Hi to all the Qubely users. Hope you are doing great. We got some great news for you today. Your favorite Gutenberg toolkit plugin is getting a much-awaited update.
We are adding two new WooCommerce blocks to the Qubely blocks library along with multiple improvements and fixes. Our latest update is centered around helping you greatly in improving your Gutenberg page building experience for eCommerce sites.
Qubely Changelog for Free v1.6.4 & Pro v1.2.8
- New: “Woo Products” block for a customized WooCommerce products showcase (Pro)
- New: “Woo Carousel” block to display your WooCommerce products using stylish carousels (Pro)
- Update: Line-break support in Contact form block added
- Update: Font Awesome CSS loading on frontend optimized
- Fix: Indent value not saving issue on Table of Contents block
- Fix: Image picker conflict issue with WordPress 5.6 on Media field
Showcase Products with Customizable Grid and List Layouts

If you ever wanted to show all your WooCommerce products using a Gutenberg block using multiple images or image carousel, now you can use “Woo Products” & “Woo Carousel” added to the large arsenal of blocks of Qubely. The new blocks provide an easy and intuitive way to help you showcase your WooCommerce products.

With the new “Woo Products” block you will be able to
- Show your WooCommerce products with advanced customization options
- Define the categories of products you want to showcase
- Choose what kind of status of the products you want to show in the catalog
- Set the number of products that you want to show
- Select from multiple different layout designs
- Define the attributes of the products’ cards
- Play with colors for the multiple sections of the block
- And do much more
Note: Please check out the documentation for a more in-depth feature description. Below see a short description of the new features that you will find once you add the “Woo Products” block in your posts or pages.
Display Your WooCommerce Products on Designed Carousels
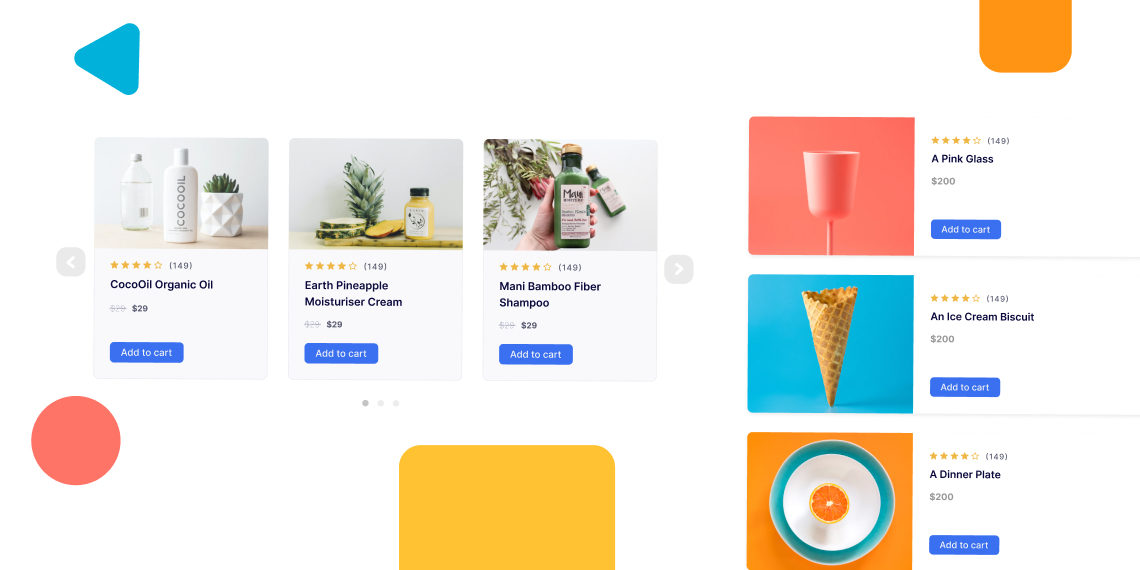
We are also introducing a brand new Woo Carousel block with the latest update to Qubely. With the “Woo Carousel” block you will be able to add a carousel for your desired WooCommerce products in a post/page and configure it according to your needs.
After you have added it you will be able to define certain attributes such as
- layouts for the cards section of the Woo Carousel block
- Select what queries the carousel block will use to show the products
- Customize the carousel elements of the arrow, dots, image, etc.
- Set specific colors for certain portions of the carousel
- Define the product card elements for each of the products
- Customize button, border, background, and more
Check out the documentation for a more in-depth feature description.
