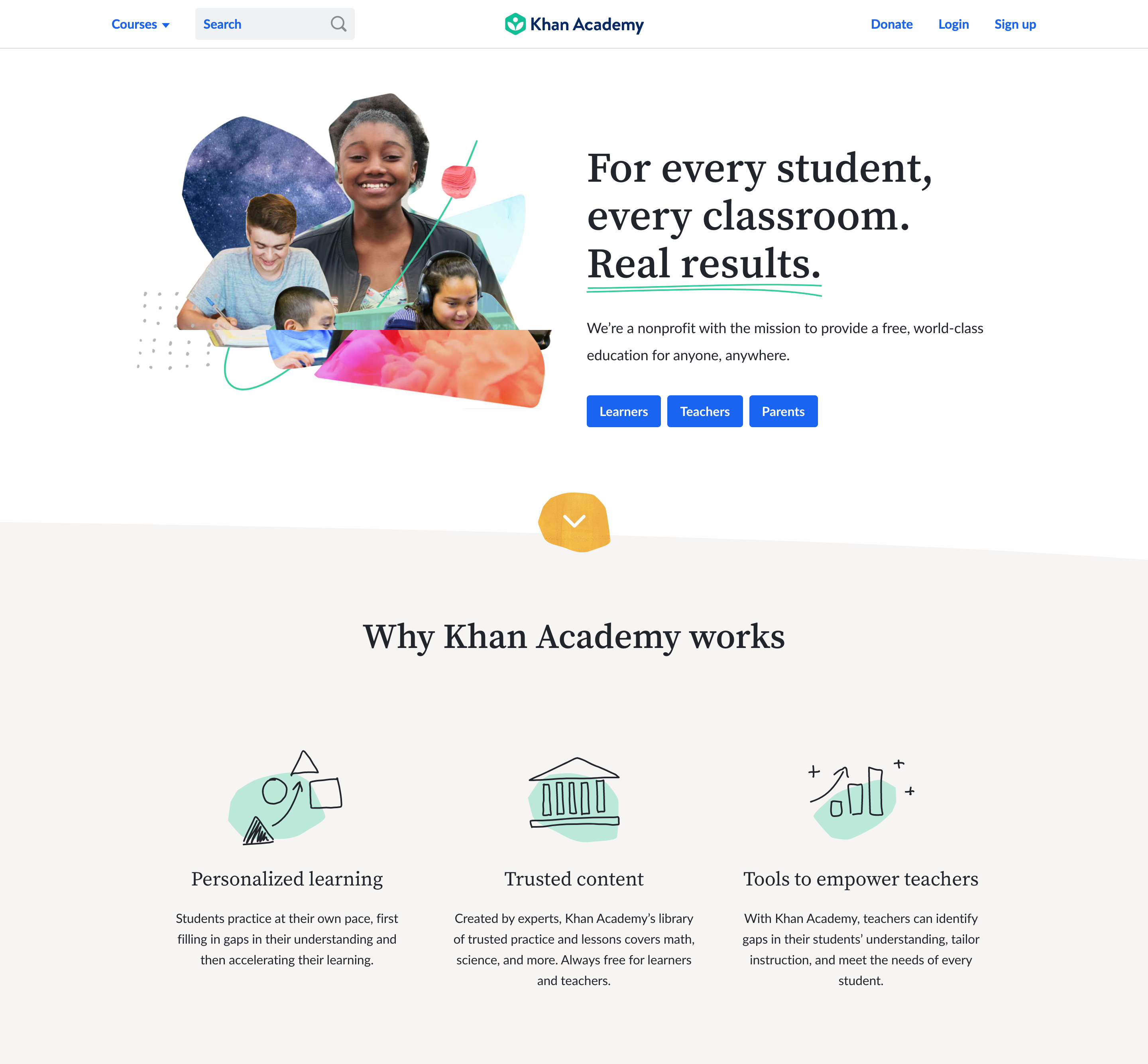
Khan Academy is one of the most popular LMS platforms out there catering to a wide range of users. It is a IRS-recognized 501(c)3 nonprofit organization with the mission of providing free, world-class education for anyone, anywhere.
And if you share that same passion and want to create your own Khan Academy-like site then this post is for you. In this step-by-step guide, you will see what you need to make a website like Khan Academy. The guideline has been made in such a way that the end result is a modern, functional, and scalable solution.
