Sometimes I perform the role of Product Manager at Themeum. We always try to pay attention to our Facebook community group and other community groups related to WordPress. We try to understand what you are thinking and what battles you are fighting every day. Our User Experience design team has done a tremendous job with the certificate building experience (which you’re about to see below). But from my understanding of user requirements and available resources, I recommended to break the entire system into 3 milestones and release one after another.
But in our team meeting, both our CEO and UX Design lead agreed that we need to release the entire thing at once. Because sometimes, you don’t know you need something, and a creator or entrepreneur needs to find the solutions. So we all agreed to release everything at once.
This is really exciting for all of us. We have been getting taunts about our certificate designs being old and boring. So, we could not hold ourselves but share the plans we have been working on!
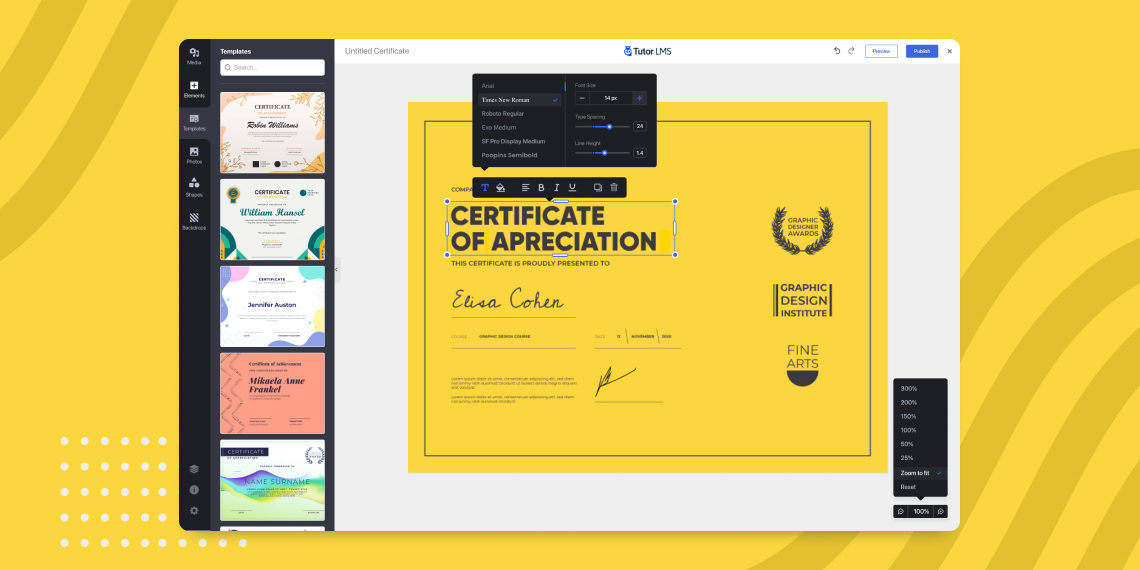
Brand New Certificate Management Screen
Again, we did not plan to release this so soon. The new certificate builder was supposed to be a part of Tutor LMS 2.0. So, the settings panel might look a bit overwhelming to you so we are not ruining the surprise this time ?
From this version, you will be able to have multiple active certificate templates. We have still not decided how to handle certificate management and we’re left with 2 equally viable options:
- Each instructor will have a set of unique and customizable certificates
- Each course will have a set of unique and customizable certificates
Bear in mind that this is still a work in progress, but have faith in us. We always think about the users and make their work as much frictionless as possible.