Things You Will be Able to Configure for Both Blocks
The customization options for both the new Qubely blocks are quite similar to each other. Below you will find detailed description of the common configuration options found in both.
Choose Your Layout Options
Showcase Products on highly customizable layouts. You can opt-in to choose from two types of predefined layouts. One being the Grid type layout and the other one List type layout.
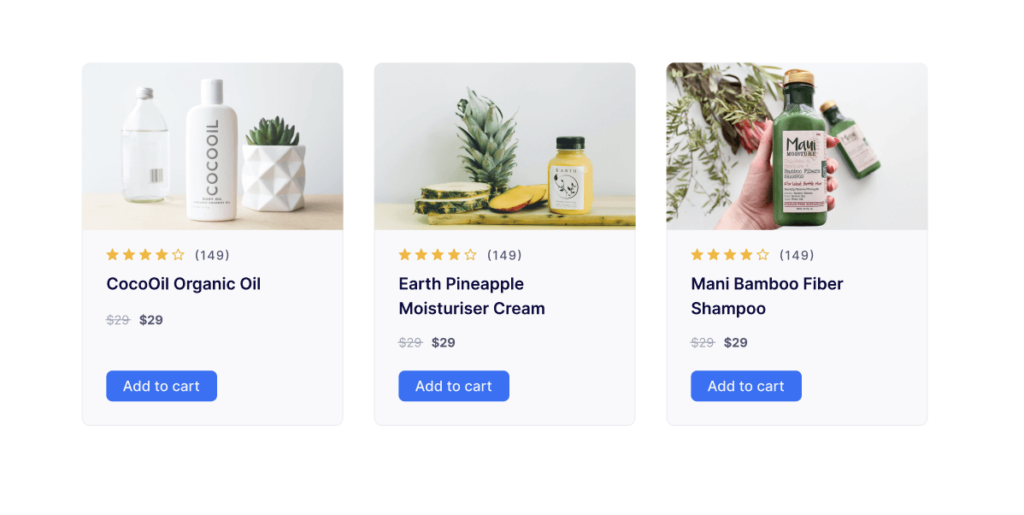
- Product Grid Layout: This shows a grid type view for your products view page. Allowing more products to show in a single line.
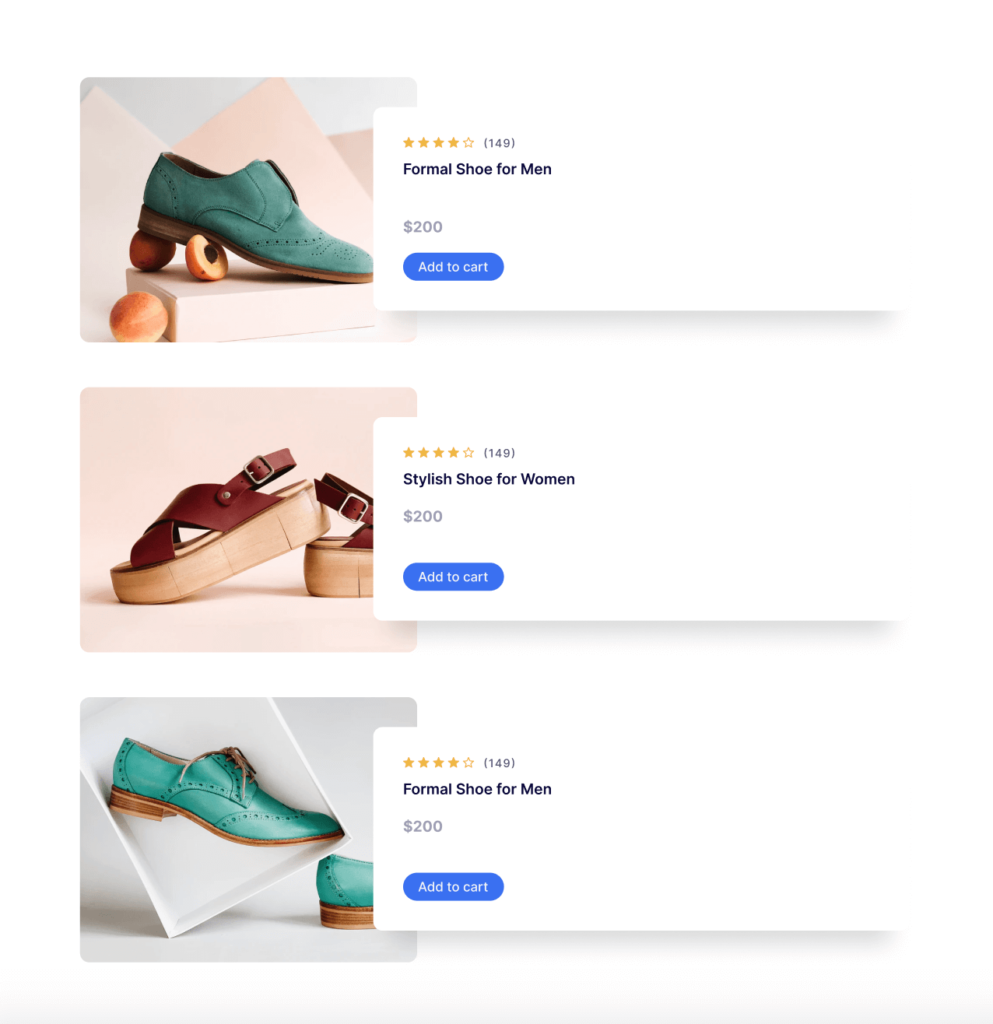
- Product Listing Layout: If you choose this list you will be able to show your WooCommerce products in a single list view.
Both of these views offer a different take on how you want to showcase your WooCommerce products. You can go for the view type you like for your site and fully customize it to suit your needs.
When it comes to customization, you have the option to make it look the way you want. You will be able to define the product card attributes
- Regular
- Overtop
- Stacked
Once you have chosen one of the designs, you can set the different attributes related to the design. Attributes such as content alignment, padding values for the information found inside the product cards can be edited from the sidebar.
Select How You Want Products to Show Up and Sort By
This setting from the “Woo Products” & “Woo Carousel” allows you to showcase the WooCommerce products with the specific query that you want. You can choose from multiple preset sorts by options according to your design need. Such as
- Product status such as featured, on sale, etc
- Specific product categories
- Products by order by, newest first, oldest first, price (low to high/high to low), highest first, popular first, menu order,
- Title (alphabetically inverse or reverse).
You can also select how many WooCommerce products you want to show using the slider or set the number manually if you wish.
Define the Image Attributes
For the images found inside the product cards, you can change different sections of it such as image height, width, image radius value, etc.
Make Rating Section Look the Way You Want
You also have configuration options for the rating sections inside the WooCommerce product cards section. You can choose to enable/disable the ratings for products, set the color for the ratings’ stars, define the size, spacing for the stars, enable & customize rating count.