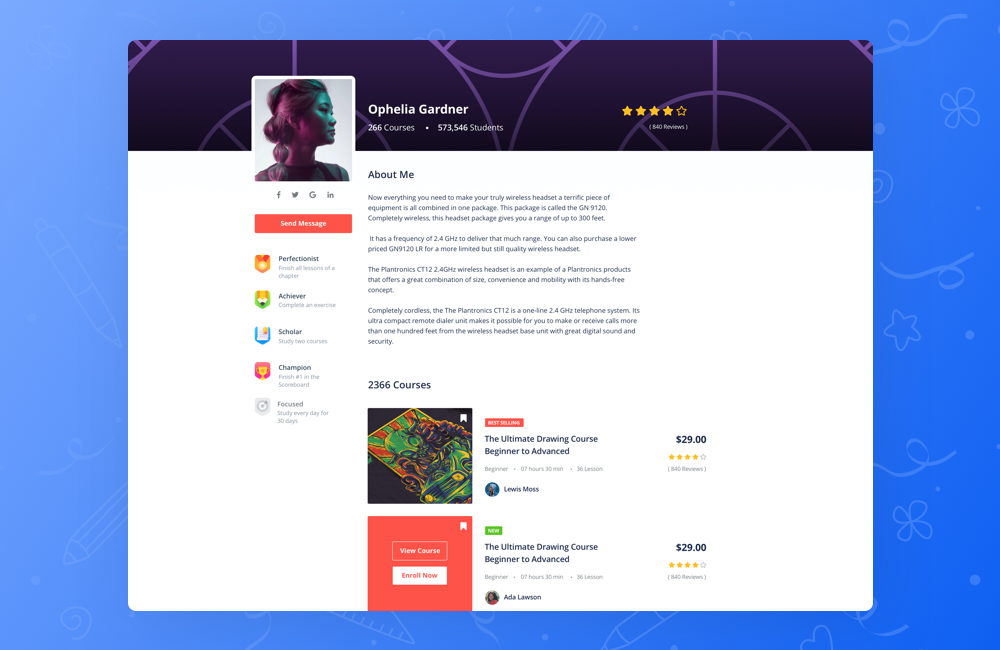
What Will Your Website Look Like?

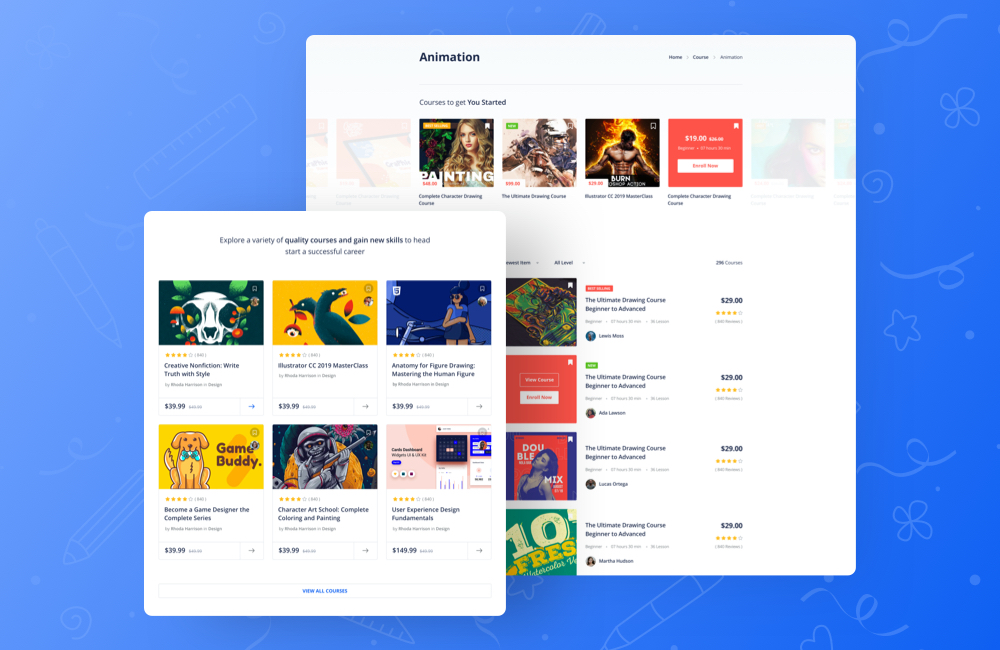
When you use the tools recommended here, you will in no time be able to have your own Khan Academy-like site. The solution we are providing here will make your site look like the following.

The theme of choice is Skillate. It can scale your LMS site along with top-of-the-industry functionalities. It can be used in two ways. One as a single instructor LMS platform, or as a marketplace where teachers/instructors register and submit their courses. You’ll be able to tailor the site to fit your exact requirement.
You Don’t Need Any Special Skills to Create Your Own Khan Academy
To get started using this guideline, you don’t need any specific skills like coding, web design, and so on. None of that matters as we are going to use WordPress as our CMS of choice. WordPress is easy to use, even for beginners, especially if you are using Tutor LMS.
It’s really easy to get started with and with our shown process you will not need any special skills to build your Khan Academy clone.
Getting Started on Creating a Khan Academy Clone
It’s really easy to get started. So easy that, making a WordPress website like Khan Academy using the below-shown tools takes just five simple steps:
- Select a domain name
- Get your preferred web hosting
- Install WordPress & set it up
- Install & configure Tutor LMS & a WordPress LMS theme
- Launch your website similar to Khan Academy
So without further ado, let’s get started.
Step 1: Choose Your Domain Name

The domain name is simply the URL of your new website. It’s the web address people type in to navigate to your website online. Finding an available domain name is tricky. Try to choose a domain name that fully align with your eLearning site.
