Ever since the announcement of WordPress 5.0 release, the entire WordPress community has been under anticipation of what this new release has in store with them. Making the top of the list of these critics are two words- Gutenberg Editor. However, there are a lot of plans and future aspects with this release of WordPress 5.0 unlike any other before.
While the WordPress 5.0 release date has caused a stir of its own, the current release date has finally released on 6th December. The WordPress team went with the vision that deadlines can be changed but the final product should be worth the hype.
There are 5 major crucial points that you need to know about the WordPress 5.0 release to prepare fully for it.
1. Gutenberg editor

So let’s start with the topic that is at the top of the list for everyone even remotely involved with WordPress: Gutenberg.
So what is Gutenberg?
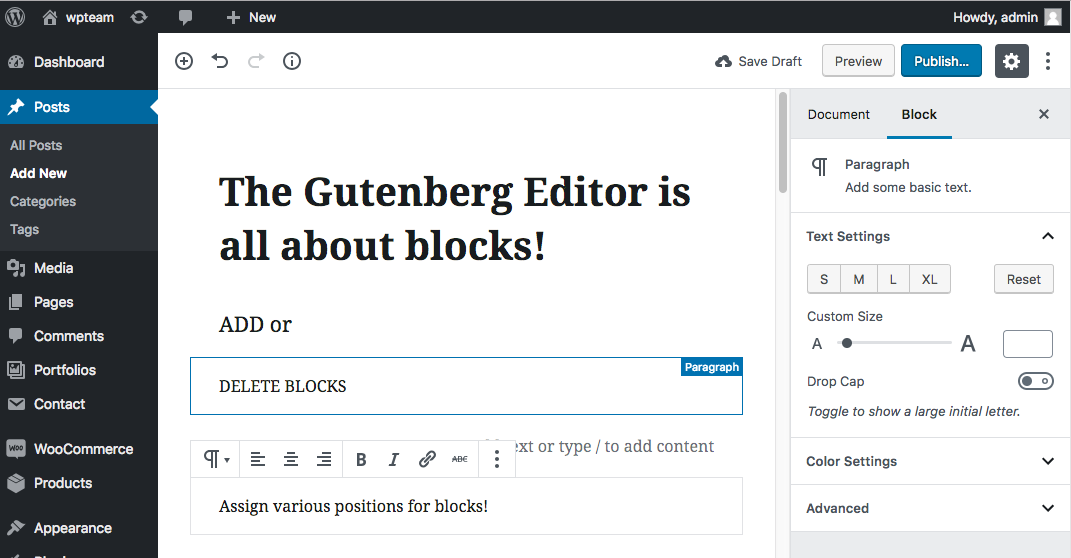
If you still are not sure what is the deal with Gutenberg, it’s going to be the new WordPress default editor once WordPress 5.0 is released. The whole idea of Gutenberg is that it’s completely block based. All your content can be kept in as blocks and there are a multitude of options to select from in Gutenberg in WordPress 5.0 unlike the current default editor.
Writing in Gutenberg might seem a little similar to posting in Medium. WordPress 5.0 enable you to see how your content will appear on the frontend as a live editor. According to that you can choose where you’ll place your blocks and how which is an advantage to have to improve your website UI. WordPress 5.0 aims to take a step closer to promoting content by following this path.
A lot of people confuse the block based content in WordPress 5.0 with that of page builders. While that might seem the case at first but Gutenberg is not a replacement to page builders as of yet. We have a detailed post on Gutenberg vs Page Builders you might want to check out.
There are currently a few blocks that you can place in your desired area but with limited customization options in WordPress 5.0. You’ll still get a lot more flexibility with Gutenberg than with the current editor but no way near as much as the customizations you need when building a website.