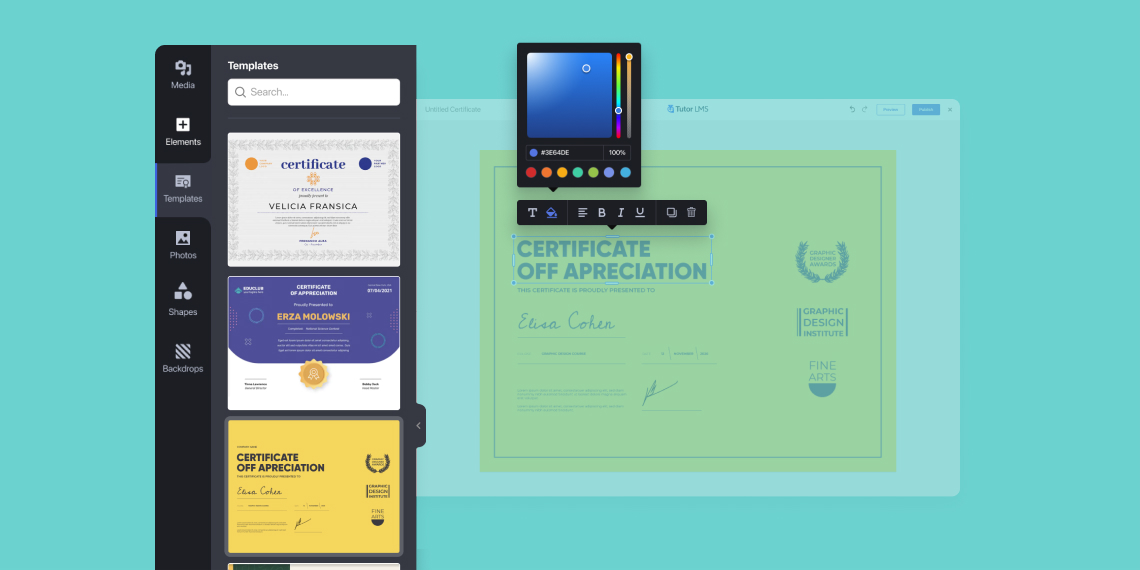
The Best Part – Premade Templates

If you have used any of our page builders, you know that we thrive on our world-class design team and the premade website templates to make your job as easy as possible. So, we have added the same shebang to the certificate builder. You will have great looking certificate templates ready for use inside the editor. Just pick a design and modify it to your taste and match it with your brand colors.
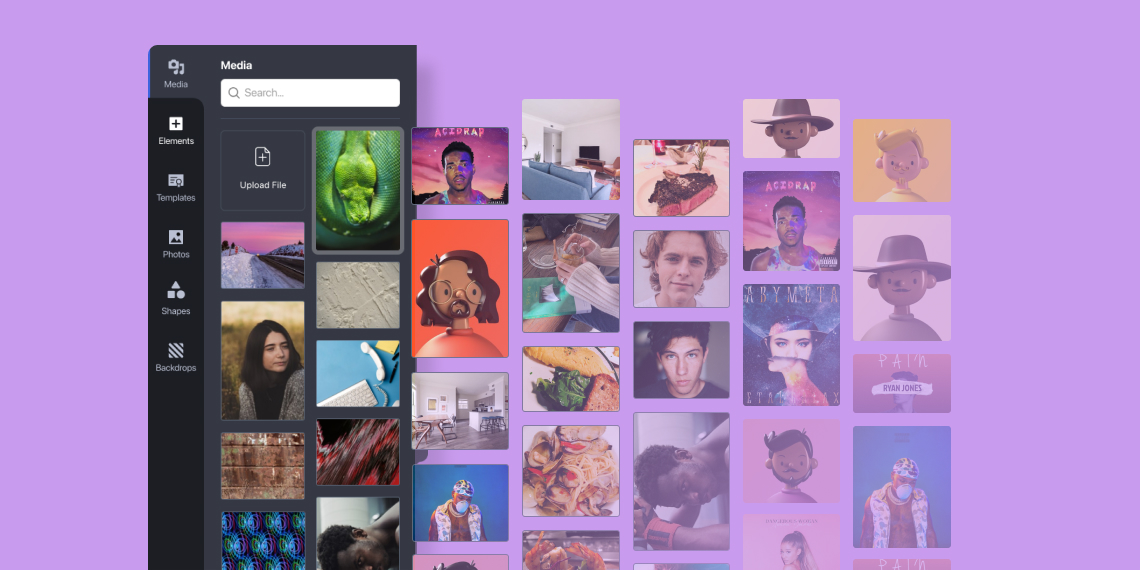
Media Library

This library will contain images uploaded by the administrators and instructors for certificates only. You can pick an image from here to use as the certificate background.