Step 2: Choose Your Hosting

The server is where the website’s files are stored and how they are delivered to each visitor’s browser when they visit your domain. Try to get hosting from the best eLearning hosting providers, as this will make sure you have the most uptime. Meaning your site will be live when your audience visits it.
Step 3: Your LMS Builder of Choice
To build a scalable LMS platform, you need the proper tools that will help you in your journey. For this, we are going to use Tutor LMS. Trusted by more than 70,000+ people worldwide, Tutor LMS is one of the best solutions you can use to build your Khan Academy clone.
But before that, you need to get started with WordPress. So, let’s talk about it below.
Step 4: Install WordPress on Your Server

Each hosting provider offers different solutions to install WordPress. One of the most common methods is installing WordPress using Softaculous. You should always check in with your hosting provider if you are not sure what to do.
There is also a way to install WordPress manually. Go to WordPress download page and download the zip file of WordPress and install it using cPanel/any other panel provided by your hosting company.
If you are confused or not sure about what to do, contact the support of your respective hosting provider. They will help you out.
Step 5: Install a LMS theme
You need a proper LMS theme to build a site like Khan Academy. Which maintains an eLearning marketplace’s structure. We have the right theme for you. Skillate is one of the most functional themes for online learning platforms. With this LMS theme, you will be able to create a modern and functional LMS marketplace in no time. Skillate also has all the state-of-the-art features you can ask for.
Below you will see an overview of the core features that you get in the Skillate theme.
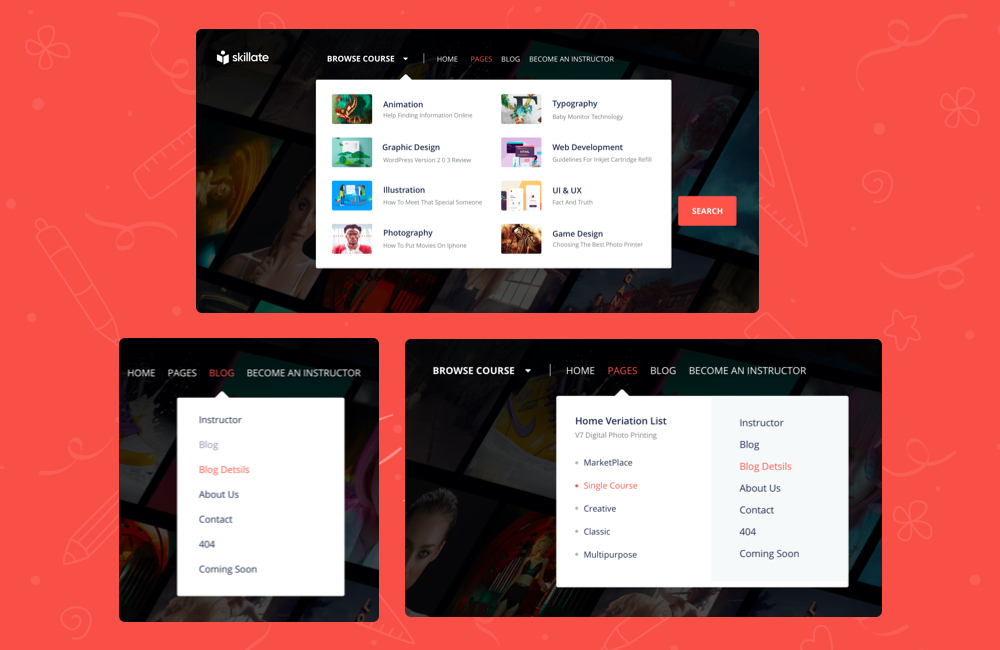
- 3 home variations (classic, creative & expert)
- Search bar to find courses easily
- A native app like to experience in mobile
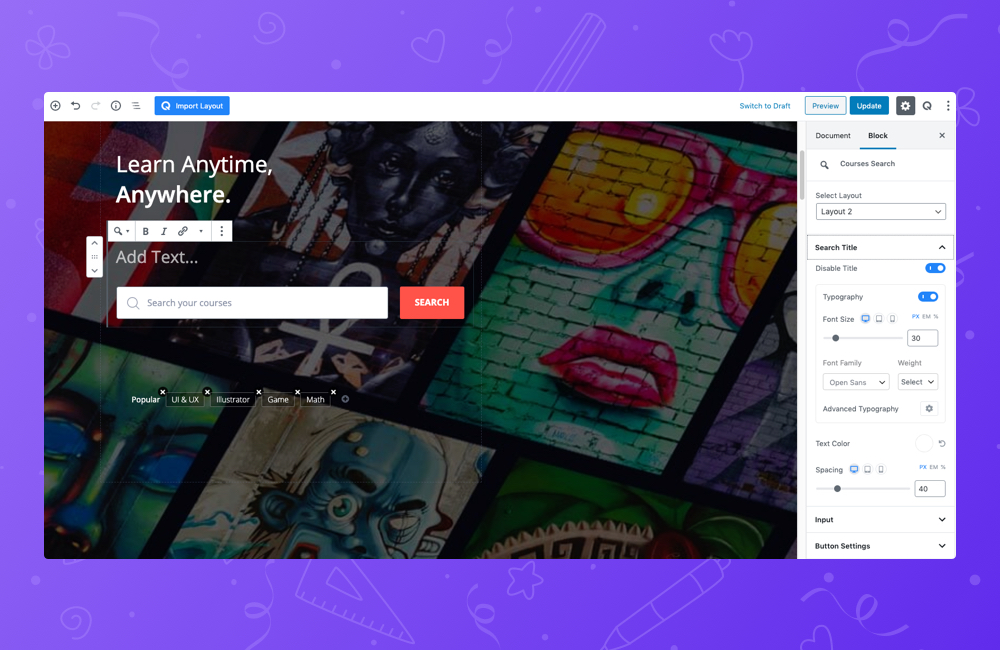
- Gutenberg based design with a modern touch
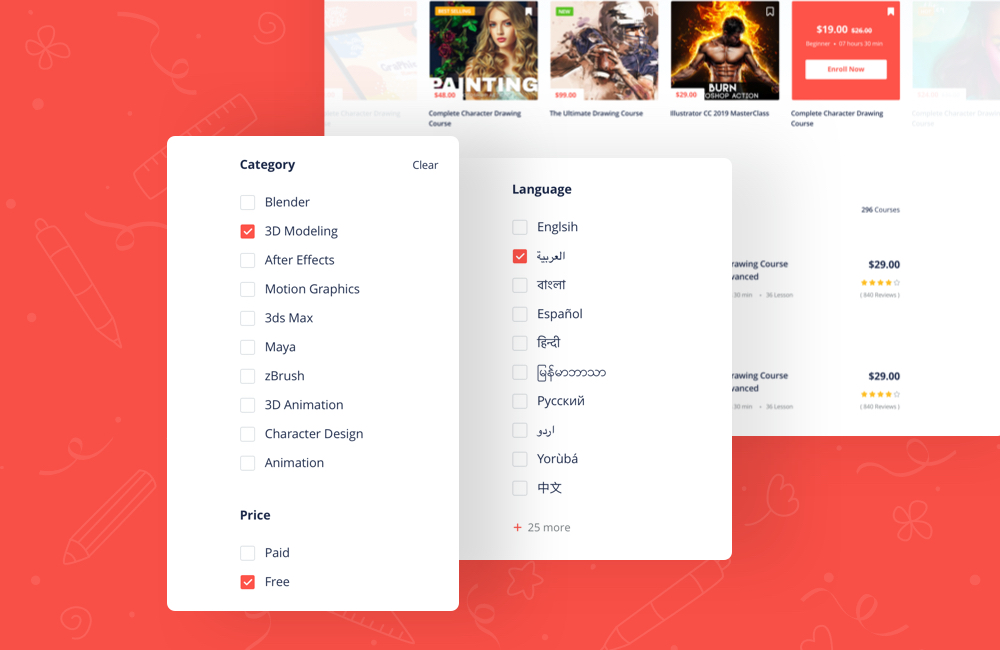
- Language-specific searching system
- Responsive design, navigation
- Interactive & intuitive design
- Comes with a quiz builder, certificate
- Advanced stats & reports
- Retina ready and more
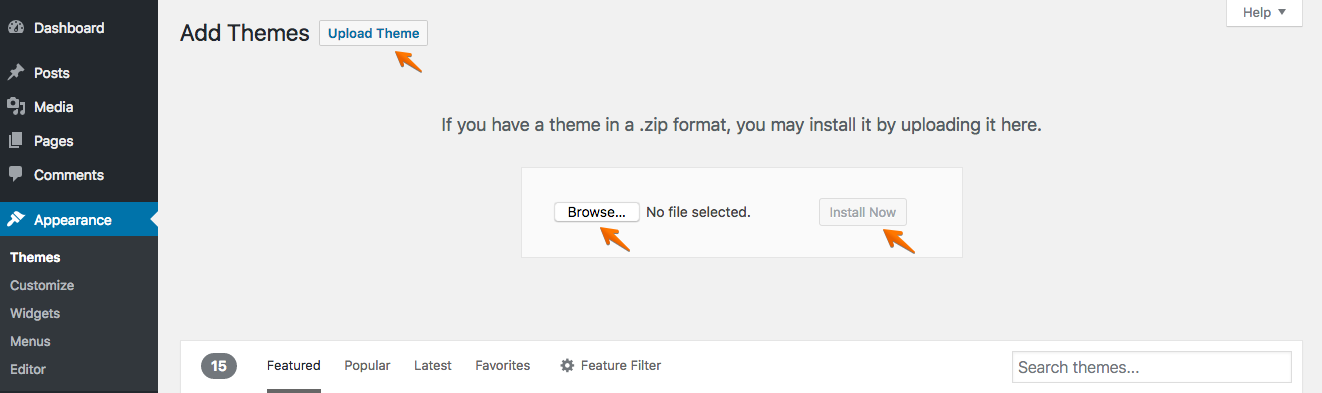
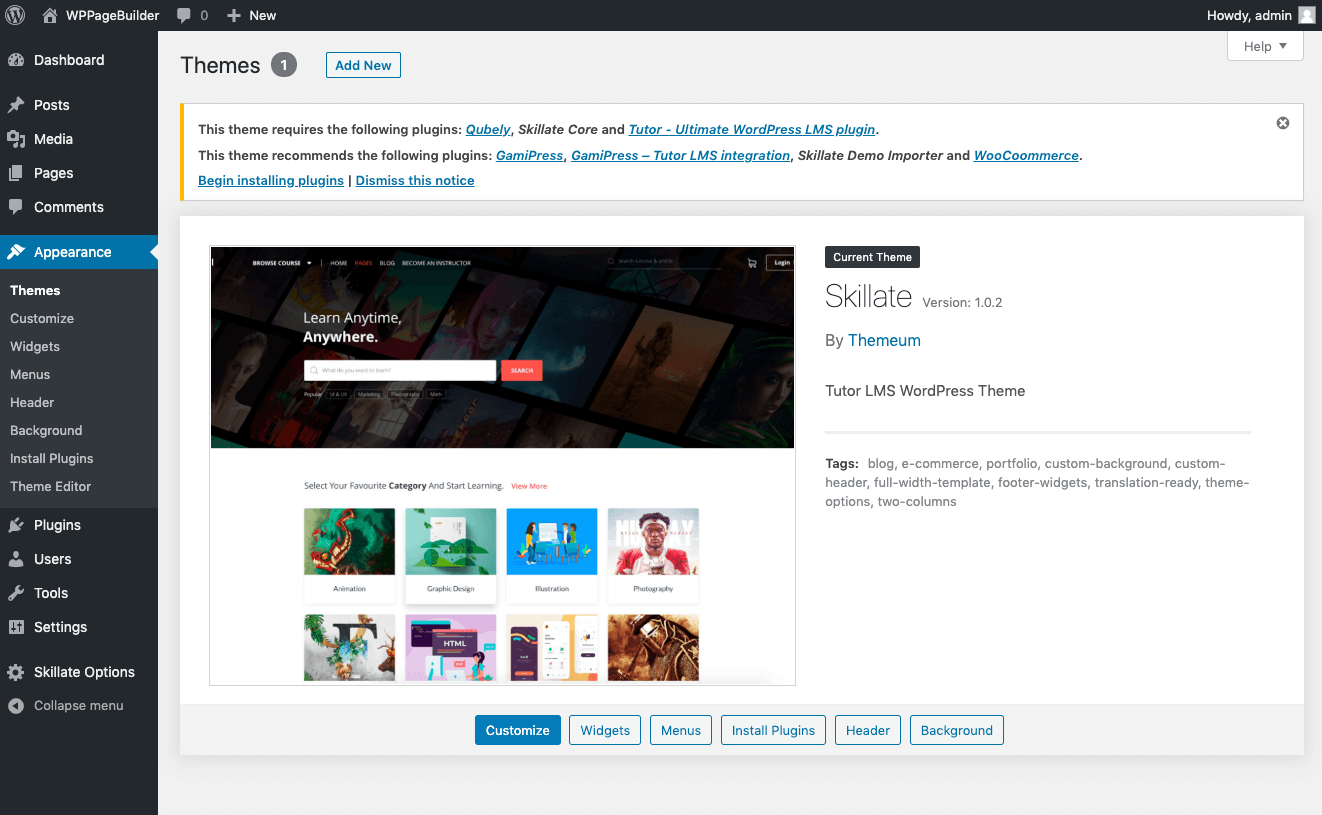
You can also check out the demo of Skillate theme before purchasing. After you have purchased and downloaded Skillate, go to your WordPress site’s appearance settings and go to the themes section. There, find an Add New button and click on it to see the Upload Theme button.

Upload the Skillate theme file you get by unzipping the downloaded Zip file from Themeum. Once the upload is complete now it’s time to install & activate it.
Now you need to activate it with a license key. You will find your license key on your Themeum dashboard.
Step 6: Install The Required Plugins

After you activate Skillate, you will see an admin notice asking to install all the required plugins. Go with the required step-by-step guide & install them accordingly. Click the “Begin installing plugins” link. Now you will get redirected to the bulk plugin installation screen.
Select all the plugins, install & activate them. Please note that two plugins are mandatory to run the Skillate theme properly. They are—
Qubely:
All the existing pages in Skillate are completely customizable using the Gutenberg block editor. Once you install Qubely, you will find blocks such as (specific for Skillate & Qubely)
- Course Listing: List all your courses just by adding this single block to your post/page.
- Course Search: They will be able to search for courses with matching keywords.
- Category Listing: You will be able to configure the layout, define column numbers, and more.
- Countdown: Add a countdown to attract user interaction with the Skillate Core “Countdown” block.
- Courses Tab: Show courses in tabs for easy navigation for your users with the Skillate Core Courses Tab block.
