You have seen stories all across the social media channels like Facebook, Instagram, and Snapchat. Now, Google brings stories for websites. This is going to feel pretty similar to the stories you have seen on the popular social networks. It’s amazing to see a new visual storytelling opportunity for websites.
With the new Google Web Stories, now you can create visual narratives with engaging animations and tappable interactions to indulge your visitors in a great visual experience. It offers features and functionalities to engage with your audience via the power of storytelling on the open web.
Are you excited to create stories for your website? Don’t worry. Google brings a complete story creation tool to WordPress. You can create stories with visual content, style them with your imagination, and share them anywhere with links. If you haven’t tried the tool yet we bring a complete guideline on how to create web stories with the Google Web Stories WordPress plugin.
But first of all, for those of you who don’t know much about web stories, let’s know what they are and what you can do with them.
What is Google Web Stories
Google Web Stories is a new way to tell stories to your audience visually with tappable interactions. With web stories, you have multiple screens visually rich enough to present content to your audience attractively. These Stories can have text, images, videos, and more to draw visitors’ attention and engage them.
Google Web Stories can be published on your own site, shared, and embedded across sites and apps without being limited to a single ecosystem. They can appear right at the top of Google search results. Also, they can be found in image search, Discover, and Google App.
Benefits of Google Web Stories
Google Web Stores brings a new dimension to visual storytelling. It comes with plenty of benefits for websites. Plus, Google gives you a Web Stories WordPress plugin that takes care of everything. Some of the top-notch features of this Google Web Stories plugin are as follows.