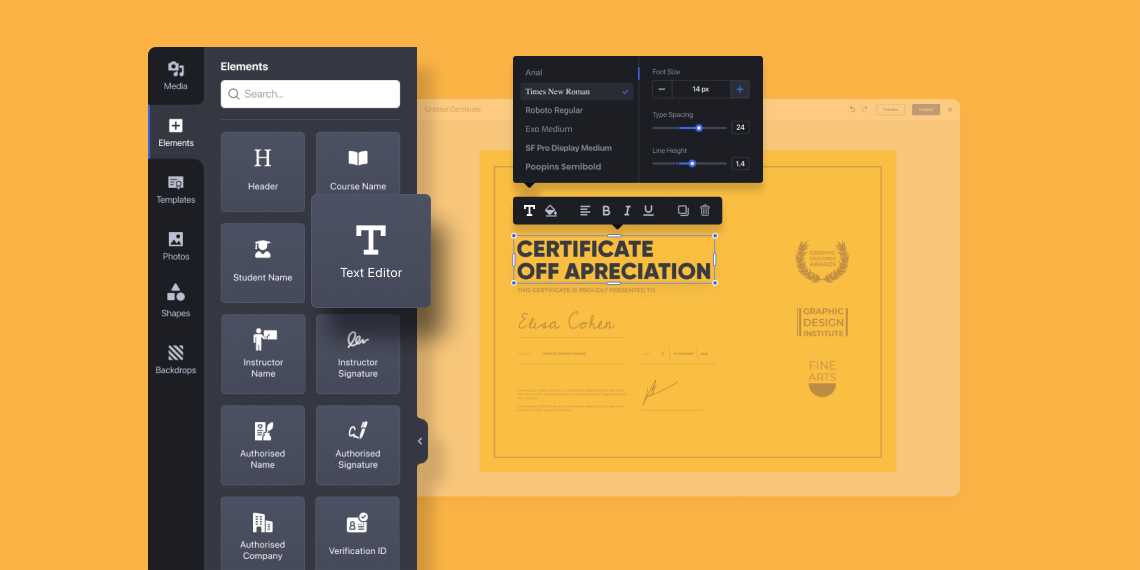
Elements

We plan to add some elements that would help you design the certificate with all your imagination. If you’re having trouble visualizing, think Canva, but inside WordPress and exclusively optimized for your certificates. Nothing is finalized yet, but here is the list of ingredients we have planned so far-
- Header
- Text Editor
- Image Box
- Student Name
- Instructor Name
- Course Name
- Instructor Signature
- Authorized Signature
- Authorized Name
- Certificate ID
- Authorized Company
- Point
- Grade
You will be able to simply drag and drop the elements in the builder and drag them into any place you like. You will be able to edit the text with various options like using Google Fonts, change font size, color, alignment, etc. The image field will help you to add logos and badges to the certificate.