Customize Typography, Color, Spacing & Button Design
After you have set the ratings the way you want now you have the option to customize the typography, color scheme, spacing values, and button designs right from the settings section.
Enable & Define Pagination Settings
Pagination helps you to compactly show multiple pages in a page, by allowing the users to navigate to other pages using a navigation option. Once you enable the pagination options, you will find multiple customization options to make it look & feel the way you want.
Customize the Display of Your Product Block
This part of the section allows you to set design aspects connected to the whole block design such as background for the block, border, corner radius, padding values, box-shadow, and more.
Simply go to the page/post editing section and search for “Woo Products”/”Woo Carosuel” and add it. After you have added it, you now have the full customization option to make it look just the way you want.
You can choose how many products you want to showcase in your list or grid type layout that you chose. You can set the order by type, define multiple sections of the WooCommerce products list such as image, rating, colors, typography, spacing, and much more.
Other Notable Improvements
Along with the adding two new blocks there have been some other important improvements that have been made to the newest release of Qubely. There was an issue regarding the linebreak for texts written in different lines. Also, Font Awesome CSS loading has been optimized to meet the speed requirements on the frontend.
Some notable fixes have also been made. You will find the changelog below to make it easy for you to understand.
- Line-break support added for the Contact form block.
- Font Awesome CSS loading optimized on the frontend.
- The Indent value on the Table of Contents block didn’t save
- Image picker conflict issue with WordPress 5.6 on Media field.
Update Your Favorite Gutenberg Toolkit “Qubely” Today
To get all the latest features, fixes, and improvements, go to your WordPress dashboard today and hit the update button. You should be seeing the update notification by now.
Do share with us, what you think about the update. We are constantly improving our products based on your feedback. And keep an eye on our blog section for more future updates.