A table of contents is a great way to make your resources easier to scan through. It creates a content index and makes it easy to understand the long posts that you have written. In the past, you needed some additional plugins to create a table of contents on WordPress. From now on, you can build a table of content using Gutenberg thanks to Qubely. That means, you will be able to create a table of contents using the same tool— Qubely, which you’re using to build your website. Let’s meet “Table of Contents”, the latest Qubely block.
With its easy to customize settings, you can add an index to your blog posts, pages or anywhere you wish. Below are a few mentions on why you should use a table of contents in your posts.
- It makes contents easily scannable by the search bots and visitors
- Indexing a long content makes it easier to understand
- Create a hierarchy of headings to define information importance
- It has a positive SEO impact for Google search ranking
- There will be a separate snippet in Google for your content
The “Table of Contents” block enables you to create interactive and SEO friendly indexable contents without going through the hassle of coding. So let’s dive into what you can do with the all-new “Table of Contents” block.
- Set content index hierarchy with specific heading levels
- Customize the header section of the table to suit your needs
- Enable the collapsable button and set different attributes for it
- Define how you want the body section of the TOC to look like
- Even add your own image as a background for the body section
- Turn on smooth scrolling to provide a better reading experience
- Add animations and different interactions to your TOC
And you will be glad to know that the new “Table of Contents” block is available in the free version of Qubely starting today. And if you want to see how it looks check out the demo.
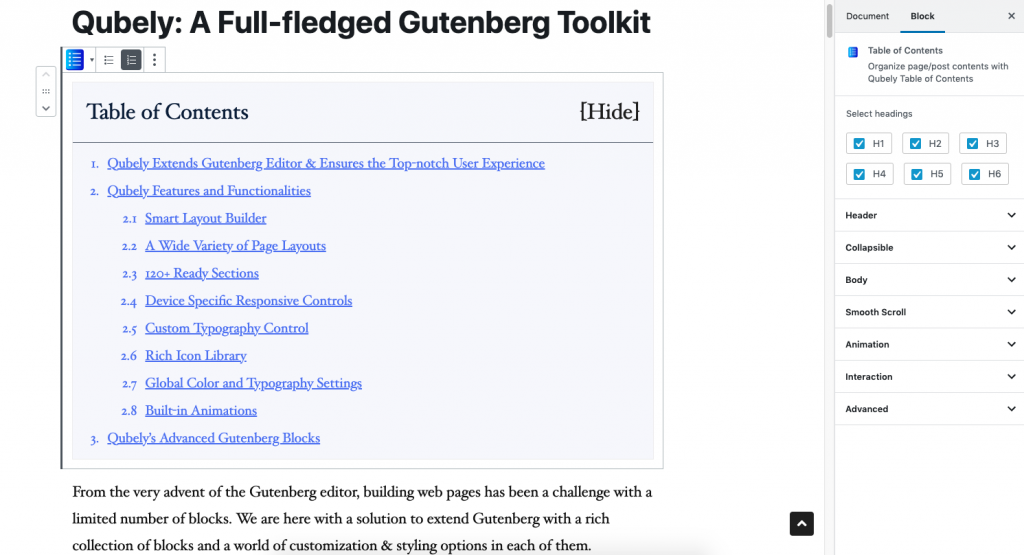
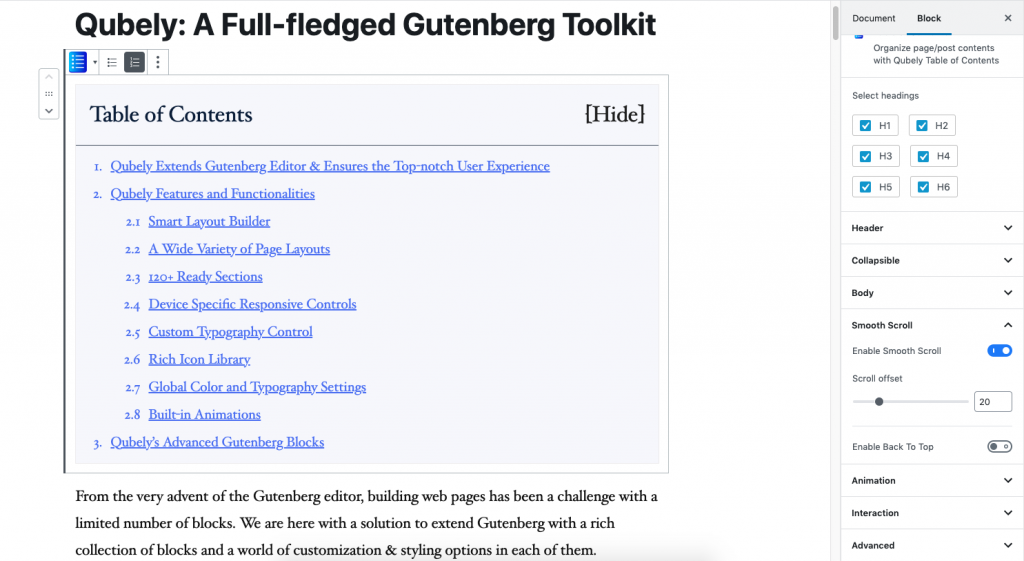
Set What Heading Level You Want to Tag
From the anchor by tags, you can set what heading levels of your content you want to index. You can select the heading levels and the heading levels will follow the hierarchy that you set here. As an example, if you select the following H2, H3, H4 then all the H3 headlines will come under H2 in the index and all the H4 headlines will come under H3.

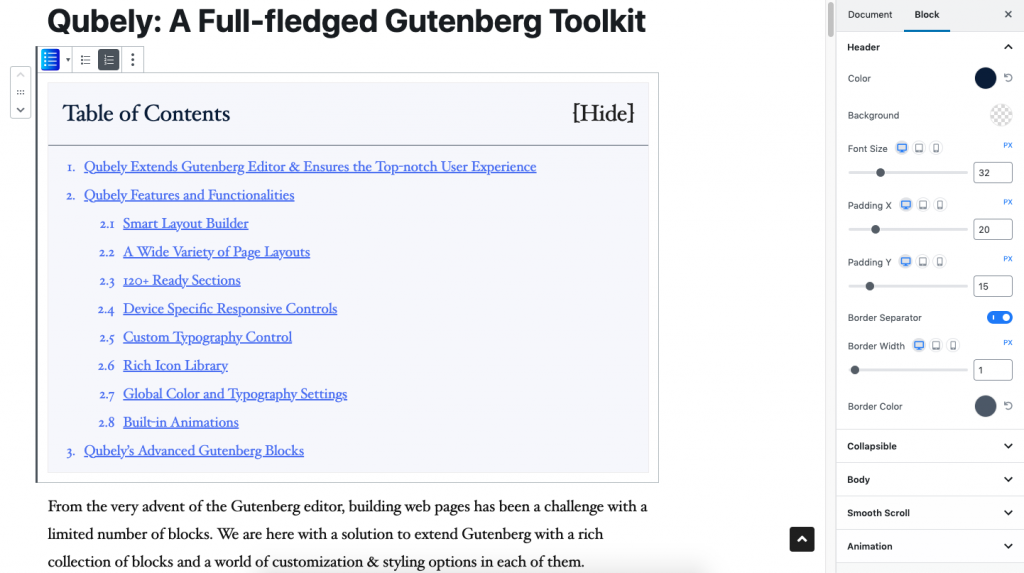
Set the Properties of the Headings in Table of Contents
You can configure the table of contents’ header part from the Header options of the “Table of Contents” block. Do you want to set a specific color to the background of your headings? Choose from a wide range of colors from the palette and select it. Set the font size, define the padding, enable border, customize it and more.

