There are plenty of reasons behind having images on your site. They not only add beauty to your website but also values to content. Though images play a very vital role in the presentation of a site, unoptimized images will increase the page loading time and will be accountable for low conversion rate in the long run. So, optimizing images for your site should be your paramount consideration. Today, we will give you a guideline on how you can optimize images for WordPress sites.
Anyone with the intention to present website content beautifully needs to optimize images. If your site takes long to load on visitors end, they are most likely to go to your competitor’s site even if you stay higher on search engine result pages.
Optimize images for WordPress sites
You can optimize images for websites in different ways. There are things to be done before and after you upload images to your site. But don’t think optimizing images for just one of these two periods will be ok. Optimize before and after you upload the images. Let’s see how you can do this.
Optimize images before uploading
There are a couple of things to take into consideration before uploading images to your site. Make your images ready for uploading.
Image dimension
 It’s important to have images in the right dimension. You may take a large size photo, but once uploaded it will not be displayed as it is. In case of WordPress, the theme loads the entire image and asks the browser to shrink it to the dimension of, for example, 150×150 pixel for the thumbnail images, 300×200 pixel for medium images and 600×600 pixel for large images. If not compressed to a standard size it will take longer to be loaded on visitor’s browser. So, never upload the actual large size image directly. Always resize the image to the required size and then upload it!
It’s important to have images in the right dimension. You may take a large size photo, but once uploaded it will not be displayed as it is. In case of WordPress, the theme loads the entire image and asks the browser to shrink it to the dimension of, for example, 150×150 pixel for the thumbnail images, 300×200 pixel for medium images and 600×600 pixel for large images. If not compressed to a standard size it will take longer to be loaded on visitor’s browser. So, never upload the actual large size image directly. Always resize the image to the required size and then upload it!
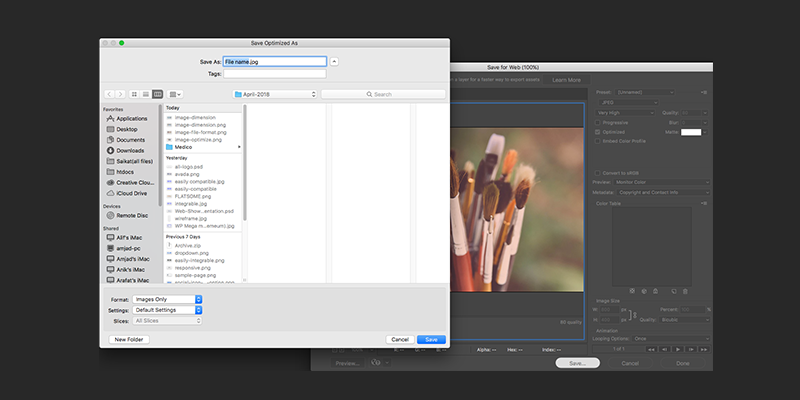
Image file format
 The most commonly used image formats are JPEG and PNG. Both formats have their own cases to be used.
The most commonly used image formats are JPEG and PNG. Both formats have their own cases to be used.
JPEG: This format is used for photographs as they have a wide variety of colors. Saving images to a progressive JPEG will be an added advantage.
PNG: PNG format is more suited for screenshots and other design elements such as icons and buttons, clip arts etc.
There’s a lot of tools that you can optimize your images with.
- ImageOptim (Mac)- Lets you drag the whole folder and optimize multiple images at a time.
- RIOT (Windows)- A free image optimizer that lets you adjust compression parameters visually while keeping minimum filesize.
- Trimage (Linux)- A cross-platform tool for optimizing PNG and JPG files.
- TinyPNG (Online)- Allows you to optimize images online.
After uploading (onsite image optimization)
Once you have done two of the above things with your images, you are ready. But there’s more to do.
Image captions
 Image captions are the short text that tells a bit about the image. Let the visitors have some ideas on what your image is about. If in any case image is not shown the text will tell the visitors a bit.
Image captions are the short text that tells a bit about the image. Let the visitors have some ideas on what your image is about. If in any case image is not shown the text will tell the visitors a bit.
Image filename
 Naming the image file is another important criterion for optimizing images. It’s better to have a combination of keywords of the content and the name of the images in the image file name.
Naming the image file is another important criterion for optimizing images. It’s better to have a combination of keywords of the content and the name of the images in the image file name.
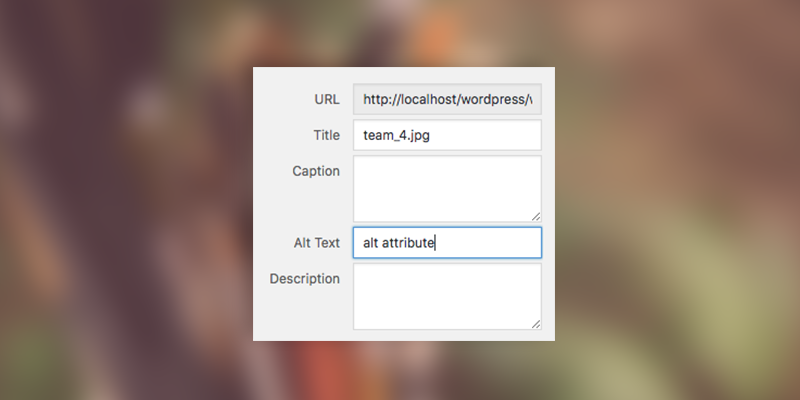
Declare ‘alt’ attribute
 Declaring “alt” attribute is about code. WordPress lets you declare it right in the text editor. Declare the “alt” attribute just after the uploading is done. This will help your content be more search engine friendly. Images of your website will be available for Google search if the search is made with the “alt” attribute’s keywords.
Declaring “alt” attribute is about code. WordPress lets you declare it right in the text editor. Declare the “alt” attribute just after the uploading is done. This will help your content be more search engine friendly. Images of your website will be available for Google search if the search is made with the “alt” attribute’s keywords.
Apart from these manual image optimization, you can also install a plugin to optimize images for you. Smush Image Compression and Optimization is the most popular WordPress plugin for image optimization and compression. You can get Smush Image Compression and Optimization plugin for free from this link.
Image optimization doesn’t take a long time but it helps your site load on visitor’s browsers quickly. Some of the manual optimizations increase your chance to be available on the search engine result pages. Be sure to optimize images for your website.