- Create web stories easily with a powerful tool: Create beautiful & engaging content easily and enjoy creative flexibility for editorial freedom and branding
- Share your web stories on the open web: Web Stories are surely part of the open web and they can be shared and embedded across sites and apps without being confined to a single ecosystem.
- Keep track of your web stories: Google Web Stories supports analytics and bookend capabilities for sharing and monetization.
- Capture readers’ attention by offering fast-loading stories: Web Stories are lightning-fast to load and easier for your audience to stay engaged.
- Monetize stories effectively: Web Stories offers monetization opportunities for websites using affiliate links. For advertisers, Web Stories are a new way to reach an audience with a visual storytelling experience.
How to Create Google Web Stories on WordPress Sites
Google’s Web Stories WordPress plugin brings a complete Web Stories editor that feels a lot like a powerful page builder or photo editing tool. You can create rich and elegant web stories right on your WordPress dashboard. Let us walk you through the process step by step.
Step 1: Install Google Web Stories WordPress Plugin

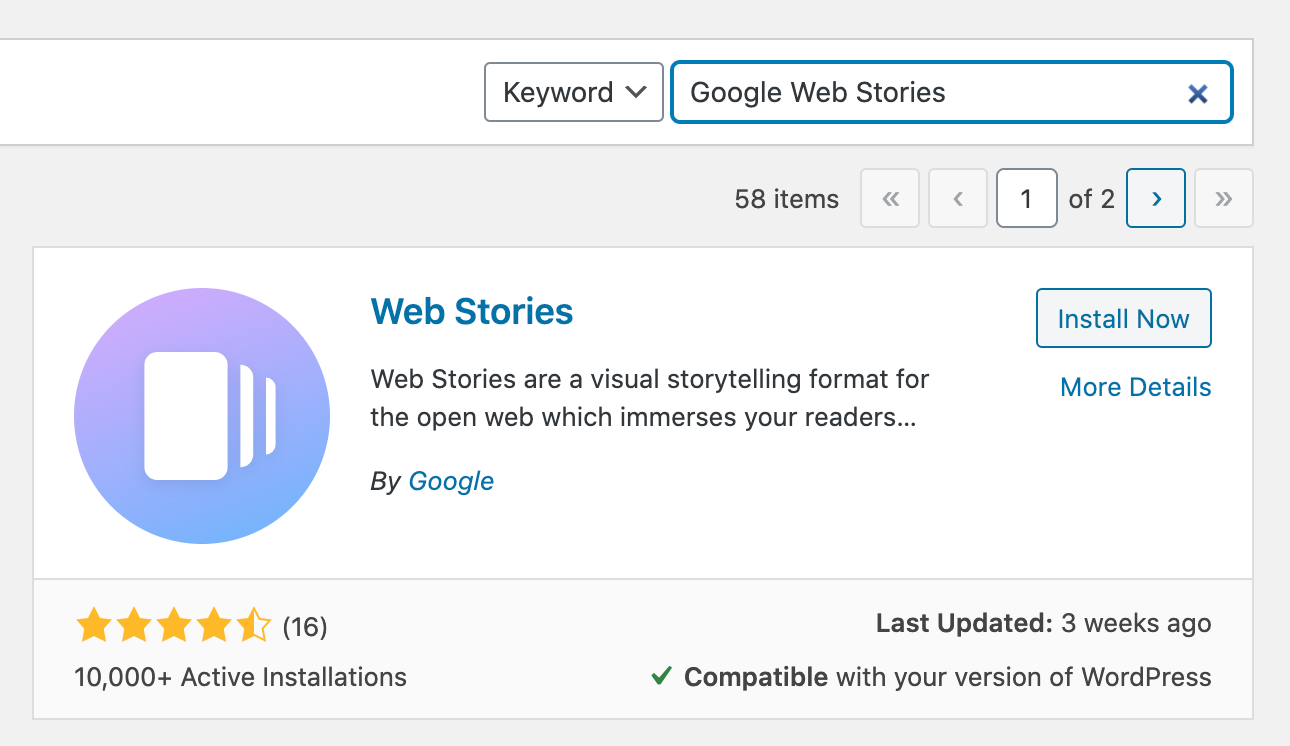
Installing the Google Web Stories plugin is just like installing any other WordPress plugin. Go to Dashboard > Plugins > Add New. Search Google Web Stories then install and activate the plugin subsequently.
Step 2: Set up Google Web Stories

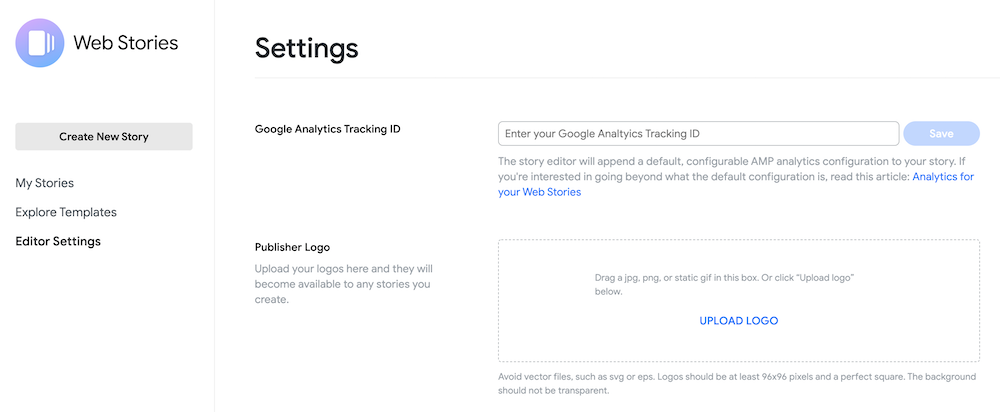
With the installation done, you will have a Stories option in the Dashboard. Go to Stories > Editor Settings. Now you can place your Google Analytics Tracking ID and Upload a logo to be available to any stories you create.
Step 3: Create a New Web Story
To create a new story, navigate to WP Dashboard > Stories and click on the Create New Story button from there.

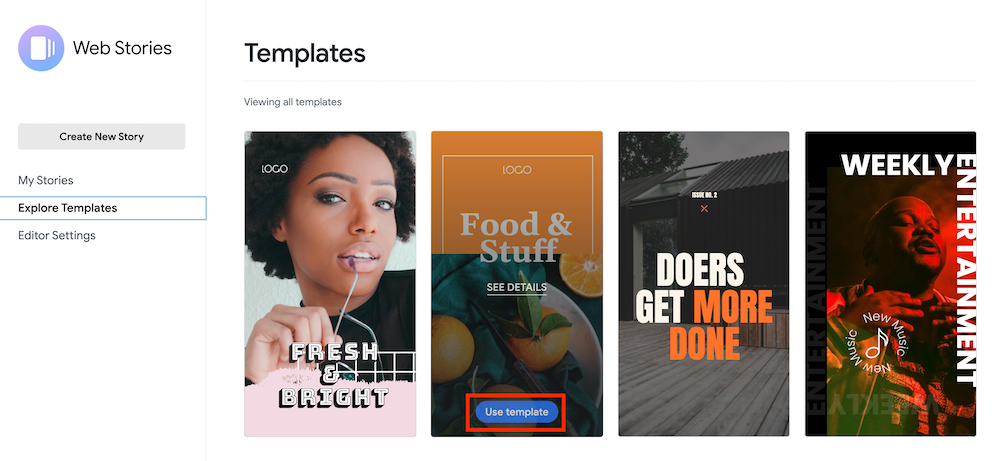
Or, go to Stories > Explore Templates then hover on any template and click on Use Template to get started.
