It is not just about making your website contents available on search engine result pages by improving your site SEO. The way your website contents shows up on the SERP pages matters most to the people who are making the searches. Beauty lies in determining what to show underneath your website URL on search engine result pages.
If your content snippet does not speak the best about itself and compel your visitors to click, staying even at the top of SERP would barely add values. Schema markup in this case plays a significant role. Today, we are going to talk more about schema markup and how to add schema markup to WordPress site easily.
What is Schema markup?
Schema markup is a set of semantic tags/microdata that you can add to your HTML to improve the way search engines read and represent your website pages in the search engine result listings.

Schema helps you style rich snippets of your pages that may include a brief description of the page and its contents, reviews, ratings, price, availability of products and much more. Having such information makes visitors think your content relevant and compel them to click eventually.
How add Schema markup to WordPress site?
Creating rich snippets for your pages can be challenging, but with our complete guideline, it is easier than ever before. You can add Schema markup to define rich snippets to your website pages in two different ways. You can do it with a plugin (easier) or manually (a bit complex for the beginners). In this tutorial, we will show you the process with a popular plugin.
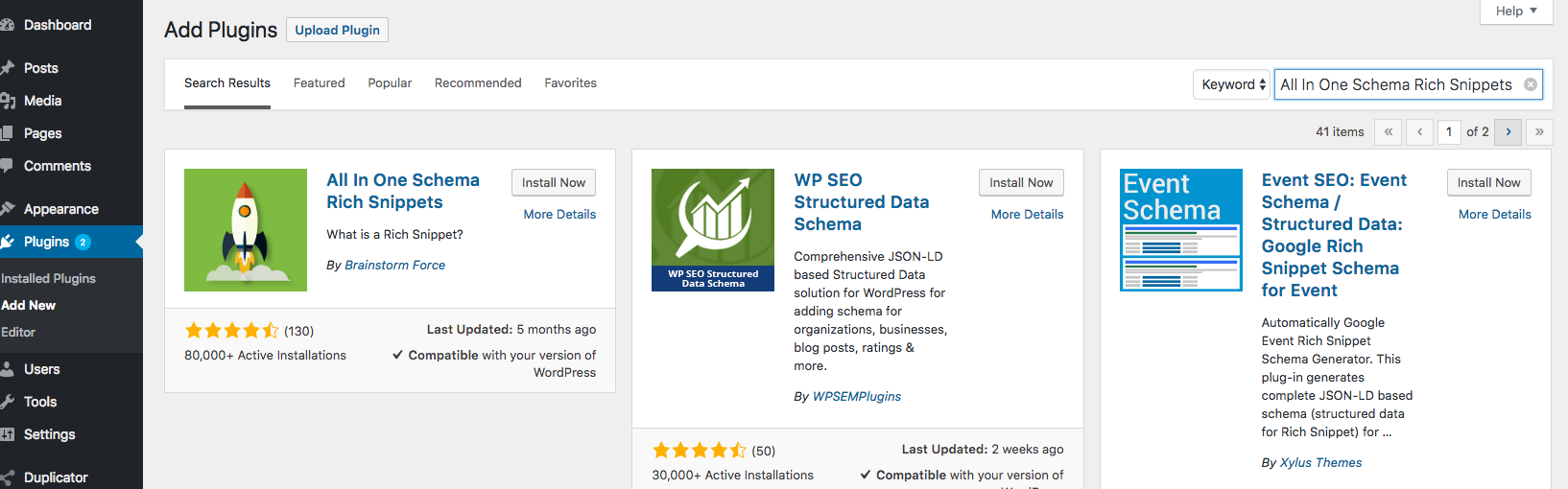
The plugin we are going to use is All In One Schema Rich Snippets. Let’s set this up with some simple steps.

Step 1: Install All In One Schema Rich Snippets plugin in your system. You can either install the plugin searching from the dashboard or manually by uploading the plugin pack into wp-content/plugins directory.

Activate the All In One Schema Rich Snippets plugin when installation is complete.
Step 2: Every time you add a new post or create a new page, there would be an option to configure Rich Snippet according to the category your post or page fits into.

Step 3: Add detailed information of the item/product or anything your post or page is about. The information form is different depending the category you choose from the select box above.
For Item Review

For Product

Step 4: Once you have added all required details and publish the post or page successfully, you need to access Google’s Structured Data Testing Tool. It will ask your post/page URL or Code Snippet. Select Fetch URL and paste URL there. Click run test.

When you run test the tool will pull information from your site through the link and show them on your right.

Now you are done with adding Schema markup to your WordPress site for any particular post or page.
Even after having quality contents and making it to the top of SERP, people may not click on your website link. With Schema markup, you can convince them with some extra information. If you have followed our detailed guidelines properly, you should not run into any problem with adding Schema markup to your WordPress site. Stay with us for more of such tutorials. Good luck.




gangsar.swapurba
but no one can guarantee rich snippets must be appears, including Google self