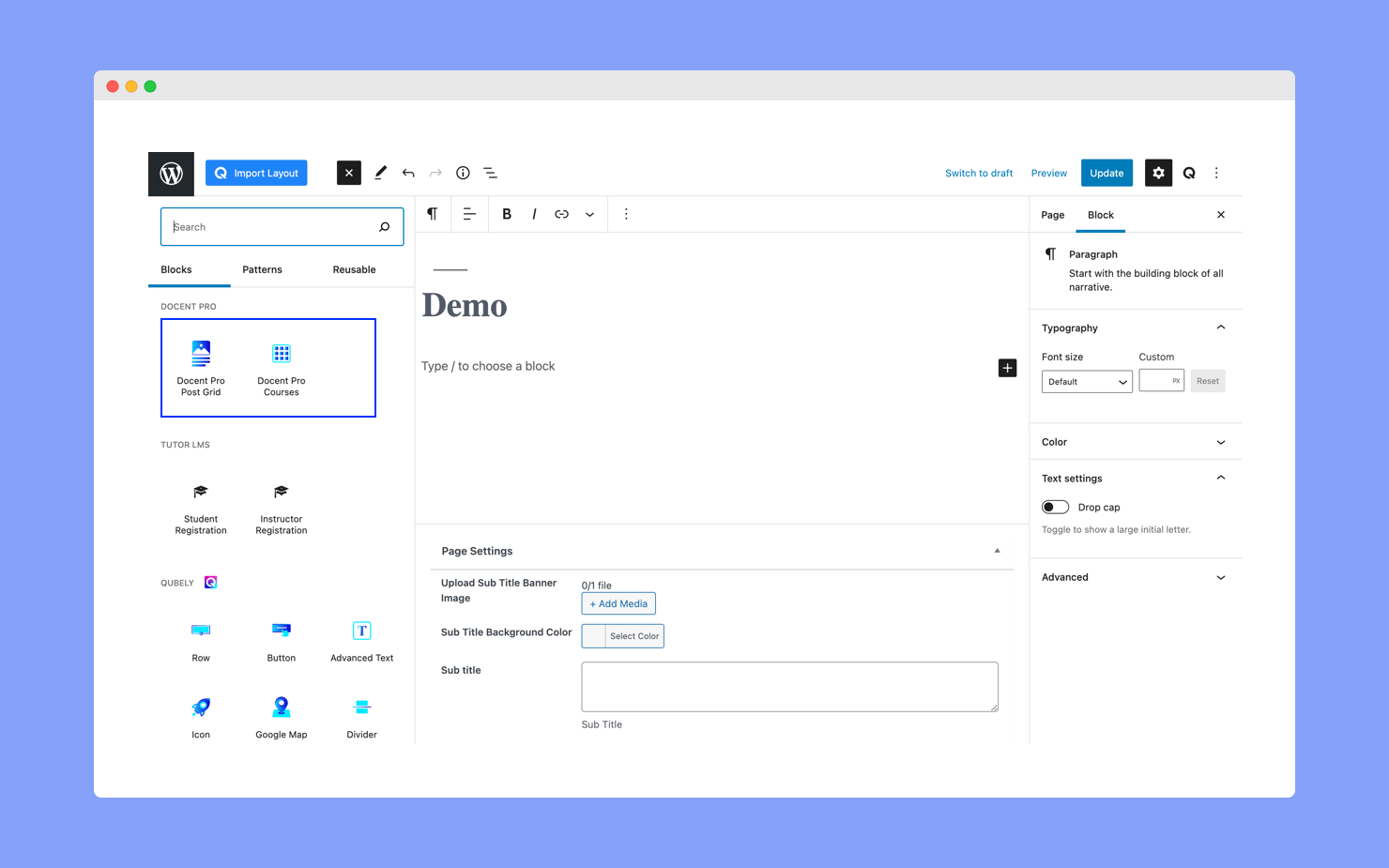
First, make sure the Skillate theme is installed and activated. Then, create a new page and add a title. Next, click on the plus symbol at the top and find the Skillate section.

Here select the block you want to add and repeat these steps to add more blocks. Lastly, click on Preview and choose Preview in New Tab to see what it’ll look like once it’s published.

