Hello to all the Qubely users out there. If you are using Qubely, you might know there were some complications while using Qubely with the last released WordPress 5.9 for not having compatibility.
Well, we are here to announce that, with today’s Qubley update we are proud to introduce full compatibility with WordPress 5.9 along with everything that it brought. Besides the compatibility, we have also added much-needed fixes and improvements as well.
For full transparency, we have added the changelog below.
Qubely 1.7.9 (Free) & Qubely v1.3.6 (Pro) changelog:
- New: Add popular Lottie animations to your design using Lottie Block 🎉
- New: Introducing WordPress 5.9 Compatibility for Qubely
- Update: Use Reusable Blocks without any issue or dependency
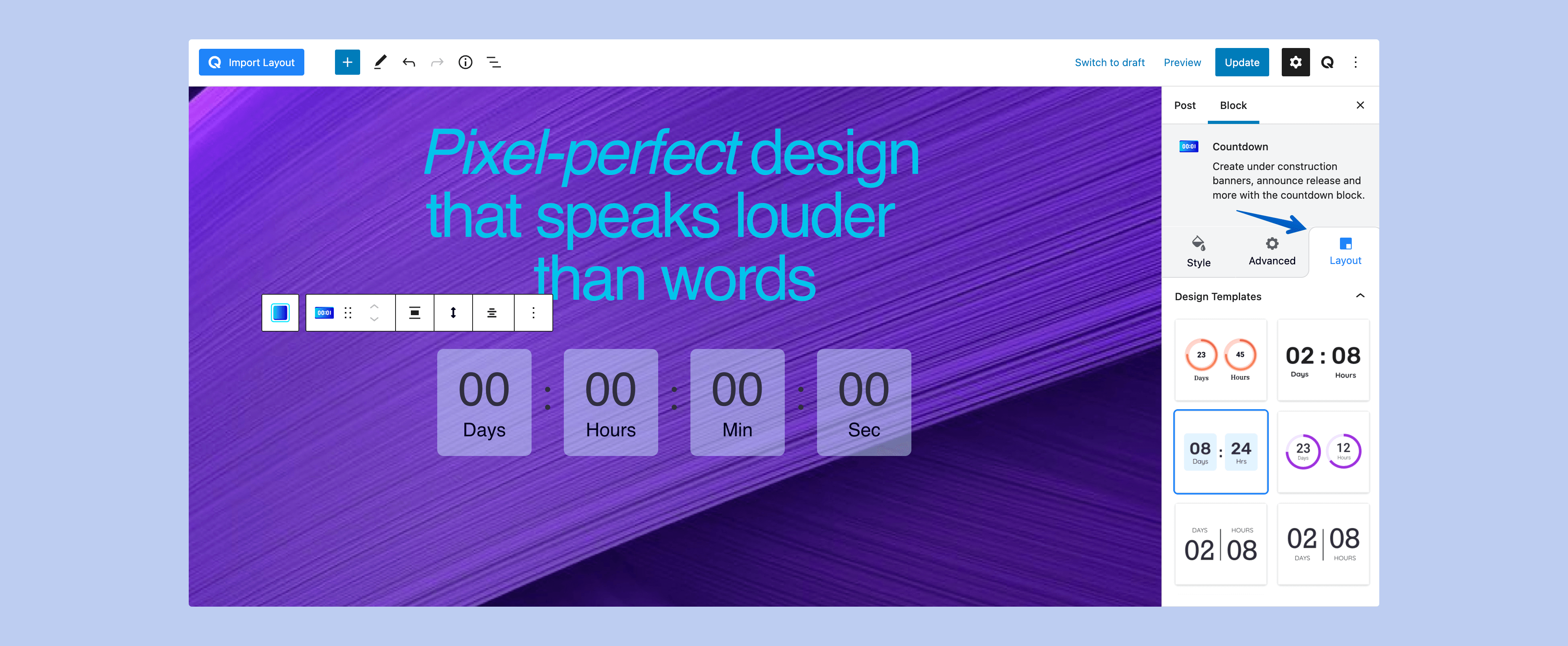
- Update: Pre-made Layouts are now a separate tab for better implementation
- Update: Improved Authorization Check for the Qubely settings page
- Update: Same unnecessary style IDs will not re-render anymore
- Update: CSS optimization for unnecessary redundant CSS generation
- Fix: Pagination issue for the Post Grid block
- Fix: Multiple Contact Form was not working on the same page
Below is a short description of everything that’s new. Including the brand new Lottie block.
Introducing The Brand New Lottie Block 🎉
With the latest update of Qubely Pro, we are now adding a completely new block to up your design process better than ever before. In the Qubely blocks list, you will now see a brand new Qubely Lottie block. Click on it to add it to your page/post.
Once you have added the block to the post/page, now you will be presented with customization options to add to your Lottie animations.

