You may need to collect people’s feedback for quite a lot of reasons such as conducting a survey, having opinions etc. Whatever the reason it is, these all can be done with Google Forms. Getting things done only with Google Forms requires you to share an external link (Google Forms page) with the audience. Having Google Forms embedded on your site will be very useful in this case which will empower you to share your own website link to collect feedback. Embedding a Google form on your WordPress site is super easy. In this article, we will walk you through each of these steps.
Despite the fact that you can create forms on WordPress site with different form builders, Google Forms will come handy as it requires little to no technical knowledge to create forms.
Embed Google Forms on a WordPress post/page
Google Forms are quite easy to use. You can share a Google form anywhere on the internet. It is completely mobile friendly. Submitted responses are stored in Google Drive. You can add collaborators to work on the form responses as well.
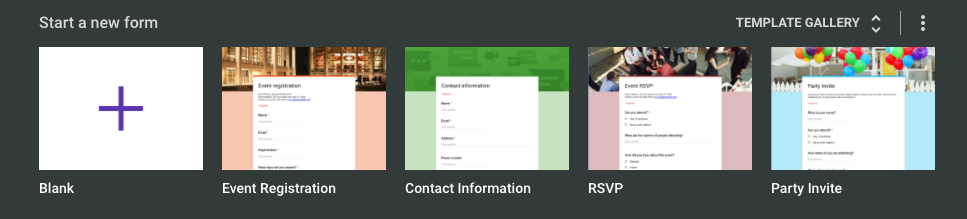
First of all, login to your Google account, then go to Google Forms. Create a form of your choice. You can pick from the samples given there. Adding and modifying form fields are very simple. You can add as many form field as you want.

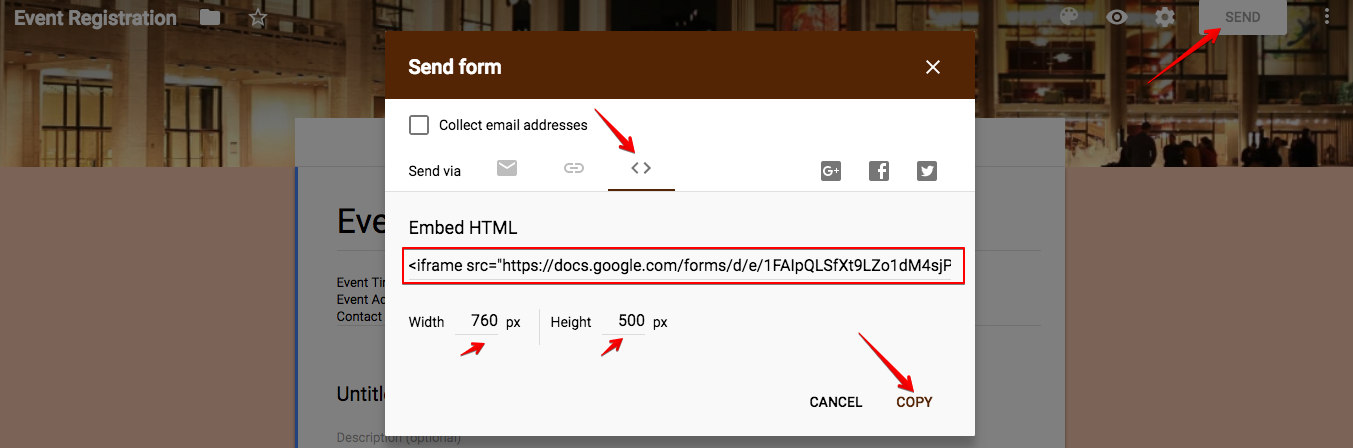
Once a form is created, you can embed that on your WordPress site. Click the ‘Send’ button on your to right. There would be a popup displaying several ways to collect links. Click on embed mark just like the image below. Adjust the size then copy the link.

Now you need to go to your WordPress site Dashboard and decide where to display your form. You can display the form on any blog post/page.