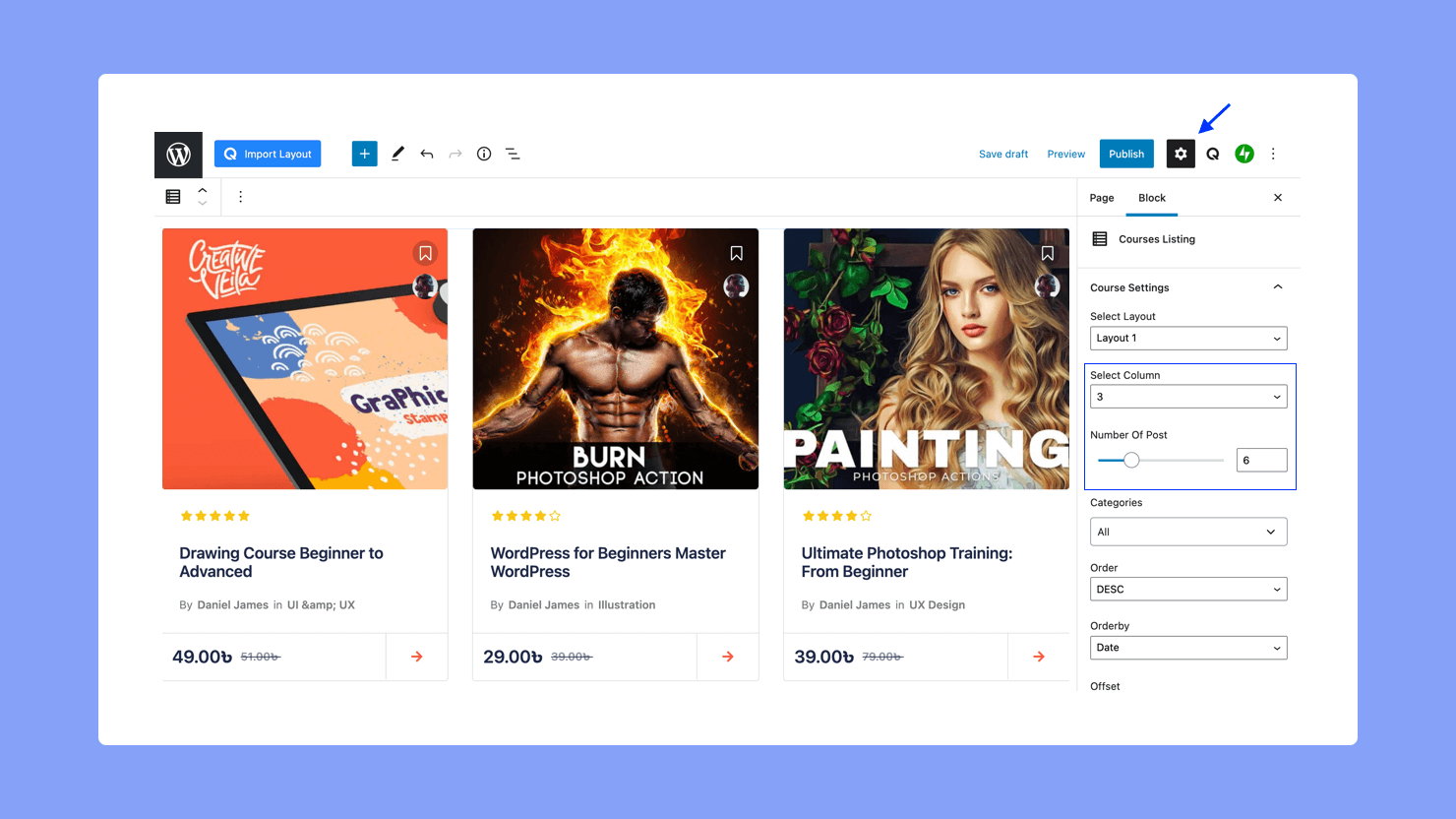
After adding these blocks, you can customize them. Select any one block and click on the Settings icon. You can change the button colors, no. of columns if it’s a grid block, font colors, and more.
For the Courses Lessons block, you can use the Select Course ID option to specify which course. Finally, remember to click on Publish once you’re satisfied with how it looks.
Docent Pro eLearning Gutenberg Blocks
Docent is another theme that offers a few Gutenberg blocks of its own. So now let us see what block we can use for an eLearning site.
Docent Pro Courses