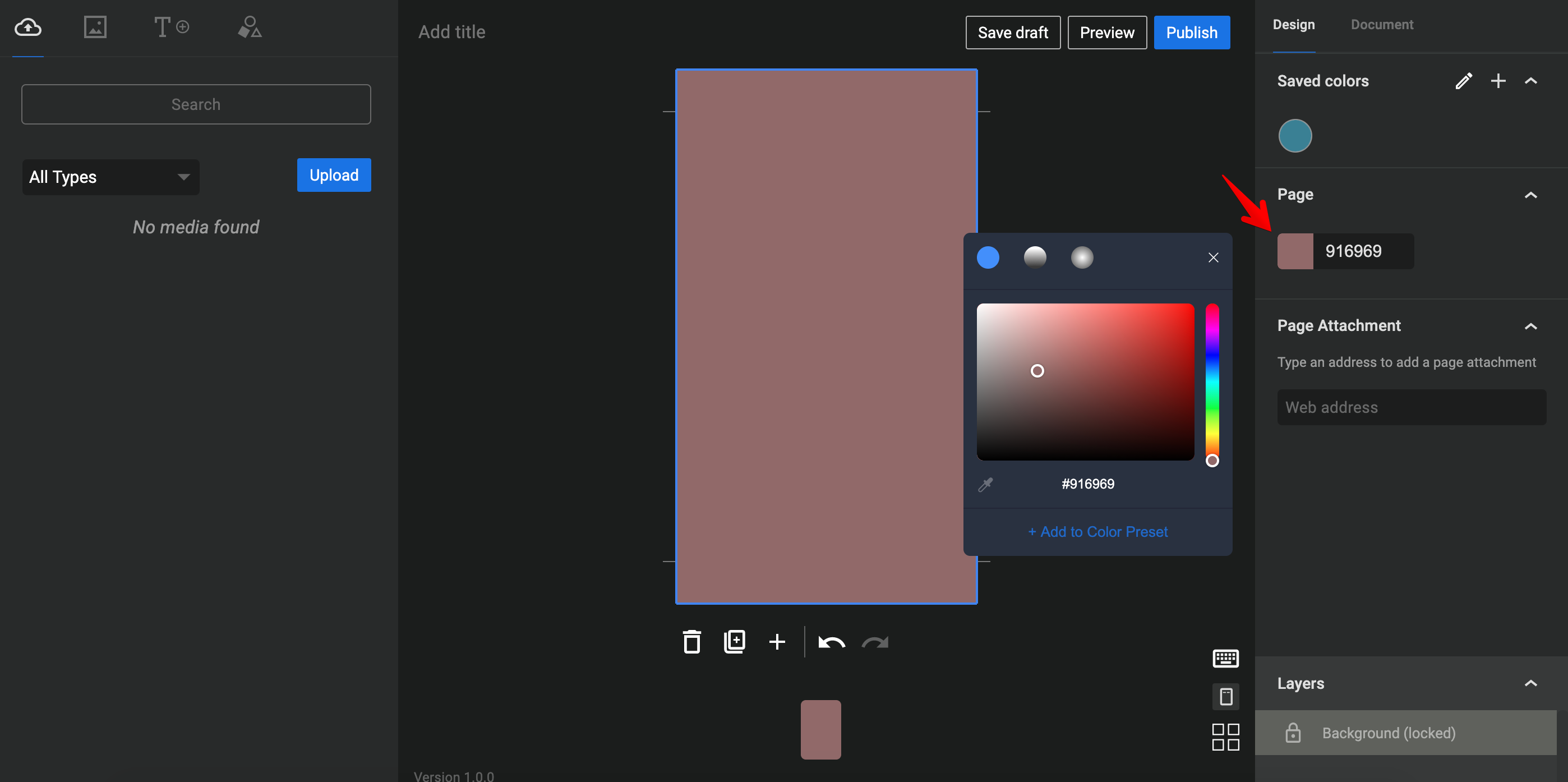
Step 4: Choose a Background Color

When you are creating web stories from scratch, you will have an empty white screen to start with. If you want to give it a background color. Pick a color on the left panel under Page.