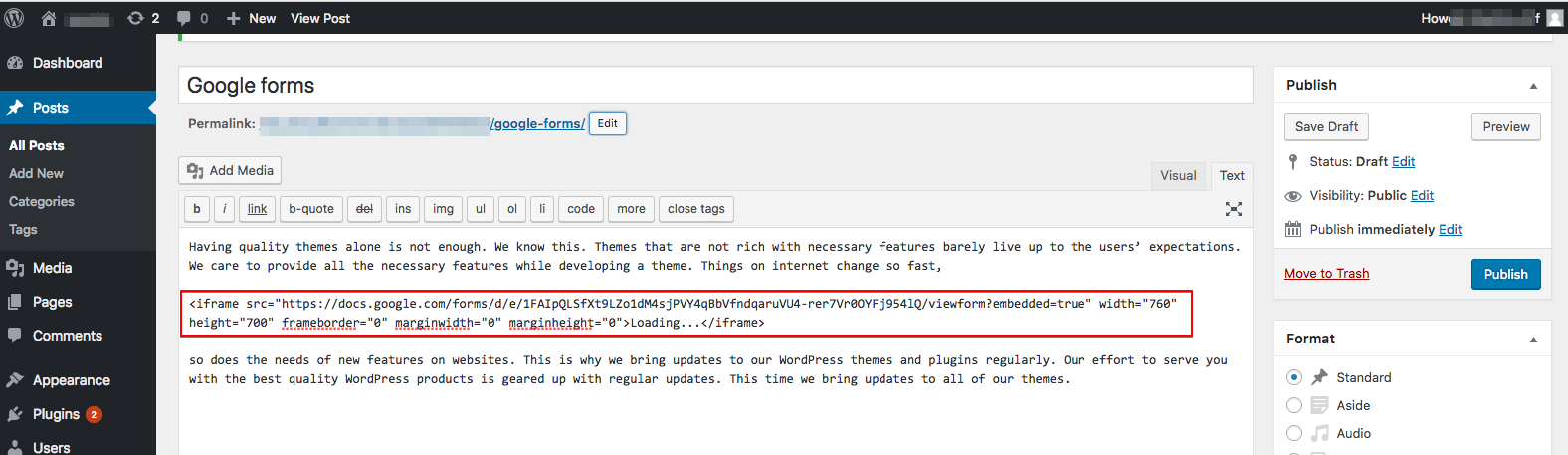
Go to the ‘Text’ editing mode of the post/page (where you want it to be), place the embed code there. Hit the publish/update button and you are good to go.
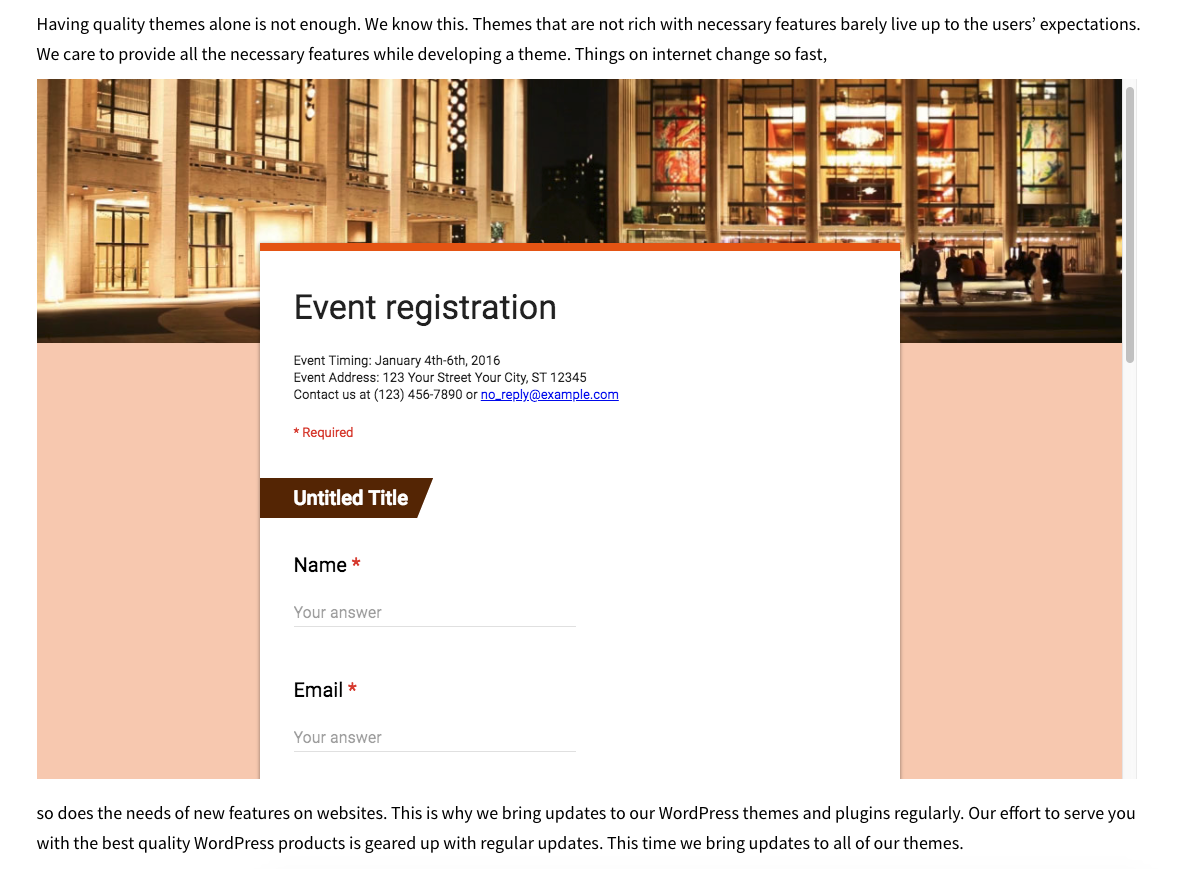
Your form will be displayed on the site like the image below. You can check the responses on your Google Forms backend as usual.

Hope you have followed each of the above steps carefully. Upon going through all the processes, you have your form displayed on site by now. For more of such tutorials and tips do visit Themeum blog regularly. Good luck.