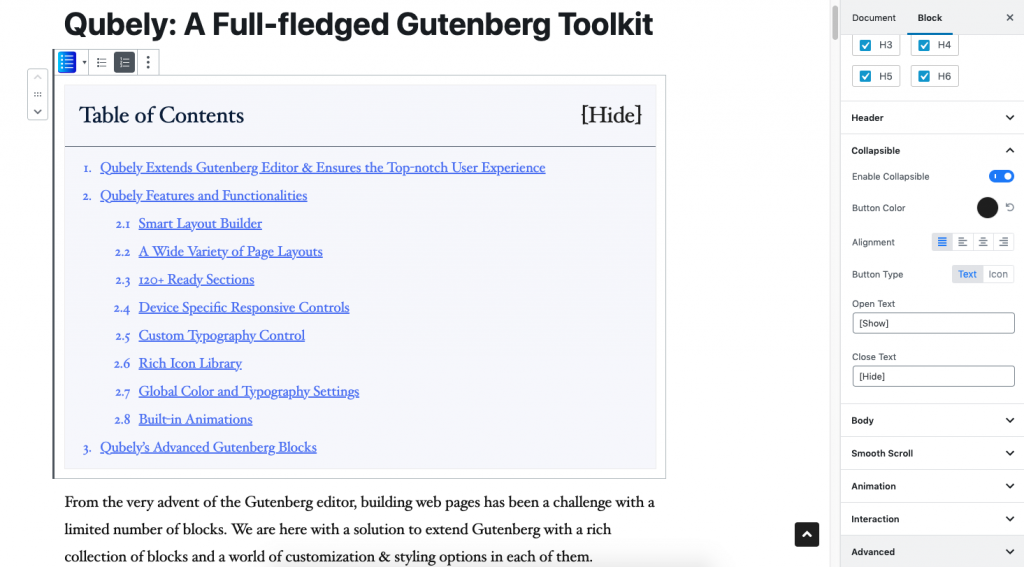
Add a Collapse Button to the Table
The collapse button offers a better reading experience for your users. It offers a focused reading experience by hiding the table. Once enabled, you can customize the collapsible button to your needs. You will be able to change the alignment, set the button type as a text or an icon, etc.

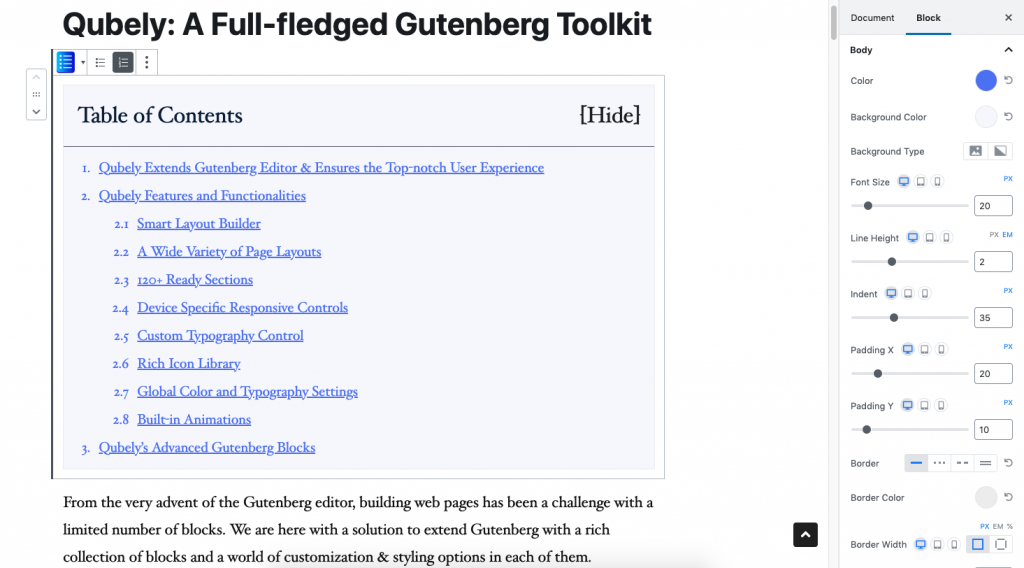
Customize the Body Section of Your Table of Contents
If you want to personalize the body section, the Table of Contents block’s section settings lets you do that. You can set a specific color for the background and if you want there is also an option to choose a gradient as well.