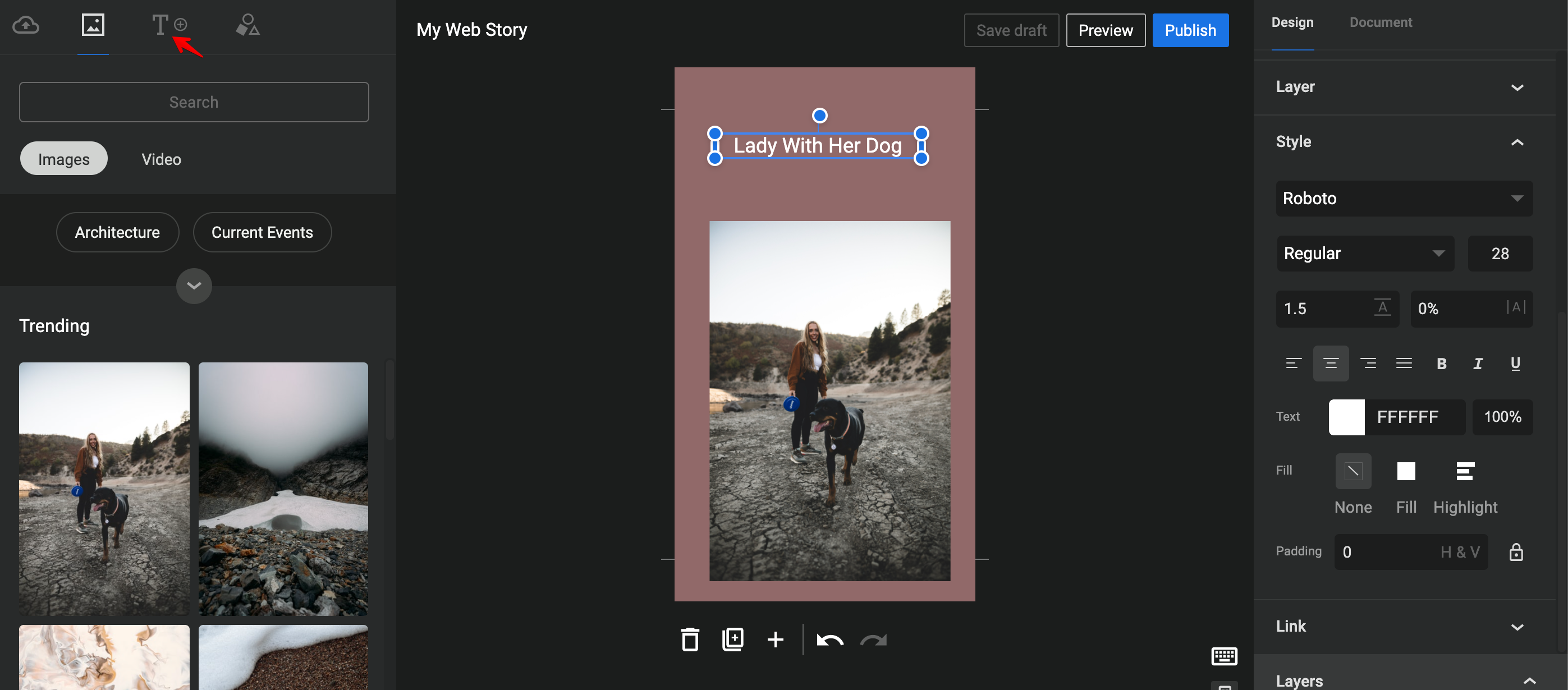
Step 5: Add Text to Your Story Screen

To add text to your story page. You have to click on the text icon on your top right. Under Style on your left, you can customize the text design entirely.
