Hello Qubely users! Today we’ve got some really cool news waiting for you. We’re releasing another update for both Qubely Pro and Qubely Free to enhance your Gutenberg experience even further. This update aims to create a more comprehensive toolkit for you by increasing the functionalities of Qubely blocks.
To find out more, let’s check out the update Changelog.
Qubely Free v1.5.4:
- New: Tooltips now supported on any rich text field
- Update: Restored missing fonts
- Update: ‘Edit as html’ option in parent blocks
- Fix: Contact Form block – Email sending issue
- Fix: Contact Form block – Support for deprecated Contact form blocks
- Fix: Advanced Text block – Font size not changing in the editor
- Fix: Global Settings – Old installations undefined preset issue
- Fix: Import layout button conflict with the latest version of Gutenberg
Qubely Pro v1.2.3:
- New: Form Builder block – Mailchimp integration
- Update: Removed ‘Edit as HTML’ option from parent blocks
- Fix: Form Builder block – Email sending issue
- Fix: Form Builder block – Support for deprecated Form Builder blocks
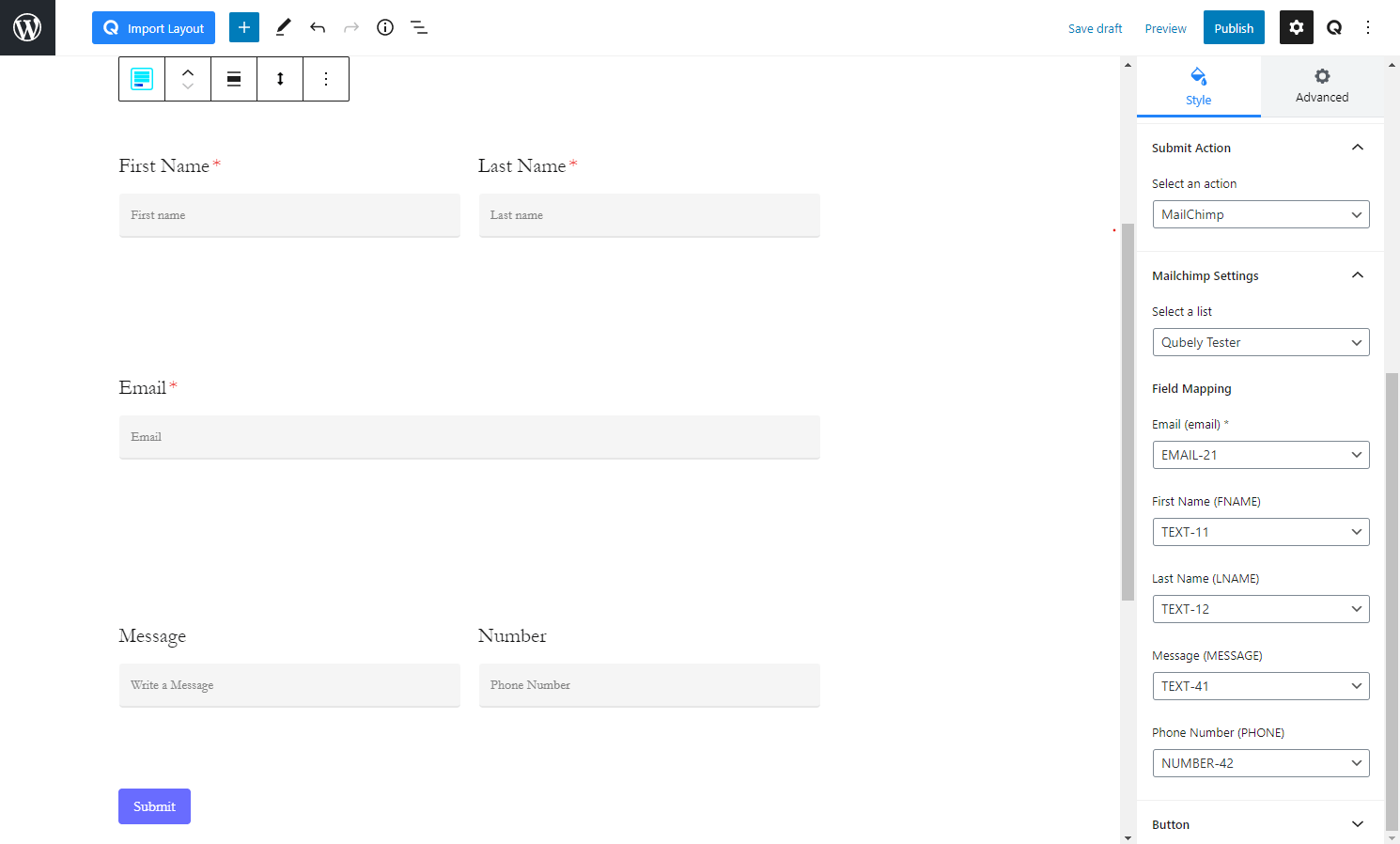
Hot: Mailchimp Integration in Form Builder Block

Qubely’s Form Builder block can now be connected to Mailchimp via their API. This integration can be used to collect leads and email addresses for newsletter subscriptions and more. You can now use Mailchimp to organize and store newsletter lists, leads, and support messages easily. Please visit our documentation on Mailchimp integration here to go through a step-by-step tutorial on how to use Form Builder with Mailchimp.
Tooltip Support for Rich Texts
Now, you can use tooltip texts for any rich text field used in Qubely. To make use of it, select any rich text in the Gutenberg editing mode with Qubely, and you’ll see a toolbar.
From there, find “Qubely Tooltip” to add a tooltip to your selected texts. Now, when a user hovers over the text, a tooltip text will appear to add more depth to the pre-existing content.
Miscellaneous Updates
We’ve also performed several other enhancements to make the plugin more stable and work consistently under all circumstances. In this update, we have removed the “Edit as HTML” option for all parent blocks. This is to decrease the overall complexity of the generated code.
We have fixed issues regarding the font library. In previous releases, due to a bug, some of the very popular fonts had disappeared from the font library. We have since addressed this and your font library should be back to normal now.
The Advanced Text block had an issue where the font size slider seemed to not function properly in the back-end live preview mode. This has now been fixed and you can easily view the changes to the font size without visiting the front-end every time.
We have also fixed an issue where elements of the newest version of Gutenberg interfered with the import layout button for Qubely.
The Contact Form block ran into some syntactical issues in the previous versions as the Email domain was set up in the wrong way. Now you will be able to easily send out automated emails to new subscribers without a hitch. Please note that the “From Email” field has to be filled out correctly i.e: [email protected]. If there is inconsistency in the domain part of the email, your emails might not be sent correctly.
Note: Due to some unforeseen circumstances during production, a bug was found in the latest build. As a result, a hotfix was released for Qubely. We sincerely apologize for the inconvenience.
Wrapping Up
As we’ve stated before, we want Qubely to become a one-stop solution for web designers and WordPress enthusiasts. This update takes us further towards that goal. We hope this update helps you create seamless websites! And as always please do let us know your thoughts and opinions on this in the comments below.