Video popups have a strong influence on visitors. It has the power to explain everything at a glance. It’s also beneficial to get audience engagement, leads, and sales. All in all, it will ensure you stay focused on your audience.
According to AWeber, a well-generated video pop up can gain 1,375% more subscribers to your website. On top of that, in a report by Solodev, it has found that 83% of businesses reported getting benefitted by popup videos.
So, by this time you may have understood how a popup video can be beneficial for your overall business!
In this article, we will show you the step by step process of how to add a video popup on your WordPress website. Also, we’ll share some tricks and tips to make your video popup more exciting!
How to Create a Video Popup in WordPress
You don’t need to follow any hard-liner code to set up a WordPress video popup. With the click and drag method, anyone can create a fully customized popup video in minutes. Moreover, its advanced styling system is another plus to give your video popup an attractive look.
So, without further delay let’s see below step by step process of setting up a video popup on your WordPress site.
Step 1. Add the Video Popup Block to the Target Page
Creating a video popup for your website using Qubely is easier than your imagination. For this, you need to install and activate Qubely Pro first.
Once installed and activated, you’ll get Qubely blocks in the Gutenberg editing interface.
Then it’s time to begin the action of setting your popup video. To start the process, create or open the page where you want to place the video popup in the Gutenberg editing mode. Then click the Add Block option, search for Qubely’s Video Popup block and insert it into the page. Now you are all set to edit it as you like!
Step 2. Pick One Style for Your Popup
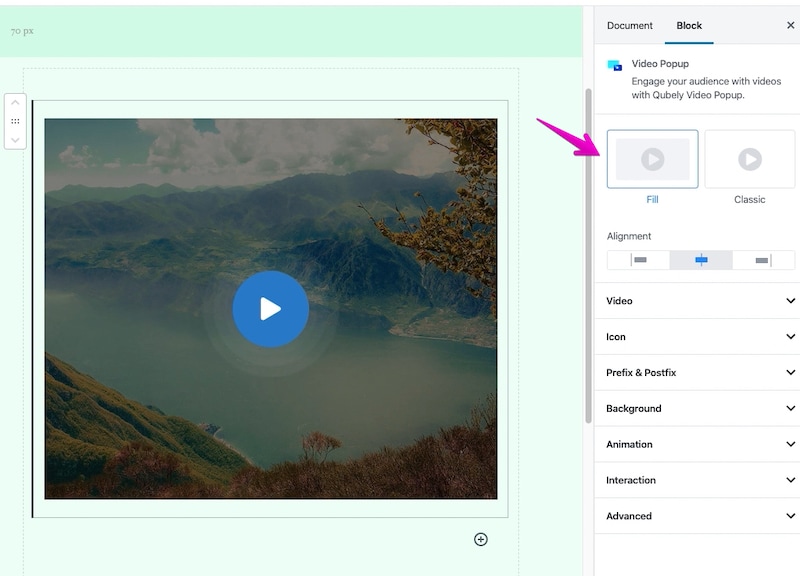
After you add the Video Popup block, you’ll see 2 predefined styles at the top right side of the page.

From the given Fill and Classic options of preset styles, pick one as per your choice.
Step 3. Upload or Embed a Video & Set it Up
Now select an option from the external or self-hosted video. We’re going to use YouTube as the external source in this tutorial. So I’ve inserted the link in the URL field.
Also, here is an option to set the alignment from the left, middle, or right.
Step 4. Set an Icon for Your Video
Next, choose an icon for the popup that you want to show as your video icon. You can also select its size, shape, and color. Also, to enhance the appeal of your icon you can include border style and set a ripple effect.
At this step, you are all set to insert some texts as the prefix and postfix of the video icon. Obviously, the prefix text will show up before the icon and postfix text will be visible after the icon.