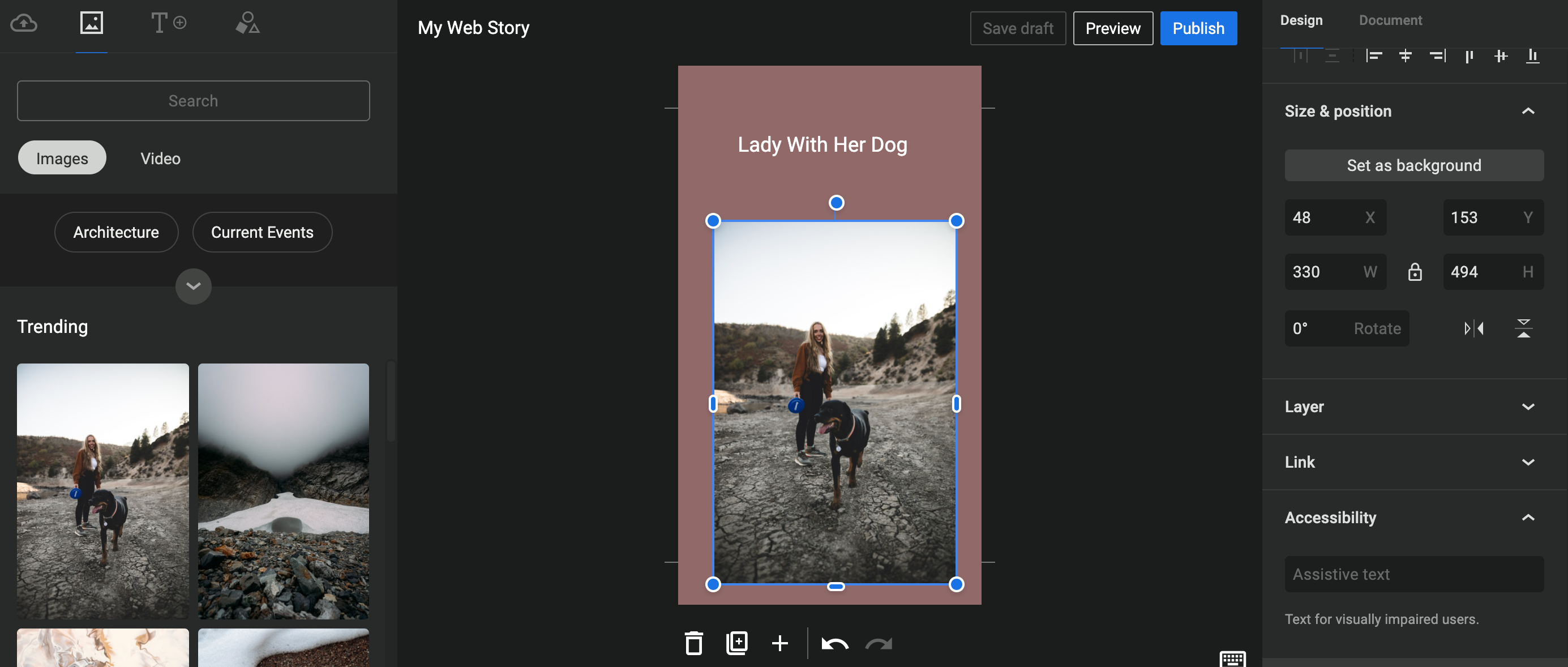
Step 6: Add Images and Videos
You can upload visuals like videos and images and use them on the story screens or use the available ones from the library. Click on the Upload icon on your right to upload visuals or the Visual icon next to it to use the available ones.

You can customize the look size, position, and more of these visuals from the panel on your left.
