A blog is an integral part of almost any website when it comes to deliver valuable information, guides, recommendations, and drive traffic to the site. In this age of Gutenberg and Qubely, placing hand-picked blog posts anywhere of your website is now a reality. Also, if you want a different vibe for your blog homepage away from your theme design, you can surely do that with a grid-style block.
Let’s get introduced to Post Grid block. Qubely v1.1.0 brings this powerful and sophisticated block for displaying website posts beautifully. You will certainly be amazed by the customization and styling options the new Post Grid block offers.
Qubely Post Grid Block
The Post Grid block in Qubely lets you take the blog posts of your website and display them in different grid and list based layouts. Unlike other grid-style blocks, this one takes care of each and every detail of the grid layout and posts. Define the number of posts, style feature images, tweak typography, determine post excerpts, control spacing, animate layout, and do many more with Qubely’s Post Grid block.
Get 2 unique post layouts, 4 post designs, and display blog posts in both grid and list style blocks. Most importantly, you can customize the look and feel of your post block in every possible way with it.
Let’s take a look at the core features of Post Grid block at a glance.
- Grid view and list view options
- 2 predefined block layouts
- 4 post design layouts, post ordering
- Post excerpt, post category badge
- Highly customizable read more link & button
- Featured image setup and styling
- Animate post grid block
- Control spacing, typography, and content
- Pick colors for each individual element
Qubely’s Post Grid Block Features and Possibilities
Post Grid block brings unlimited styling options to showcase posts on your site elegantly. Let’s explore the features and functionalities of this new Qubely block.
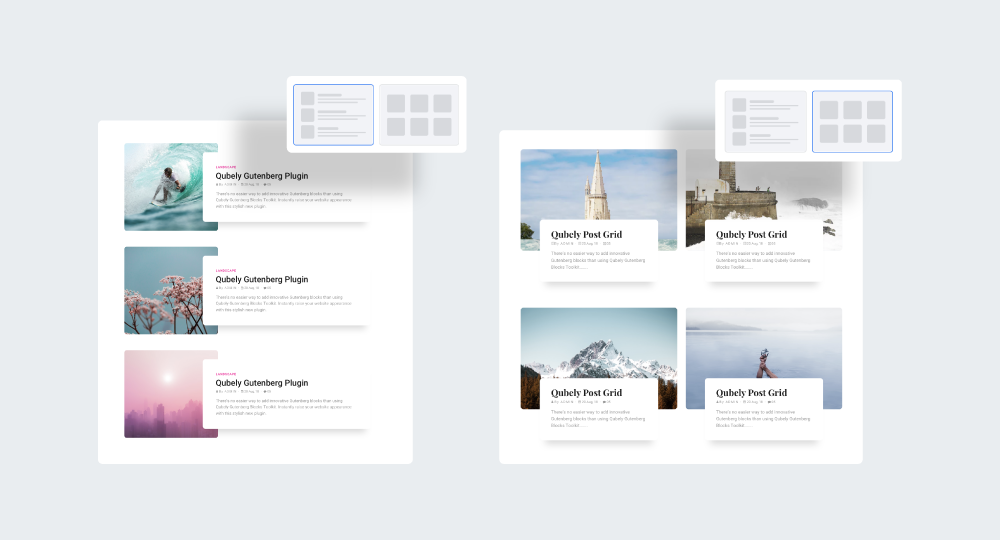
Predefined Block Layouts (Grid and List)