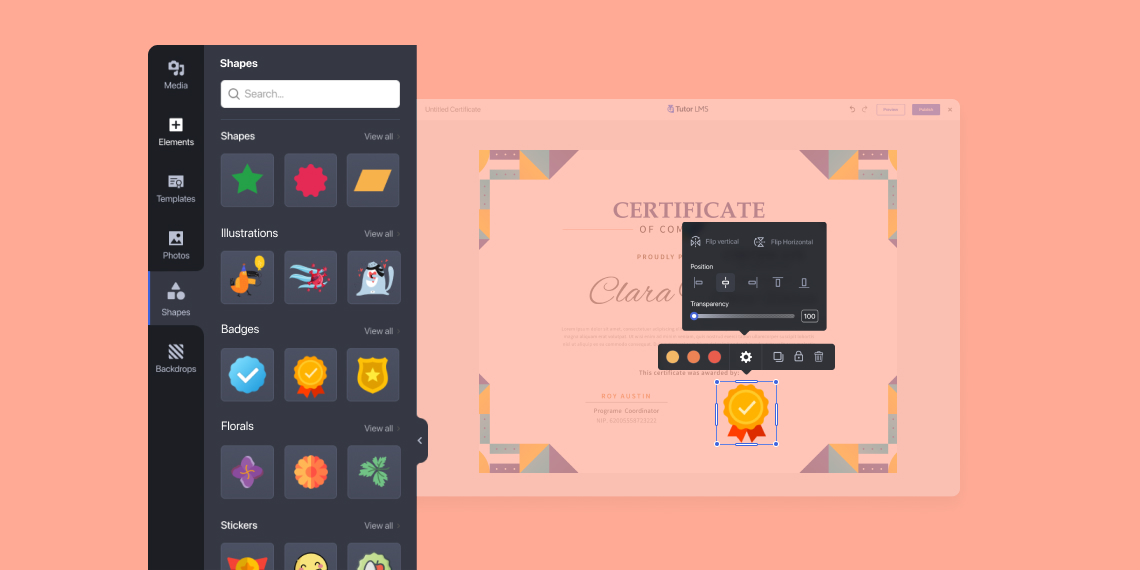
Shape and Images Library

Having badges and logos on the certificate increases the certificate’s weight and creates a feeling of more excellent value. You might be able to add great-looking patterns and background images from services like Unsplash.
Let us know what you think about our plans ?




Rahul Jyoti
Hi, I’ve bought Tutor LMS from a theme called Edumall, Am I eligible to use certificate builder? If so, what will be the process?
Rayhan Arif
Hello! I am sorry to say that our policy doesn’t approve of purchasing our plugins from anywhere except Themeum site. If you want to use Tutor LMS plugin and certificate builder, you have to purchase it from us.
vengr2525
Hello, when will the Certificate Builder plugin be released?
Sekander
Hi,
We are nearly done with the development and testing. We are just checking for some compatibility and conflicts with other tools at this moment. We will definitely release within this month 🙂
vengr2525
Please tell me, is this an additional plugin that you need to purchase or is it an option on the “Add-ons” page?
Sekander
This is an additional plugin but you do not need to purchase it. We are offering it free of cost with every purchase of Tutor LMS.
You can get the certificate builder plugin from the downloads section on our website.
Mahmoud Al-Tayeh
Any ETA on the beta? This sounds awesome btw.
Sekander
Hi,
We are trying our best to finish the development and release the first beta within October this year.
signoscym
Hi there, when will it be released? thanks
Sekander
Hi,
Thank you for your interest in our certificate builder. We are halfway through with the development. We are hoping to release a beta version within the next couple of months.
shamimreza
How to make certificate please help me
Sekander
Hello Shamim,
Please have a look at our documentation here https://docs.themeum.com/tutor-lms/addons/certificate/
If you want to have a custom certificate template, then here is the documentation- https://docs.themeum.com/tutor-lms/extensions/certificate-customizer/
Vladyslav Romashov
I’m wondering, have you ever though why question “Was this helpful?” has more “No” answers next to your custom certificate template documentation?
Spoiler: Because it doesn’t work. Try yourself first.
Sekander
Hello Vladyslav,
We too know that the custom certificate template feature was not helpful enough as it was meant for developers. This is why we are working on a graphical interface that would help everyone and not limit the features to developers only.
We are quite hopeful that we will be able to release the first beta version within October this year.