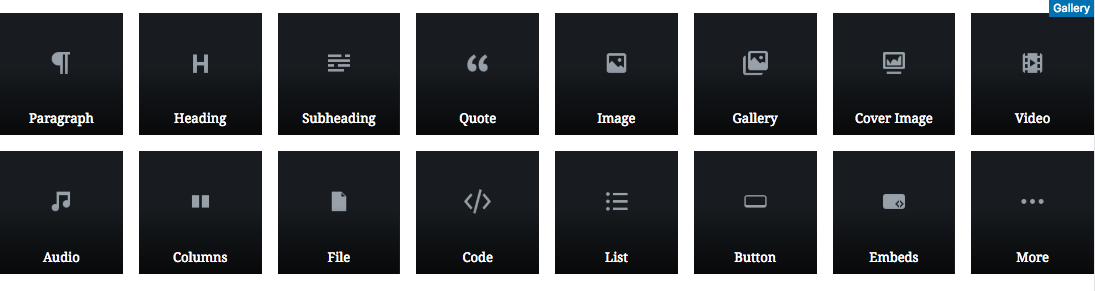
There are already some blocks that will be present in Gutenberg which are:
-
- Paragraphs
-
- Heading
-
- Subheading
-
- Quote
-
- Image
-
- Gallery
-
- Cover Image
-
- Video
-
- Audio
-
- Columns
-
- File
-
- Code
-
- List
-
- Button Embeds
- More
As you can see, Gutenberg clearly promotes content. Whether it be image content, video content and the order of how you write it, there’s a block for it in WordPress 5.0. There are block-specific settings which is a major upgrade than the TinyMCE editor.
Although most of these blocks have to be selected to use, the image block is a drag and drop block. Another extra feature to the Gutenberg editor is the undo/redo option.
Once you start editing with Gutenberg you’ll see the blocks that you use more listed in the “Most Used” section.
When you do make a block that you really love, you can even reuse it in the future if you’ve updated to WordPress 5.0. There’s an option to save any block and then you just go to the “Reusable blocks” to use it later. This is particularly helpful if you want to build a complex layout or a certain set of settings which you don’t have to rebuild.
For developers there’s definitely the opportunity to create third party blogs which is amazing. Even some common plugin features can be incorporated into the Gutenberg blocks. This is threatening for some small plugins which provide basic functions as there are no limits when developing these blocks.
If all this seems too fast and you need just a little more time to start using this new editor in WordPress 5.0, there are many ways you can disable Gutenberg.
2. WordPress REST API
One topic that’s been associated massively with the new WordPress release is the new Rest API.
If you’re unsure what an API is and how it works, let’s see what it actually means. An API means Application Programming Interface. In the simplest sense, it enables two applications to communicate with each other. REST API means Representational State API which provides developers a roadmap on how to develop an API to take advantage of existing protocols.
With WordPress 5.0, there are going to be some changes to the WordPress REST API. This is good news for you if you’re a developer or planning to hire one. The new REST API aims to make things easier to build an app on top of the platform as it will be much easier to send and pull data. This means WordPress is actively trying to encourage developers so that there are more projects built with WordPress 5.0.
There are three cases where the REST API changes are very apparent: Saving posts, Post Schema, and Block Meta Data. The declarative API is present in WordPress 5.0 which means that a lot of repetitive work is lessened. The Gutenberg Handbook provides a lot of in-depth information which is extremely helpful on how you need to plan out your site.
In WordPress Gutenberg editor, the frontend looks similar to what the REST API portrays it to look like. This means you can utilize the same data structure for front-end and admin display. The Gutenberg editor works more from a client-based perspective. So, you can use the same code or certain segments of it in the same place in WordPress 5.0.
2. Twenty Nineteen Theme
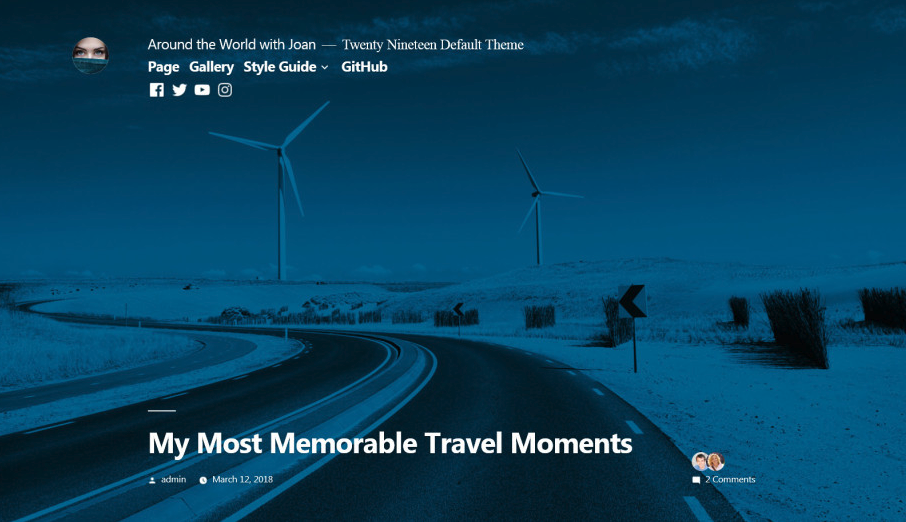
 A major addition to the WordPress 5.0 is the new Twenty Nineteen default theme. The observable point here is that this theme is built with Gutenberg in mind to make it completely compatible with Gutenberg. The theme layout here is pretty simple so that all users can utilize it.