In the URL path, simply add the Lottie animation URL and it will show up in the block. Now you will be able to set the max-width, animation mode, enable/disable autoplay, loop, speed of the animation, and more.
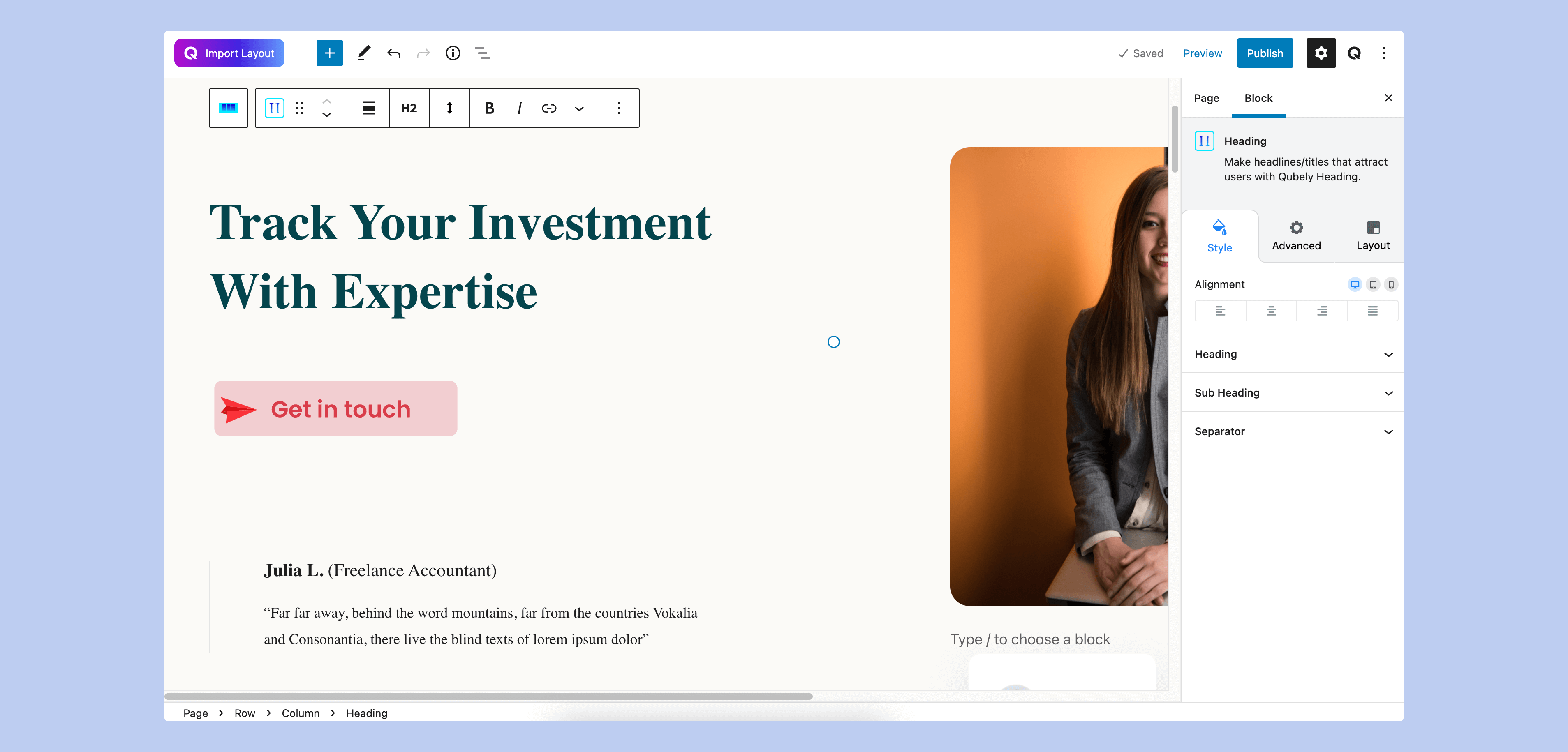
The finished block should look something similar to this depending on the animation that you chose. You can learn more from our documentation.
Now find the Pre-made Templates in a Separate Tab

For easier pre-made templates implementation for specific Qubely blocks, we have now made it into a separate tab. Where you will find all the pre-built layouts for quickly adding to your design.
Massive Performance Improvements
With the latest Qubely update, we have made some significant improvements to both the Qubely free and pro. These changes should provide a much better Gutenberg page-building experience. With this update, we have solved the issue regarding the same style id’s re-rendering multiple times. This solution itself has made Qubely a better experience!
Along with the above-mentioned fixes, we have also solved the browser tab hand issue when a user was using the reusable block using Qubely. From now on, our users will be able to use reusable Qubely blocks without any hiccups.
Update Today to Get Everything New
Apart from all the new features, we have made massive under the hood improvements that should result in a better site-building experience. You should be able to see the update notification on your WordPress dashboard. Qubely free is already released on the WordPress plugin repository.
If you have any questions, comment down below with your query.