Ronald
bien pensado, el cerftificado es una necesidad y esta es la posible solucion.
Sekander
Thank you so much for your appreciation 🙂
Yvette Boye
Do I understand it correctly that the new great certificate management system will be included as part of the free LMS Tutor 2.0, or will it continue to be part of the Pro version?
Sekander
Hi,
The certificate feature will always be a part of the Pro version 🙂
Abhijit_Khuntia
So, when did the updated version of the certificate will release? As of now, we can’t even place a logo of our institute. So we need the updates fast……
Sekander
Hello Abhijit,
We are trying our best to finish it as fast as we can. You can add your organization logo from Tutor LMS > Settings > Certificate.
Please follow the documentation for detailed steps- https://docs.themeum.com/tutor-lms/addons/certificate/
DDProtech
May I know, When is this planned to launch?
kawshar
We are actively working on this. We will share more information when we have an estimated time. Please subscribe to our newsletter to be notified.
Thanks
DDProtech
Thanks, Kawshar for the reply. Already subscribed
kawshar
Glad to know 🙂
cursosmandala
Qué maravilla! Por fin podremos realizar nuestro propio diseño para los certificados! Esto es algo muy importante! Estoy feliz de que Tutor LMS sea cada vez mejor, es maravilloso! Gracias a los desarrolladores por escuchar siempre nuestras peticiones! Sois los mejores!
Sekander
Thank you so much for your appreciation 🙂
madappady
great.. it’s an awesome feature.. Along with the certificate editor, we will also be able to add our own custom-designed certificate background to this editor right? hope you have already considered that option…
Sekander
yes, this would be a full fledged builder to design a certificate any way you want.
Daniel Odediran
Awesome!! Please could you ensure that both admins and instructors can have their signatures on one certificate?
Sekander
Yes, this is planned
apptonomous
Looking forward! Thanks
Beatriz Cabur
When will you be releasing this? Thank you!
kawshar
Scheduled for the end of March.
Thanks
Beatriz Cabur
Good. Thank you.
Crisfferlee John Ansag
This is really great because from the current situation , students need professional certificate for showcasing after completing the course, this is not additional, this is a must
Sekander
We understand the need and we will try to work on much detail as possible 🙂
Patryk
I am waiting impatiently. Thanks to this, the certificate will be able to be created by a “civil user” without the need to involve IT 😉
Next step: email editor.
Sekander
We are glad to know that you liked our plans ?
We are also considering the opportunities with better look and feel of the email notifications.
ru.education
Custom field support request from me as well. I would also like to input my academy logo at the top of a certificate. Thank you for the great job you are doing.
kawshar
Custom fields support can be added after the initial release. However, you will be able to add your custom logo.
Thanks
Jay Gregorio
Awesome! so excited 🙂 Thank you
Rayhan Arif
You are welcome. We all are excited just like you.
Laura Colome
Very sweet indeed. Thanks for all your hard work 🙂
Rayhan Arif
You are welcome. Please stay with us for more.
Holger Theymann
Great! and i love the idea of custom fields support! (not just BuddyPress 😉 )
And maybe as a next step SCORM import and export?
Christine McElroy
Yes would love this
kawshar
For the initial release, we don’t have such a plan.
Thanks
Karen Heng
This is amazing!
kawshar
Thanks
elzeer
This is amazing. Can’t wait to test and build certificates with this tool. Also if you please make sure to support RTL languages like Arabic that would be amazing. ??
[email protected]
Please allow the instructors a download option. Thanks!
kawshar
We will keep that in our considerations.
Thanks
alexdo
This is awesome! If possible, can you also include BuddyPress integration so we can add additional fields into the certificate like the student’s ID number, DOB, and etc? A completion date field would also be needed. Thanks!
Sekander
I have added a request for custom field support. If we get more requests, we will definitely consider adding it 🙂
picard
+1 🙂
Christiane Hartramf
+1 😀