While building a website on WordPress, you may want to tweak the site design a bit. Probably you want the titles to look little bigger and bolder. If the theme options by default don’t provide these customization options, WordPress lets you go beyond and reshape stuff. This is what we are going to talk about today. In this article, we will show you how to add custom CSS to a WordPress site.
CSS (Cascading Style Sheet) defines how your website looks and behaves while taking different actions on the site. To be able to add custom CSS to a WordPress site, you have to have a clear understanding of HTML structure and CSS.
What is custom CSS?
If you have the interest in building a site, you are expected to have the idea of how things inside a website are made of. While WordPress as a CMS gives you the ability to build a site without coding, but there are scopes where you can better modify the site if you know a bit of coding. This is where custom CSS comes in. It’s not something that you add to the theme’s inner files. You have a special area in the customizer to add custom CSS.
Why custom CSS?
Instead of editing the theme’s original CSS stylesheet, you should go with a child theme. If you don’t have a child theme, but still want to change the styling, then use custom/additional CSS method. Edits you make on the original theme stylesheet will go away if you update the theme. Custom CSS saves you from this.
Whatever the theme you use on your website, there’s a customizer to tweak the appearance style. To take your theme styling far from the theme and get your site to have a more personalized look, the option to add custom CSS is right there on the customizer. You can also install a plugin to add custom CSS. There’s a plugin called “Simple Custom CSS” which can do the job for you.
You can go for either of the options you prefer. But adding custom CSS using the theme customizer will only work for the current theme. If you change the theme, it will no longer work. Custom CSS added using a plugin, on the other hand, will stay and work even if you change the theme.
How to add custom CSS to a WordPress site
Adding custom CSS to a WordPress site is so easy. Even a beginner can do this effortlessly. Follow the below guidelines and get the job done.
Where to add custom CSS to the WordPress site
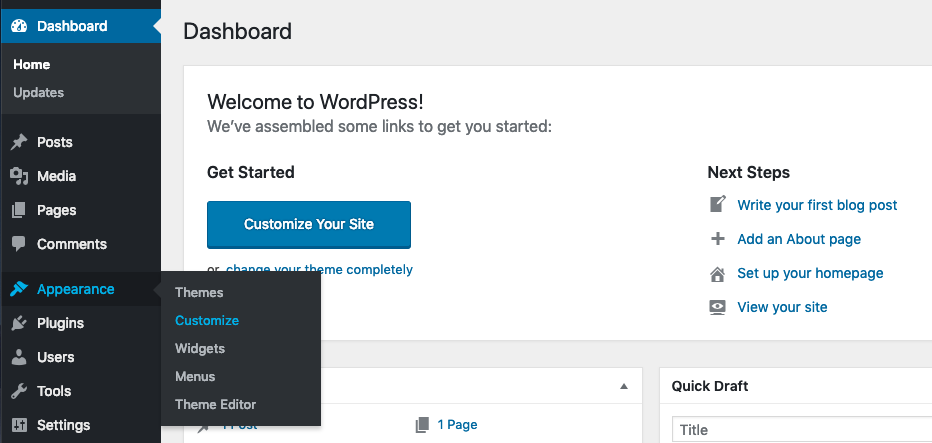
To add custom CSS to your website via customizer, you need to access the customizer first. For that, go to the Dashboard > Appearance > Customize.

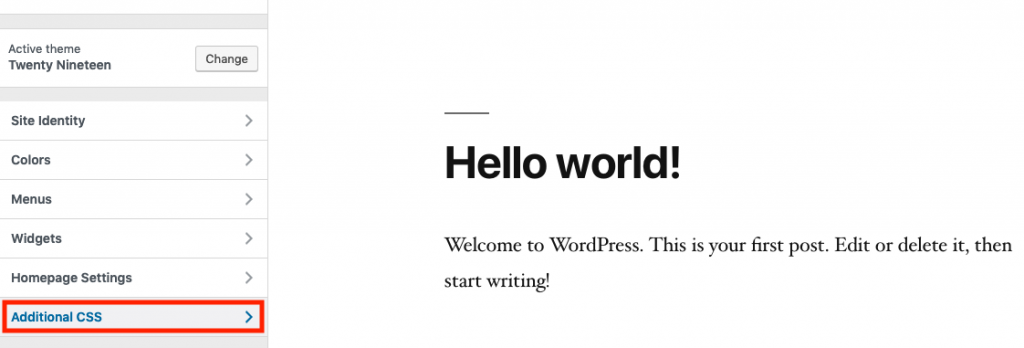
Find Additional CSS on the customizer panel.

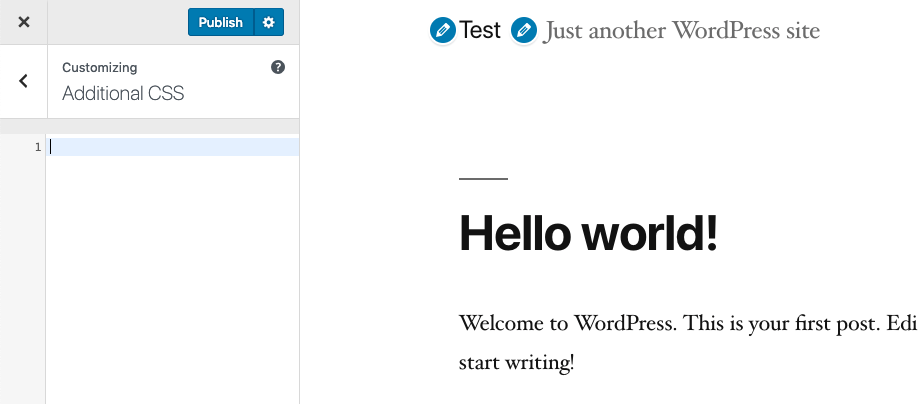
Upon clicking on the Additional CSS, a CSS editing area will appear there. Write your own CSS here.

You can see the preview live. Clicking on the Publish button at the top will be enough to make those CSS codes work for your site.
Custom CSS and Gutenberg

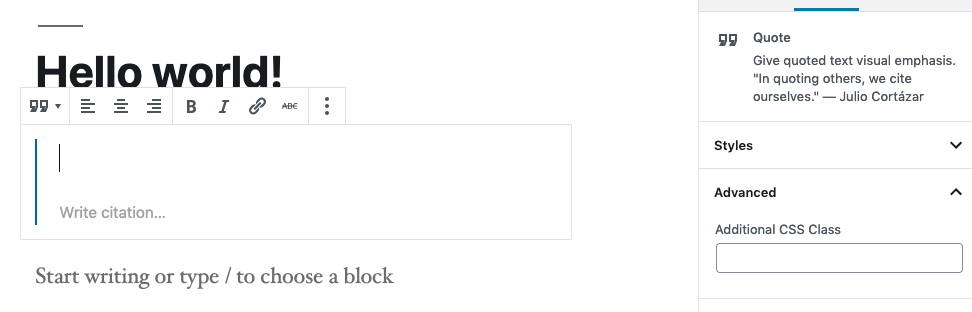
When it comes to adding custom CSS in the Gutenberg editing interface, the editor gives you one more option. Since Gutenberg is full of blocks, there’s a system to add any additional CSS class to blocks under advanced option on your right. Call that CSS class and add CSS to it in the customizer’s Additional CSS area.
So, what do you think? Isn’t this so easy to add custom CSS to a WordPress site? Hopefully, you have followed all the steps and have been able to add custom CSS successfully. For more of such useful WordPress tutorials do visit Themeum blog regularly. Thanks for being with us.