- Course Author: Add this Skillate Core block to your post to show a list of your marketplace instructors. You can choose from a list view, grid view, number of instructors that you want to show, etc.
- Course Lesson: This block helps display all the lessons from a specified course.
Tutor LMS:
More than 70,000+ people are using Tutor LMS to build their online LMS platform. The Tutor LMS plugin will work as the engine behind your Khan Academy with WordPress.
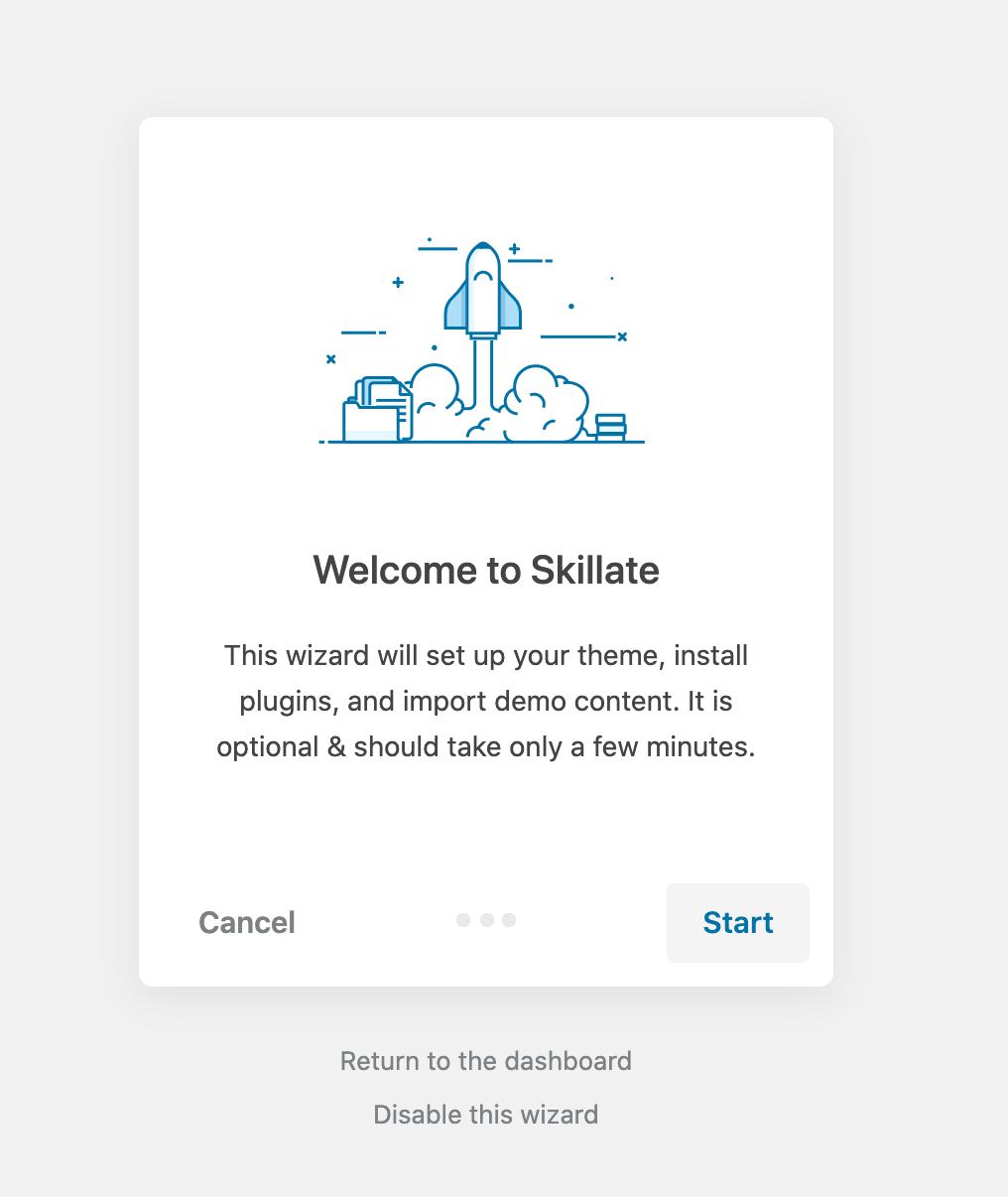
It will power your whole LMS platform and enable advanced options to scale your marketplace. Once the bulk plugin installation is done, you will see a new Skillate setup option in the Appearance section of your WordPress dashboard. This is the setup wizard to configure your Skillate theme along with Tutor LMS.
Step 7: Go Through the Setup Wizard
Now that you have installed all the required plugins. You will find the setup wizard for Skillate in the Appearance menu on your WordPress dashboard.

The installation and activation will be handled by the setup wizard. You don’t need to do anything manually. This makes it easy to set everything up in a matter of minutes.
Step 8: Import Demo Content Using the Setup Wizard
Now it’s time to import the demo content, that will give your site the final look and make it look more professional.