A major addition to the WordPress 5.0 is the new Twenty Nineteen default theme. The observable point here is that this theme is built with Gutenberg in mind to make it completely compatible with Gutenberg. The theme layout here is pretty simple so that all users can utilize it.
Using the twenty nineteen theme enables users to see Gutenberg not simply as an editor but as a site builder. This might hint that Gutenberg might become a future of it as the popular page builders.
The theme is already available on GitHub for download so that you can get the zip file and extract it. You can access it from your WordPress dashboard.
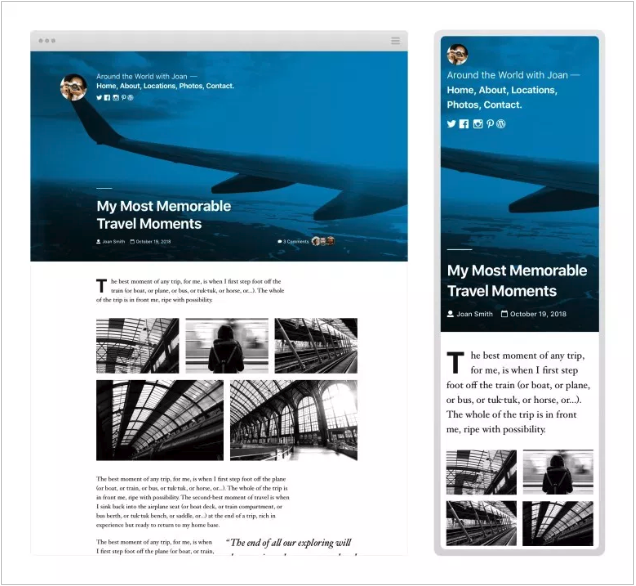
You will be able to customize the single layout theme easily in Gutenberg. The design of this WordPress 5.0 theme is simple enough with no sidebar options. There are just two navigation menus: Primary Menu and Social Links Menu which are in the header.
 The blog page is minimal as well. It fits really well to the blocks since the theme is based on Gutenberg. To be more specific, it highlights contents so it fits best to full and wide blocks so as to showcase the attributes of Gutenberg.
The blog page is minimal as well. It fits really well to the blocks since the theme is based on Gutenberg. To be more specific, it highlights contents so it fits best to full and wide blocks so as to showcase the attributes of Gutenberg.
4. What will happen to your old content?
One of the major concerns when it comes to WordPress 5.0 and Gutenberg remains the issue on what happens to old content?
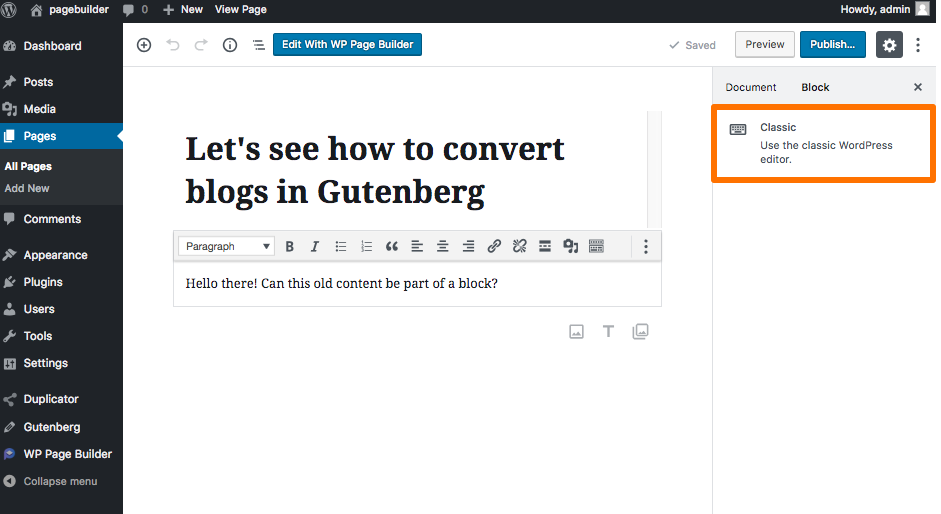
Luckily, the old content stays unaffected as of yet in WordPress 5.0. Gutenberg will treat the existing content as a single HTML block or Classic block. This supplies you with two options: Keep the page at its current condition or Convert your content to blocks.