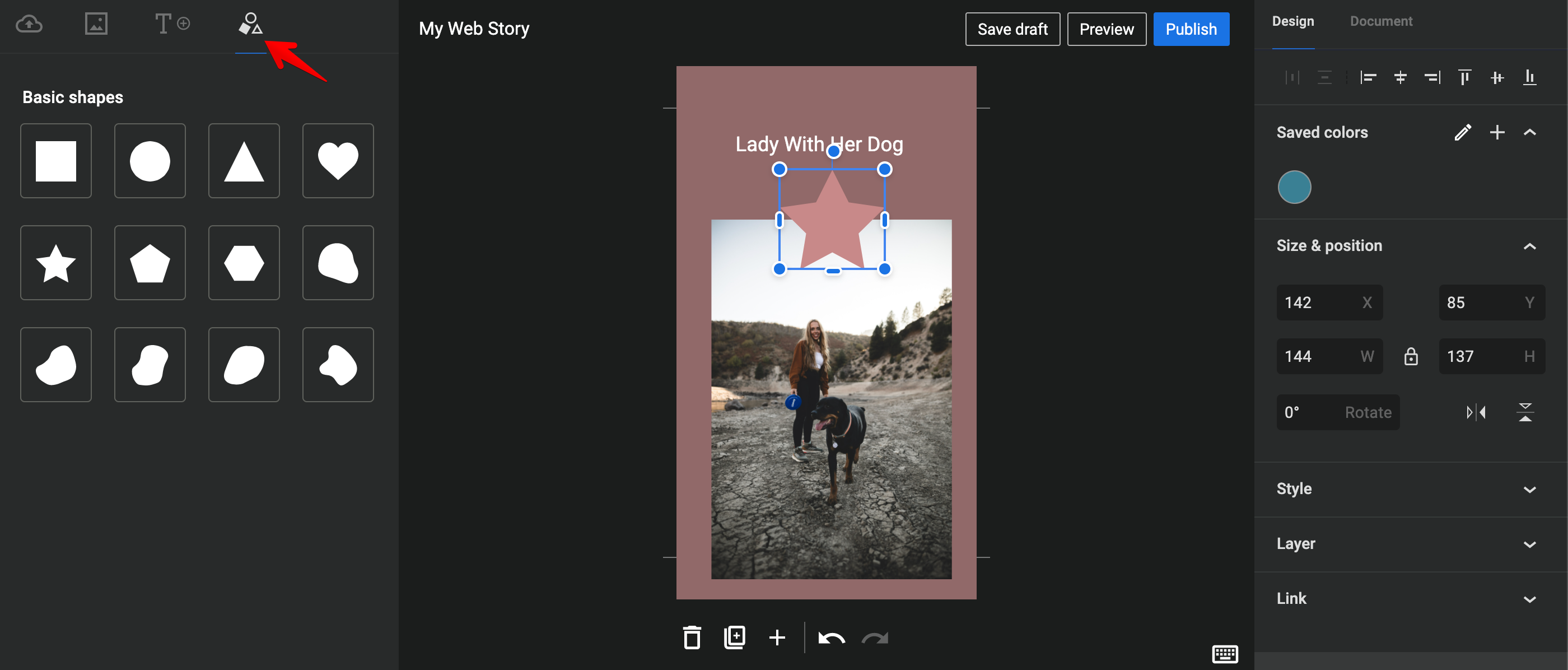
Step 7: Use Shapes on Your Story Page

Click on the Shapes icon on your left. You will see plenty of shapes for you to choose from. Pick shapes and customize them your way.
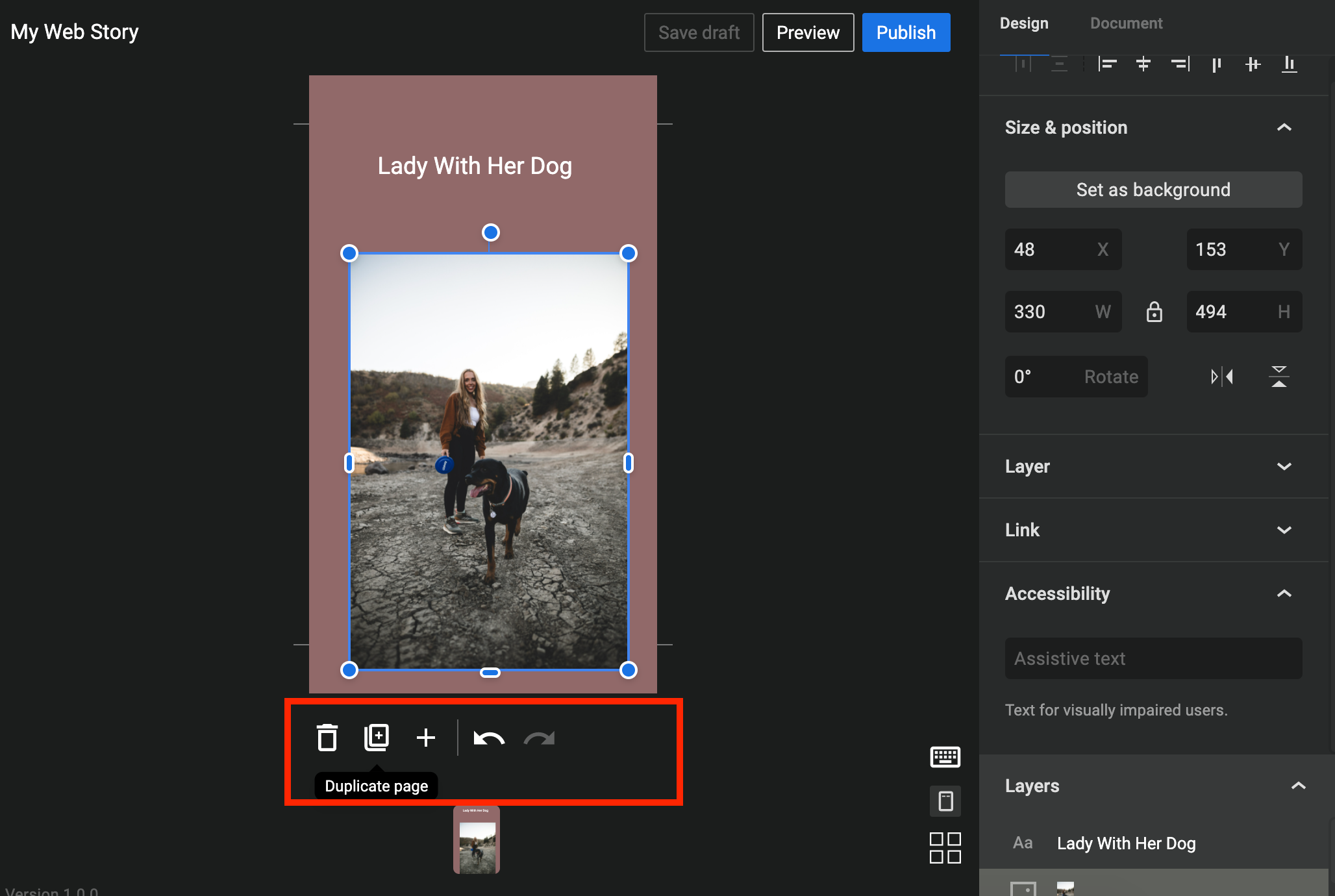
Step 8: Delete, Duplicate and Add New Page

You can decide to delete, duplicate an existing page, add a new page, and go back & forth with editing with the options below the page.