Navigate to wp-admin → Appearance → Skillate Setup
Go through the whole setup process, import the demo data, and once it’s done you will see a complete site with demo content.
Note: To get the Skillate Setup option, you must install and setup the “Skillate Demo Importer” plugin.
This process imports the set of demo content that can be found in the theme file folder. The setup wizard will automatically find and install it for you.
Step 9: Customize and Set the Demo Contents To Make it Your Own
Once your setup wizard is done with importing the demo content, you are all ready to go live. But there is one thing you need to do before that. You need to start customizing the contents from the demo to your needs. You can take inspiration from the demo courses as well.
Note: We advise you to first get an overall idea with the demo content and then choose what you want to show up on your final site. Remember that the demo images and texts are for testing purposes only— not for production sites.
Importing the demo content will give you the home and archive pages ready to go. As you don’t need to create them independently, this will accelerate your workflow. If you want, you can create and implement these designs on your own as well.
Step 10: Enable Marketplace in Tutor LMS

There are two types of e-learning websites you can build using Tutor LMS. One is a single instructor marketplace, and the other a Marketplace for multiple instructors.
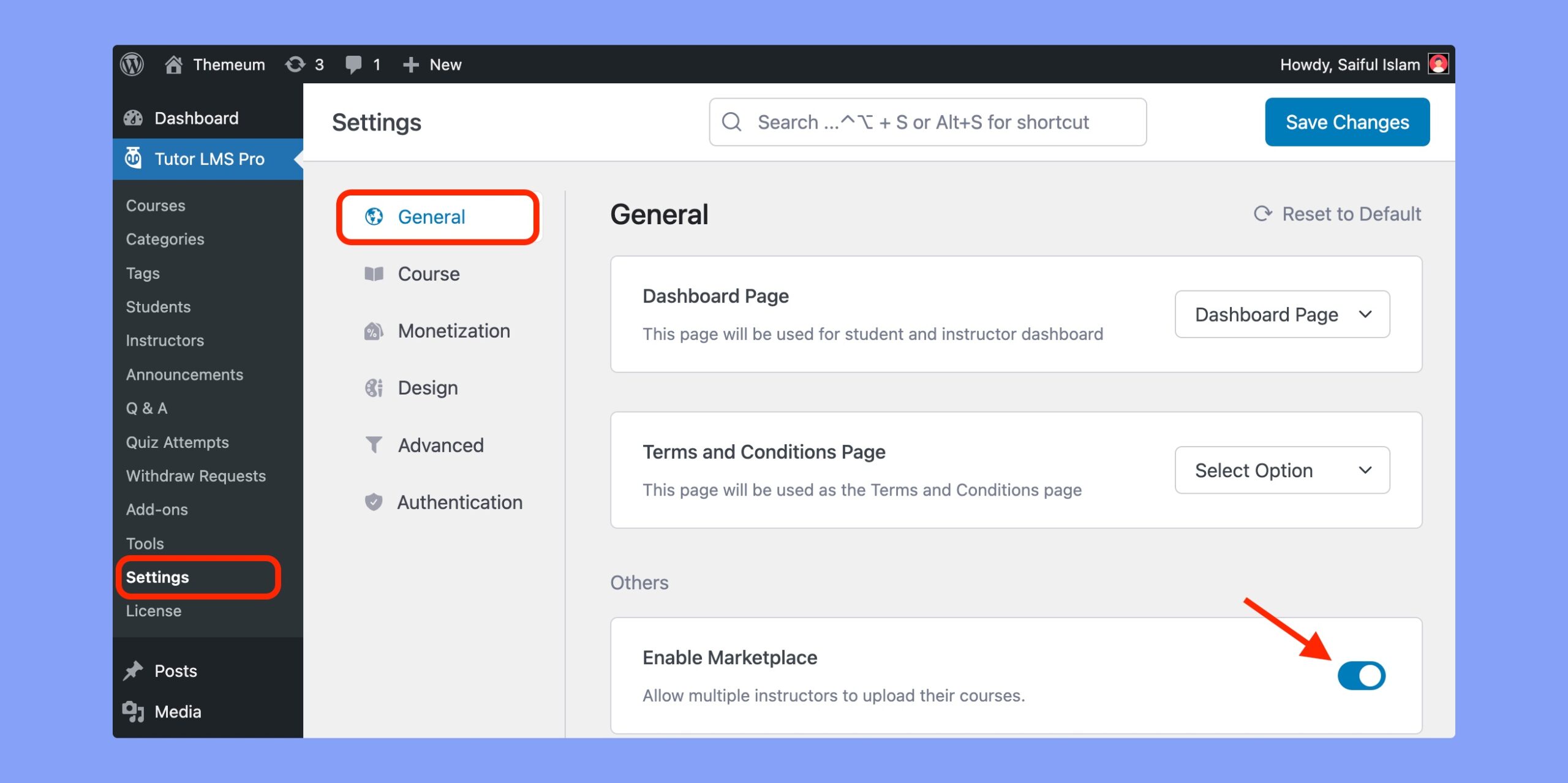
If you have not selected any specific type of LMS marketplace while setting up your site, you can do that now from the Tutor LMS settings section. To make it a multi-instructor marketplace, you need to enable an option from the Instructor menu in the Tutor LMS Settings.