One of the best features here is that you can use an image as a background. After you have added a background image, there are advanced options that let you set the background-position, attachment, repeat status, and size.

Apart from these settings, you can change the font size of the texts, define the padding, set the border, border attributes, enable box-shadow and more.
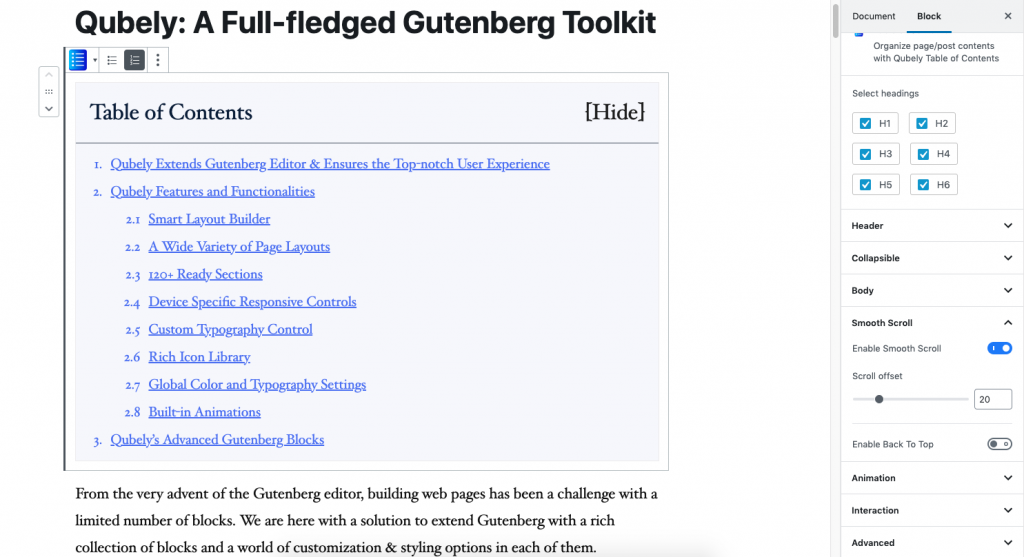
Enable Smooth Scroll for a Better User Experience
Smooth scrolling makes the navigations related to your “Table of Content” a pleasant experience. To enable smooth scrolling you just need to turn on the toggle. Everything will be done by Qubely.

Add & Customize a “Back to Top Button” to Your Content
For long-form content, adding a back to top button is really helpful. It saves a lot of scrolling time for the user and provides a better web experience. You can change the icon, set the button position, button size, text size, button color, radius, and more.

Bonus: Both Qubely Free & Pro Updated
Along with adding a new block with the Qubely free version, we also released a newer version of Qubely Pro. You will find the full changelog below.
Qubely Free (1.3.1)
- New: Table of Contents block
- Update: Map block – Default place id
- Fix: PageModal conflict with Learndash
- Fix: Customizer – Loading Async script issue
Qubely Pro (1.1.1)
- Fix: Image Block deprecated issue
- Update: Performance Improvement
Start Adding Table of Contents Today!
Qubely’s all-new Table of Contents block lets you easily index any form of content. If you notice you might see that every book you read has an index in the first few pages. It is not new that indexing helps the readers to better understand the topic.
But even in the internet age, it is rare to see this practice. One reason being it needs to be coded. Qubely’s new “Table of Contents” block solves all these problems. If you want to learn more about this block please check the documentation. Check out the plugin by downloading from the following links.