Good morning Gutenberg warriors! How are you all doing? I hope you all are creating your next masterpiece project while staying at home. We’ve been keeping ourselves occupied here at Themeum, all from the safeties of our home.
In today’s update for Qubely, we’ve got some big changes that you and I need to talk about.
Let’s start with the changelogs first!
Qubely Free v1.3.8
- New: Image Comparison block
- Update: Tabs inner blocks new structure support
- Fix: Tabs block content not displaying issue
- Fix: Table of Contents block attributes value saving issue
- Fix: Conflict with Table of Contents Plus plugin
- Fix: Heading block – Typography disable issue in backend
Qubely Pro v1.1.8
- Update: Vertical Tabs inner blocks new structure support
- Fix: Vertical Tabs block content not displaying issue
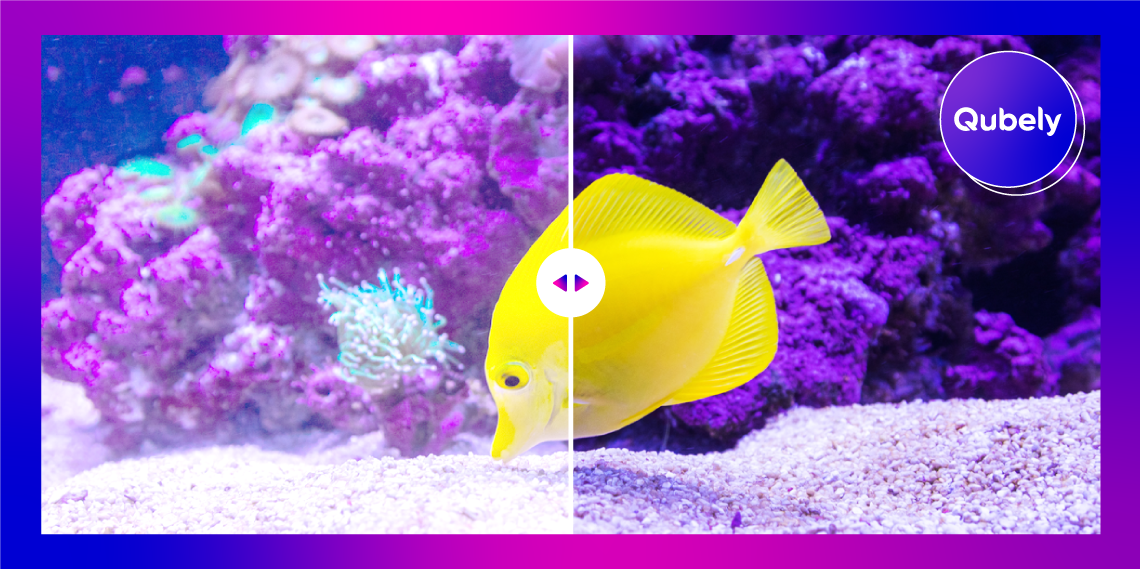
New Block: Image Comparison
This block is a gamechanger if you’re working on a comparative image-based element. You’ll be able to compare two images directly and show them an apple to apples comparison or a before/after style comparison. This block is super simple, and yet it contains all that you need.
Some of its use cases include:
- If you sell custom LUTs or image editing applications, you can show their capabilities
- If you work at a company that specializes in photo manipulation
- Photography agencies or solo photographers
- Product comparison tool for an eCommerce site
- Want to compare any two visual elements
How to Use the Image Comparison Block
This new block will be available for all Qubely users, both free and pro. And to use it, you need to edit an existing or new page and click on the (+) icon to add a new Gutenberg block.
P.S: You need to have the Gutenberg editor and Qubely enabled to have access to this block.
After that, search for “Image Comparison” and it should show up in the search bar. Click to insert, and voila! you have this new block. Then either upload two new pictures or insert them from the media library.
You will then be able to drag the slider around to see the side by side differences of the images very easily. You can also add “Retina Images” for higher resolution displays to have them as crisp and high quality as ever!
Other Improvements
Some minor updates have been issued to the Vertical Tabs block to add a more efficient structure. Some enhancements have also been made to this block so that content is always displayed correctly.
In the free version, we have fixed some conflicts with the Table of Contents Plus plugin so that you do not have any issues with having it installed. Our Table of Contents block has been improved as well so that it works as designed.
Wrapping Up
Qubely is built to be the best option for creating amazing contents with Gutenberg. Our end goal with Qubely is to make Gutenberg the future of page building and move away from the basic page builders of the last decade. Updates like this will keep improving Qubely more and more to the point where it can be used to develop the website of your dreams!
So, keep commenting and reaching out to us with your thoughts, opinions, and ideas, and we’ll keep updating our plugin to make it the most advanced Gutenberg toolkit out there!