Once you are there, you will see a checkbox to enable multiple instructor support to upload courses to your LMS site. Tutor LMS → Settings → Instructors is where you will find the option.

You can decide whether to allow instructors to add courses directly or leave them for the admin’s approval from the Instructor settings there.
Congratulations 🎉 You Just Created Your Own Khan Academy Like Site
Hurray 🙌 you have created a site like Khan Academy with WordPress for yourself. Now your Khan Academy or Skillshare/Udemy like eLearning platform is ready to use and prepared for welcoming users.
Setup Your eLearning Site Your Way
All of the above steps will let you install the theme and necessary plugins properly to make it a solid ground to build a site like Khan Academy on top of WordPress. Now it’s time you set up things your way.
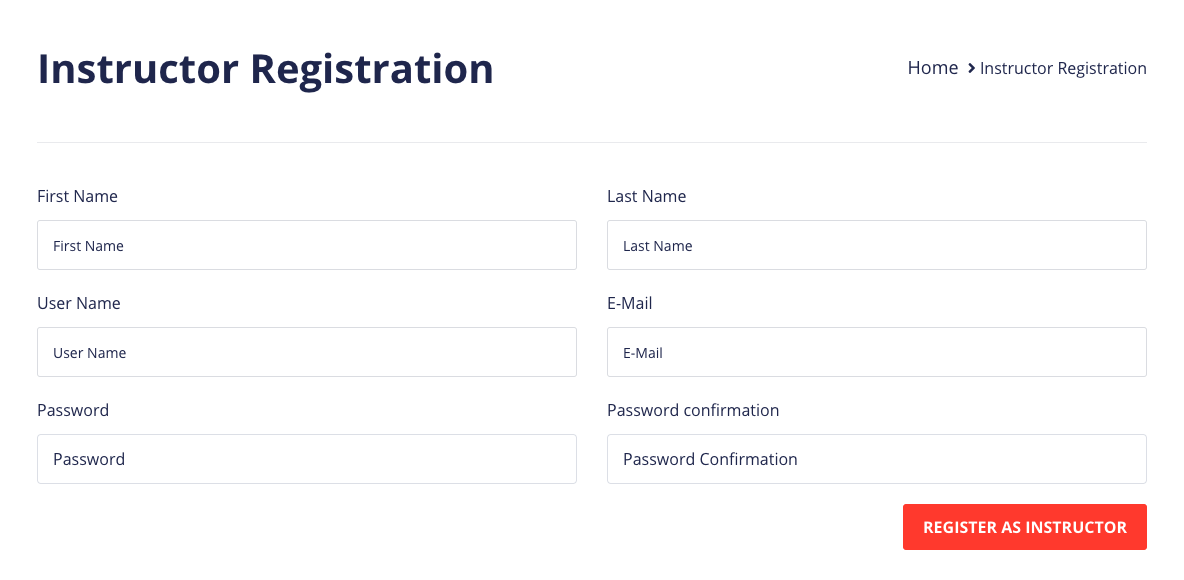
Welcome new instructors to your site if you have chosen to create a marketplace, provide certificates for your most loyal students, gamify the learning experience of the people enrolled, create a membership system, and more, everything can be done using Tutor LMS.
There’s a dashboard for each instructor to add their courses, see the number of enrolled students, and keep track of their earnings.
Extend The Features of Your Khan Academy Like Platform
If you wish to extend the capability of your newly created LMS marketplace with WordPress, then we recommend you check out the following plugins.
With Tutor LMS Pro you will be able to extend the capabilities of the LMS platform. Tutor LMS Pro comes with many features that cater to growing your course marketplaces such as
- Image answering
- Certificate templates
- Content drip
- Advanced reporting
- Assignment submission option
- Frontend course building for your instructors
- and more
You can install the below plugins too to further extend the potential of your eLearning marketplace:
- Qubely Pro (Comes with advanced Gutenberg blocks with advanced options)
- Certificate Customizer for Tutor LMS (If you want to customize the Tutor LMS certificates)
- WooCommerce Subscription (Enables you to sell course subscriptions)
- Page Builder integration such as with Elementor, Divi, Oxygen Builder (To make your site design your own)
- More: Paid Membership Pro, BuddyPress, Restrict Content Pro, and More.
Bonus Tip: If you are migrating to Tutor LMS from another LMS platform (such as LearnDash, LearnPress), then you can use the Tutor LMS Migration Tool plugin. It makes the migration process as easy as clicking a button.
Start Building Your Own Khan Academy Clone
As you can see, anybody will be able to create a site similar to Khan Academy with Tutor LMS & Skillate on WordPress. With Tutor LMS & Skillate you can rest assured that you will be able to provide the industry-standard features which will, in turn, attract users who will flourish your e-learning website.
If you have any queries, don’t hesitate to ask us. You can even comment below with your questions. We read all your valuable comments and make sure that you are heard.