Post Grid block lets you play with the posts on the Gutenberg editor. You can showcase blog post collections in different styles as there are a couple of predefined layouts to choose from. Besides grid views, you can display blog posts in a modern list view as well.
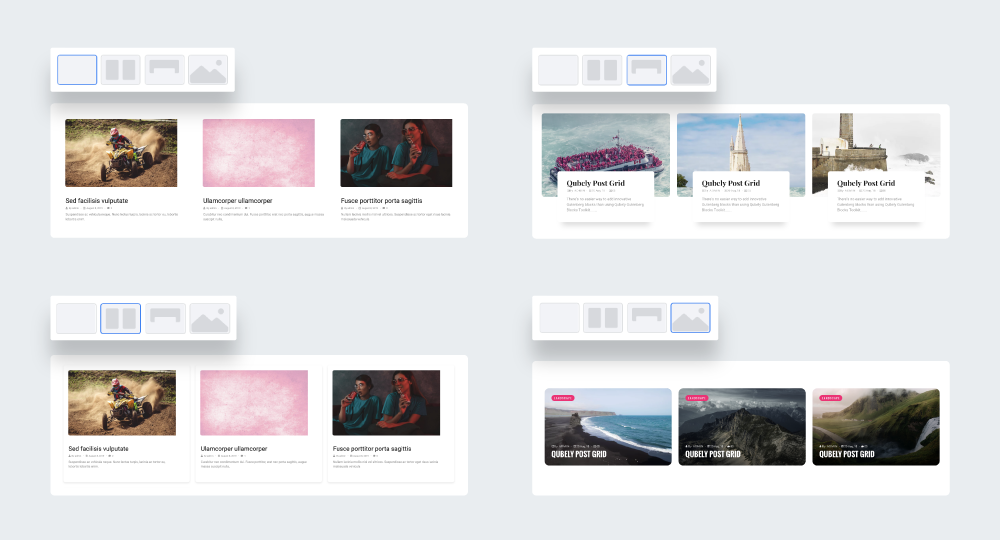
4 Post Design Layouts with Styling options

Qubely is not done just by giving you 2 block layouts, you can design posts and layouts with 4 different designs. These designs decide the look of the posts inside the block layout. You can have text on the featured images, and place content & image in several designs. The post design layouts are:
- Default
- Card
- Stacked
- Overlay
Alongside post design layout, Qubely post grid lets you align content (top, middle, bottom), decide whether to enable Separator, pick Separator style, color, width & spacing, and do many more.
Query (Taxonomy, Order & Post Item)
Fetch blog posts using tags and categories. Under general settings, just click on Categories or Tags and choose them from the dropdown. You can also determine the number of posts and order them by date, random, ascending, descending, etc.
Image Settings
In the Image Settings section, you can literally play around the blog posts’ featured images of the particular block. Decide whether to show the featured image, enable/disable image fixed height, and select hover effects from the available preset ones. You can also turn off the hover effect if you wish to.
Read More Link Styling
Despite having the system to go to detail page by clicking the title and featured image, you can have a read more link/button with each of the blog post. Most interestingly, you can tweak the look and feel of this read more link/button by choosing a design from 2 preset styles and take care of the entire design by selecting background, size, corner, border, and many more. Also, enable/disable box-shadow, hover effects, and more.
Take Control of Content, Spacing, Category
The Content settings section is about what you want to display on the block. Decide whether to show date, author, excerpt, comment, and have the title below meta. Limit post excerpt by number of words, and do more.
You can also control the spacing between these areas in the Spacing setting. Decide the gap between the contents on the basis of the devices in PX, EM, and percentage.
Also, enable/disable the post category, display post categories above the post title or place them on the featured image as badges. Select font size, and style them your way with color, background, and hover effects.
Set up Typography
Despite tweaking typography in different sections, you can set up the typography of title, meta, and excerpt. Upon clicking Advanced Typography, you can also define line-height, letter spacing, and text transformation styling.
Color Each of the Content Individually
Bring a vibrant look of your post grid block by picking colors for each of the individual content type. The color section in the settings lets you select colors for title, title hover, meta, and excerpt.
Animate Post Grid Block
Just like other Qubely blocks you are using on your site, Post Grid block also gives you the option to animate content with different animation effects. You can set up animation by selecting the effect then define the direction, repeat, duration, delay, and curve.
Advanced Options
Alongside offering plenty of options to tweak the design and experience of your post grid block, you can still go beyond by defining class and writing raw CSS in the Advanced section. Also, you can decide whether to hide this block on different devices.
What else do you ever need in a post grid block? We covered all essential features and customization options. Qubely’s Post Grid block lets you take full control over your content grid. And, that is what we mean to do with Qubely. You can go beyond with your website design once you have Qubely with you. Do let us know what you think about this new Qubely block and what other features you expect in it.




Sankar Srinivasan
Like this option. Qubely is wonderful plugin. I have posted a issue in GitHub that, block design is hiding in preview, and displaying text only. Hope you resolved it.
Rayhan Arif
Thanks a lot. We will take care of that.
cmedenot
Saludos, lo he instalado y me da problemas con Tutot LMS….gracias
Sekander
We’re sorry to know you’re having problems with Qubely and Tutor LMS. Please send an email to our support, they will help you with a solution. You can use our contact form to reach support.