Step 5. Customize the Background As You Like
This is the most playful part of configuring your popup. Plus, it sets the appearance of the video. You can give a fully personalized look into it by customizing the background color, type, and section height based on your preference. On top of it, you will get the option to include advanced background features which consist of background-position, attachment, different sizes, and repeat features to make your video more interactive.
Setting Overlay: Another great option that you can include here is the overlay part. For this, click enable overplay button, select the type, color, set radiant pointer, gradient, and background image as you prefer. Besides, down there you’ll get opacity, hover opacity, and 13 blend modes to apply in your overlay.
Apply Box Shadow
Adding this to the block will highlight your video more. To apply a box shadow on your video, pick a color, select the value for the horizontal, vertical, and set the level of blur, and spread.
You can enable Inset for a reverse shadow effect outlook.
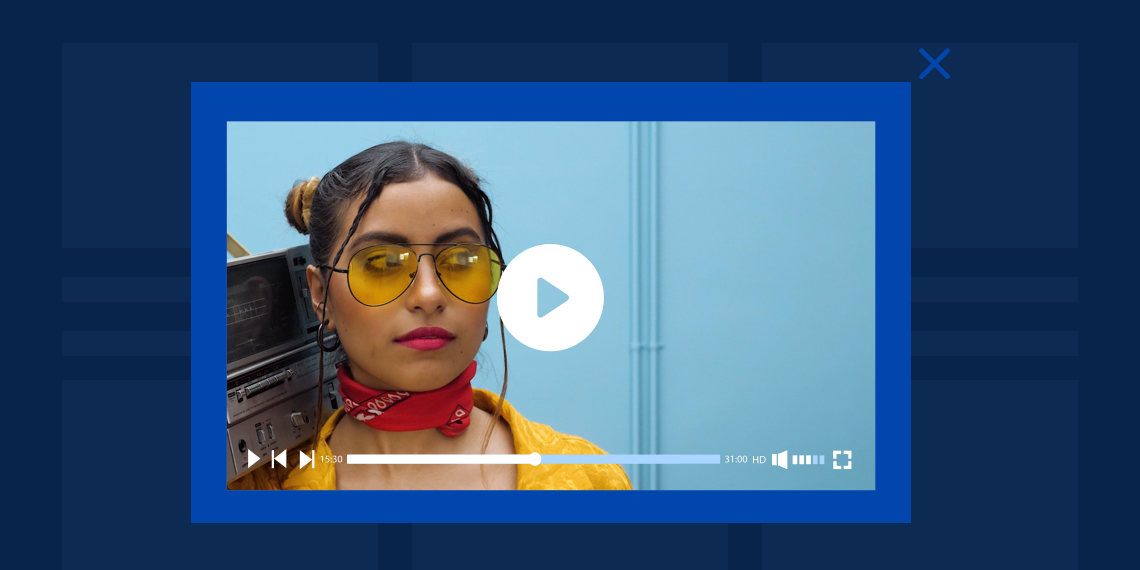
The Output
Here’s the video popup that we’ve built throughout this tutorial. Have a look and get inspired!
Add Customization Options
There are also some features that you can include in your video popup to make it more pleasing. You can experiment with the following functions with video popup.
- Apply block animation & interactions
- Use additional CSS
- Enable custom position (relative, absolute, fixed)
- Adjust Z-Index
- Mobile/tab hide option
- Block row CSS
Get it Done More Easily
If you prefer to add different styles, looks, and feels to your popup videos, you can utilize Qubely’s ready sections. Let’s have a quick glimpse at some highlighted popup video sections below.
- Video Popup demo section-1
- Video Popup demo section–4
- Video Popup demo section-4-2
- Video Popup demo section-5.2
- Video Popup demo section-6
Also, you can visit this link to get a few more Video Popup inspirations
Wrapping Up!
Video popups can be a vital force for any website. It will at the same time enrich your website and user experience. Those who haven’t implemented a video popup to your sites yet, then we are sure that you’ll find this article helpful. However, do suggest your valuable opinion or tips on us which will help us to come with more useful tutorials in the near future.