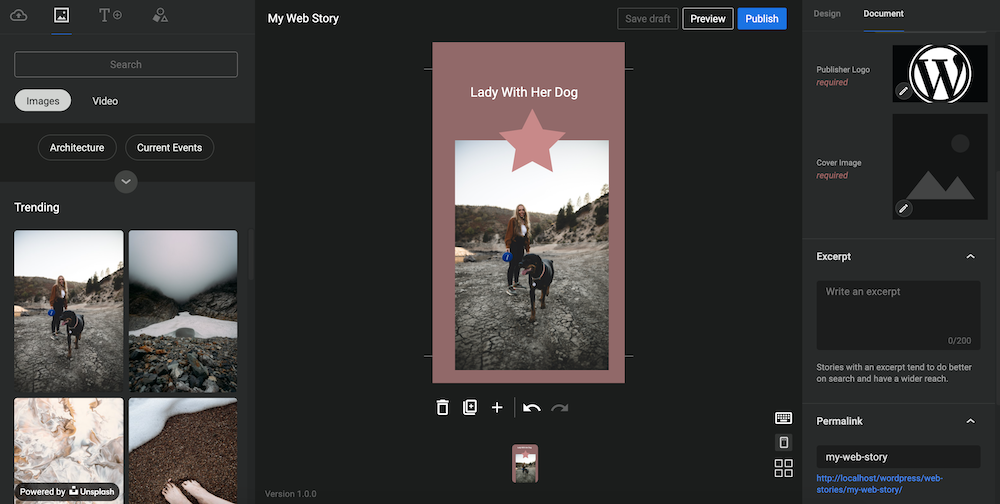
Step 9: Publish Web Story
When your web story is ready to publish, you have to add a Publisher Logo, Cover Image, Web Story Excerpt, and choose a permalink for your web story.

Make sure you have given your story a title and check each page before you publish it. When everything is ok, hit the publish button on your left.