In the classic editor option, you can keep and edit the content like old ways. One great thing of WordPress 5.0 is none of your old content will be automatically converted to blocks. So you can continue in it however you like. Regarding the speculations surrounding WordPress 5.0, this was an extremely smart move as it allowed users to sustain their old ways.
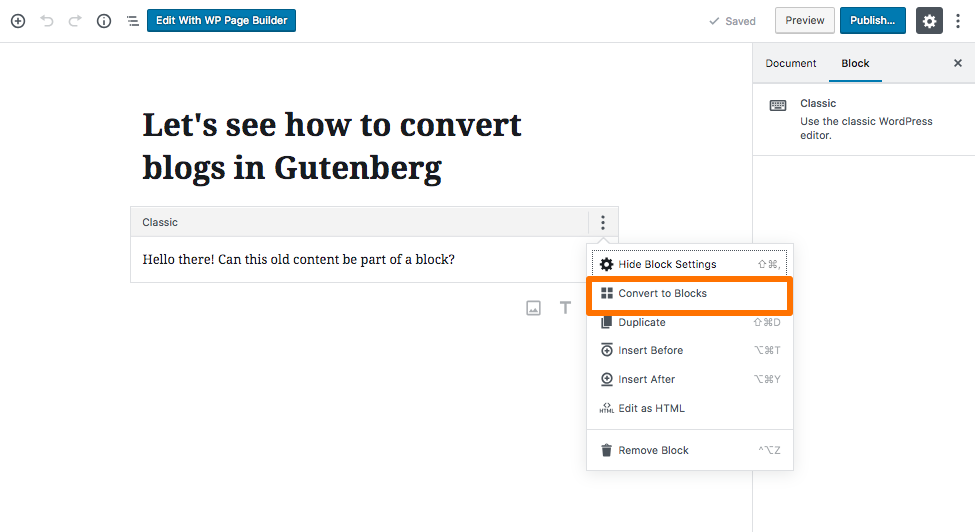
The other option that Gutenberg does is allow all your content to be converted to blocks, just click on the “Convert to blocks”. If your page is mostly blog paragraphs, each will become a block of its own in WordPress 5.0. And if it has mixed content, the text and shortcodes will become a block in Gutenberg and you can edit it as an individual block.

In case you’re currently using a page builder for your content, there is a possibility that the visuals of your content might be tampered. Although most page builders have started being compatible with Gutenberg and WordPress 5.0, you might have to look closely to fix the visuals of your website.
The main reason why Gutenberg in WordPress 5.0 is likely to affect page builder content is because how the TinyMCE editor interacts with page builders. Usually, page builders generate HTML in the HTML element. In the TinyMCE editor, the page builders interpret the attributes and represent them visually.
5. PHP 7.3 compatibility
The PHP 7.3 is all set to launch around 12th December which is pretty close to the WordPress 5.0 release. So WordPress core contributors have worked solely to fix the minor issues in codebase to bring about full php7.3 support.
The main focus of WordPress 4.9.9 was PHP 7.3 compatibility. This was to ensure that when Gutenberg comes along with WordPress 5.0, it will have few issues from this new version of PHP. The last bug issue that WordPress faced regarding the compatibility with PHP 7.3 has been fixed. It makes WordPress 5.0 and Gutenberg completely suited to PHP 7.3. This was particularly important as a lot of people were concerned how if PHP 7.3 will affect Gutenberg or not.
All in all, there are a lot of changes in WordPress 5.0 that brings WordPress users all over the world beyond excited to try it out. Whenever there’s innovation involved, there’s the chance of inconvenience particularly when the user base is so large. However, there’s a lot to expect and look forward to as the WordPress team releases their biggest yet release today and everything as we know it might be changed.
Haven’t tried WordPress 5.0 yet? You can download it from here.
How do you feel about the WordPress 5.0 and Gutenberg? Share your thoughts and concerns with us in the comments section below!
Stay with Themeum to stay updated about all news about WordPress 5.0.