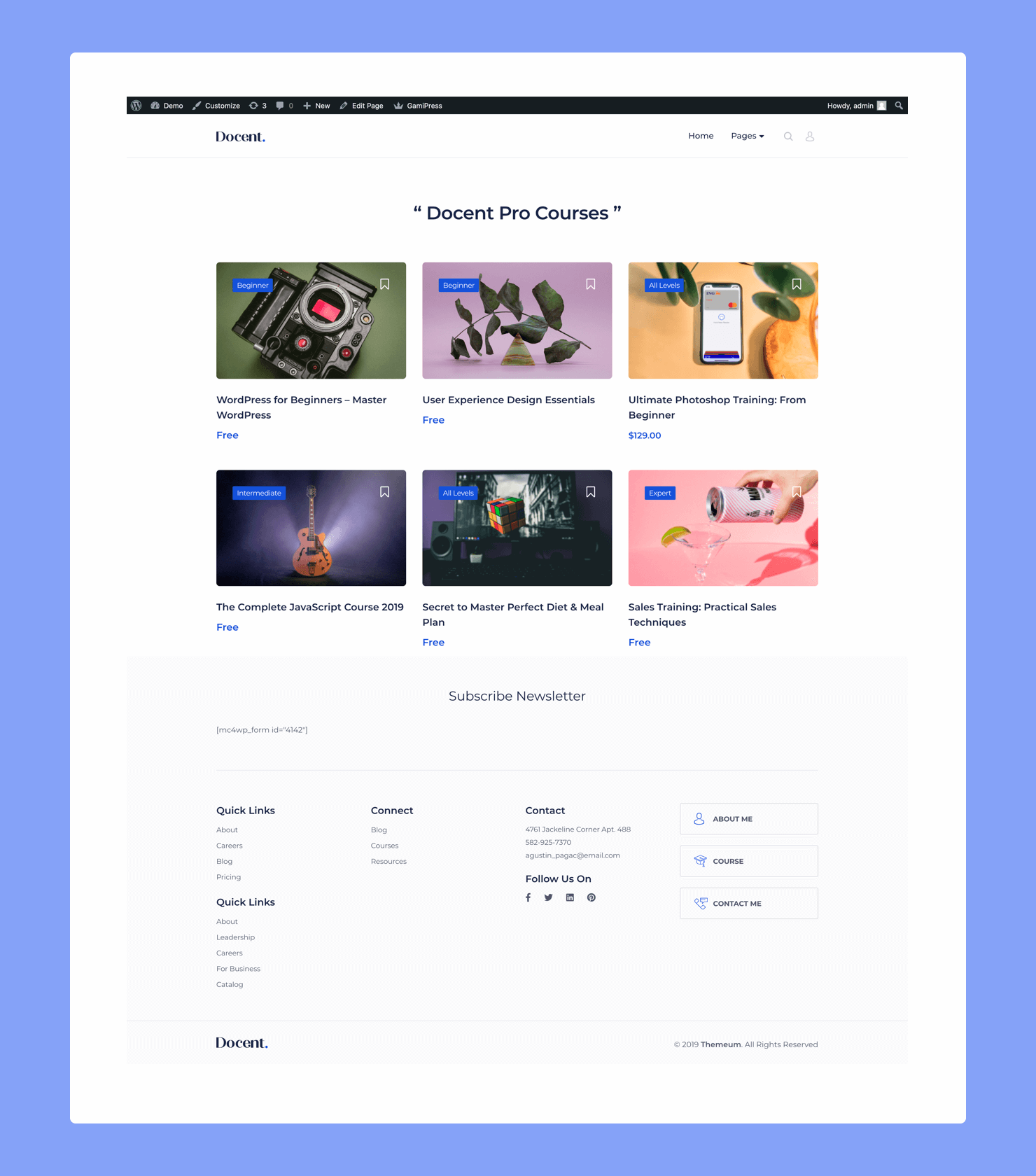
This Docent Pro block displays all your courses in a grid format similar to Skillate’s Courses Listing block. It consists of the course thumbnail, title, and price. Users can hover over it to find the View Details button.
How to Use Them

The process of adding these blocks is the same. First, ensure that the Docent Pro theme is installed and activated. Then, create a new page, name it and click on the plus symbol. Select this block from the Docent Pro section and click on the Settings icon to customize its look. Repeat these steps to add other blocks to this page if needed, and lastly, hit Publish.
Keep in mind that you can only use one theme at a time.
Final Thoughts
So those were some amazing eLearning Gutenberg blocks and how you can use them to effortlessly create an eLearning site of your own. With this, you’re all set to start creating with the Gutenberg editor!
We hope you found this article helpful. Feel free to comment if you have any feedback or suggestions. Adios!




jerry086
Right on. It’s more informative and easy to understand. Thanks a lot such a nice guideline.
reo
Please work on two things which I really find a problem in tutor lms when it comes to my UX
1. Please come up with a widget to design the login and registration page as tutor lms pro does not have that option it is giving my users a poor user experience.
2. Please add the feature of SSO in the login and registration page
Right now our user has to make 3 clicks to get registered and buy our course. Due to which we are loosing a lot of users so I would to have an option of SSO so that the user can login with just one click
Rayhan Arif
Thank you so much for your suggestions. We are taking notes and will discuss them with the team.