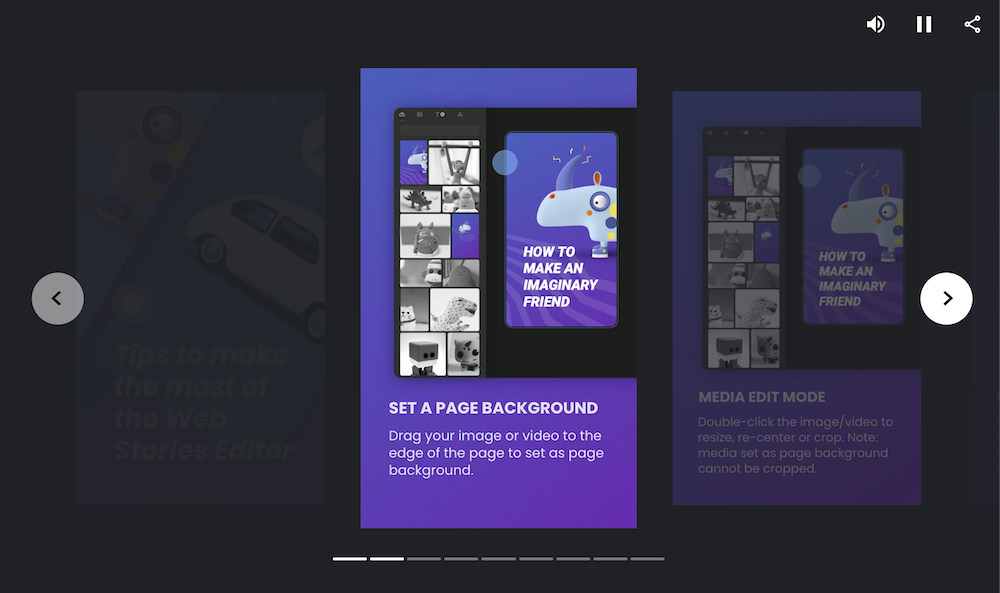
Tips to Create Web Stories on WordPress Sites
Google Web Stories come up with some essential tips to create stories on your WordPress sites. The web story below brings those tips for you.

Please visit this link to view all essential tips in a real web story.
Best Practices for Creating Google Web Stories
Google also comes up with a web stories creation guideline for web publishers. The guideline includes storytelling, design, SEO, and technical aspects of web stories. To keep your readers engaged, you must follow Google’s web story creation guidelines. Let’s take a look at them below.
- Have a video-first approach. Use as much video as possible, and supplement with images and text.
- Bring your perspective and have a narrative arc. Create suspense in your story from one page to another.
- Reduce character count and never block text but it’s better to keep the text within bounds
- Bring stories to life with animations. Avoid distracting or repetitive animations that cause fatigue.
- Avoid long titles. Don’t include a noindex attribute in your story.
- Attach metadata and make sure that your Web Stories follow the AMP story metadata guidelines.
- Keep the poster image free of text. Include the right size and aspect ratio for images and logos.
Google’s Guideline on Web Story Content Policy
There are also guidelines on web story content policy. For your Web Stories to appear on Google Discover and Search as single results, they must comply with the guidelines. In cases of violations of the Web Stories Content Policies, a site may stop permanently appearing on the richer experiences across Google. So, be careful. Let’s take a look at the web story content policy below. Here comes the 6 warnings that could ban your web story from appearing on Google.
1. Copyrighted Content
Google does not allow web stories that violate anyone’s copyright. Showcase your original works. If you include someone else’s copyrighted work make sure you have received permission. If your Web Story infringes on someone else’s copyright, Google may block it from appearing.
2. Text-heavy Web Stories
No Web Stories with too much text are allowed. LImit your Web Stories text to180 words. When it comes to video, go for the short ones. Usage of bite-sized video (less than 60 seconds per page) is encouraged.
3. Low-quality Images and Videos
No video assets that are stretched out or pixelated are allowed. Make sure your media assets do not impact viewers’ experience negatively.
4. Lack of Narrative
Make sure pages inside a webstory are interrelated. A web story without a narrative structure is not allowed. As Google says.
We don’t allow Web Stories that are missing a binding theme or narrative structure from page to page.
5. Incomplete Web Stories
Your web stories should be a complete story. Make sure viewers don not require to click links to other websites or apps to get essential information.
6. Overly Commercial Web Stories
Web Stories with the sole goal to advertise a service or a product are not allowed. You can place Affiliate marketing links as long as they are limited to a minor part of your Web Story. Display ads can be placed following the Story Ad Guidelines. Affiliate programs are allowed based on Google’s Webmaster Guidelines.
Web stories are fantastic and can be a great addition to your website’s content. This will take visual storytelling to a new height. Google Web Stories WordPress plugin is seeing a spike in its active installation number. Most of the websites with an intention to provide greater content will adopt this new technology. This is a great tool to use inside your WordPress dashboard.