Hello Qubely users! Today, we are releasing another update to your favorite Gutenberg block plugin. We always want to offer you the best ever experience with Qubely that’s why we are continuously updating it with new features, improvements, and fixes. You have seen the increased number of blocks, features, and functionalities in Qubely as a result.
Today, we are updating both Qubely free and pro versions with different sets of features and improvements. We are releasing Qubely Free v1.5.1 and Qubely Pro v1.2.1 together. We hope you will enjoy both of them.
What’s in this Qubely Update?
This update brings you theme color support in Global Settings, blocks’ initial colors from global preset, gradient field color support from Global Settings, and many more fixes with improvements. Let’s explore some of these in more detail.
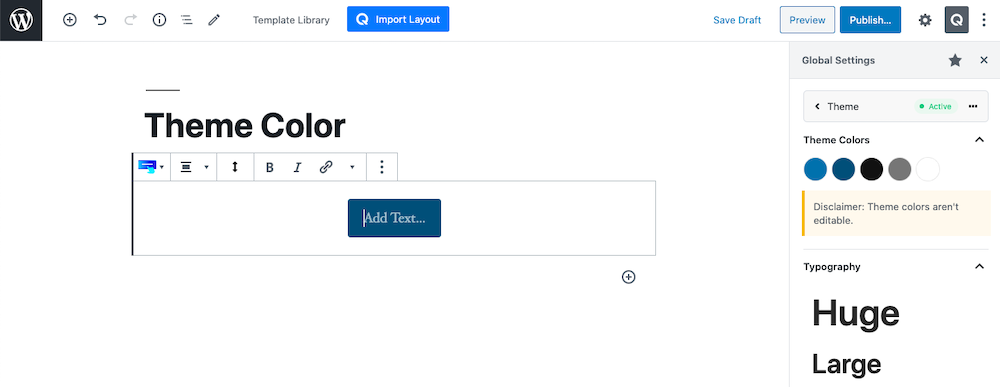
Theme Color Support in Global Settings

You have seen Global Settings for the uniform styling options for your site. Today, we are taking that to a new level with theme color support. The theme plays a major role in your site’s overall design. We enable you to take the theme’s color and use them while designing posts and pages.
Blocks’ Primary Colors With Preset Color
Previously, while taking a block, the design used to take a default color. So, you needed to adjust the color of the design manually. But with this update, the blocks will take the preset color as the initial color. So, you don’t need to adjust it manually anymore. But you can still do that if you want. The blocks that will get the initial color from preset are: Button, Button Group, Infobox Icon, Accordion, Icon, Video Popup, Progress Bar, Tabs, Vertical Tabs, Contact Form, Form Builder, Icon List, Pricing, Timeline, and Animated Headline.
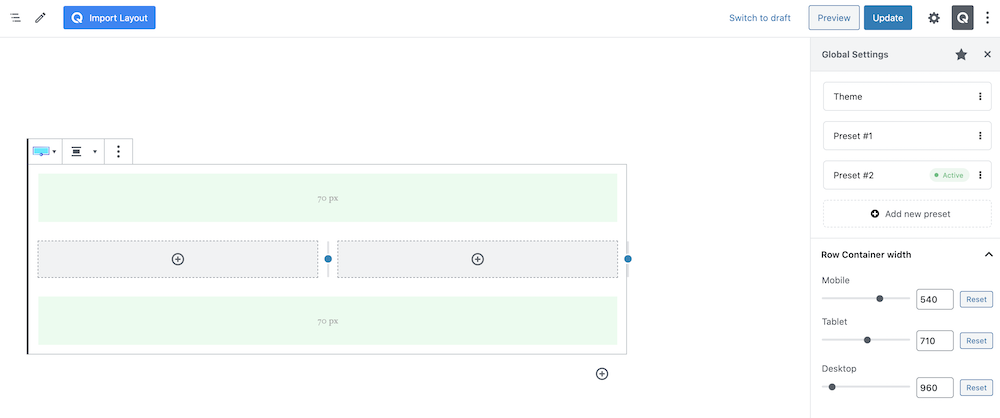
Global Settings for Row Container Width

Gone are the days of setting each row container width manually. With this update, we give you global settings for row container width. Some of you have asked for this global setting to take control over your row width. We finally bring you that. Set up your container width globally and get rid of repetitive work.
Row Container Width Filter Hook (For Developers)
Now theme developers can control the default values of the container width for their themes. If a developer thinks that row container width default values for his/her theme should be different, he/she can make it possible. We added the row container hook for developers to control this. Click here to read the developer documentation.
Apart from these, the gradient field has also got Global Settings’ color support, default margin has been added to post grid’s pagination, and several fixes & improvements.
Changelog: Qubely Free (v1.5.1) and Qubely Pro (v1.2.1)
- New: Theme color support in Global Settings
- New: Global settings for row container width
- New: Row container width filter hook to modify default values from the theme
- Update: Blocks’ primary colors updated with preset colors
- Update: Global Settings’ color support for gradient field
- Update: Default margin has been added to Post Grid’s pagination (Pro)
- Fix: Backend spacing issue in Post Grid’s pagination (Pro)
- Fix: Gradient issue in Accordion Block
You will have more control over your site’s design with the newly added theme color support in Global Settings. Plus, there’s more. So, what are you waiting for? Update Qubely to the latest versions and enjoy.