Hello to all the Qubely users! Hope you are having an awesome day. To make your day even better we are excited to introduce the latest release of your favorite Gutenberg toolkit plugin “Qubely”.
With today’s release, we are bringing a new enable/disable option to load Font Awesome CSS and Google fonts on the frontend. As well as improvements to the plugin.
Qubely v1.6.5 (Free) & v1.2.9 (Pro) Changelog
- New: Settings to enable/disable loading Font Awesome CSS on frontend.
- New: Settings to enable/disable loading Google Fonts on the frontend.
- Fix: Missing dependency for jQuery UI in Form Builder Block (Pro).
- Fix: Nav arrow positioning issue for small devices in Testimonial Carousel block (Pro).
Please note that disabling the Font Awesome CSS or Google Fonts from the advanced settings, will disable it from loading on the frontend.
Enable/Disable Option for Frontend Loading for Font Awesome CSS & Google Fonts
To improve your website performance, we have added two new enable/disable settings to load the following resources to the frontend.
- Font Awesome
- Google Font
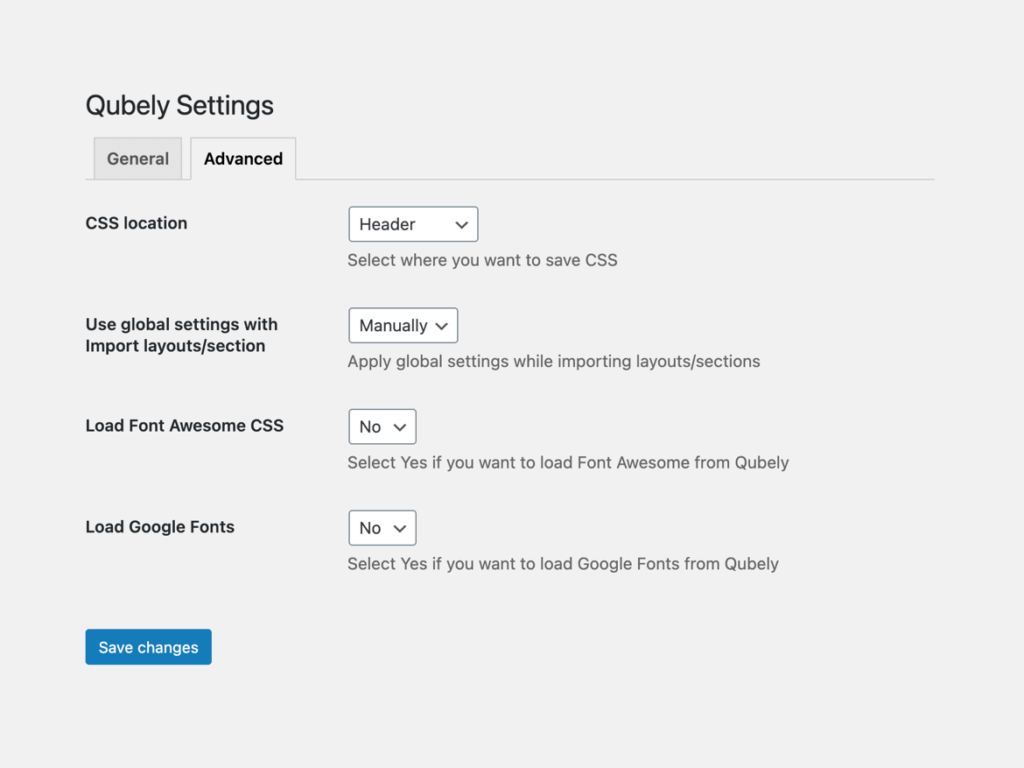
You will find the new settings from the following section.
wp-admin → Dashboard → Qubely → Settings → Advanced

Turn on or off Loading of Font Awesome CSS on the Frontend
If you set the Load Font Awesome CSS dropdown to yes and if any of the following mentioned blocks are present in any page/post, then a stylesheet named “qubely-font-awesome-css” will load in the frontend. And if you set the frontend loading to no from the advanced settings then even if you use the blocks, the stylesheet will not load. This in turn should give your site a performance bump.
Blocks that loads Font Awesome in the frontend are:
- Icon
- Accordion
- Advanced list
- Icon list
- Infobox
- Pricing
- Social icons
- Tabs
- Timeline
- Testimonial
- Team
- Woo carousel
- Testimonial carousel
- Team carousel
- Table
- Post carousel
- Image carousel
- Vertical tabs
- Forms
- Button
- Contact Form
- Button Group
- Table of Content
- Video Popup
- Table Builder
- Pie Progress
- Post grid
- Team Carousel
- Woo Product
Turn on or off Loading Google Fonts in the Frontend
If you wish to enable loading Google Fonts from Qubely to the frontend, you need to enable it from the new settings found in the Advanced tab. If you wish to disable it then the following Google fonts won’t load for the Qubely blocks in the frontend.
After disabling if any Google Font-families outside of the below-mentioned font list is used through global settings or block typography then the Google Font won’t load in the frontend. Resulting in a less resource-intensive task.
Font list outside of Google Fonts
- Arial
- Tahoma
- Verdana
- Helvetica
- Times New Roman
- Trebuchet MS
- Georgia
Update Qubely Today
As you can see this update brings substantial performance improvements to your site while using Qubely blocks. You now have the option to either disable or enable certain functionalities according to your needs. As well as experience other improvements.
So why wait! Update Qubely today and start using the new improvements. Stay with us for more future updates like this. And if you have any queries feel free to comment down below.




Ronald Charest
Nice. I ran some before and after tests on several websites using Qubely Pro, and most showed performance improvements with Font Awesome and Google Fonts set to “No.” I’m not clear though – does this disable the stylesheets completely, or do the stylesheets still load if a particular bock is used on a given page?
Sekander
Hi,
Your question is not clear to me. If you are referring to the Google Font style sheet, then it will be loaded only if there is a google font in the page.
If you meant the styles for individual blocks, then we are loading all of our styles from a single file. The file is comparatively large but browser caching helps in the long run when multiple pages are loaded. We do not have plans to load separate stylesheets for each block or generate a dynamic stylesheet for each page.